もうすぐ8月ですね。夏といえば海です。
最近よくバナナボートに乗ったり、ジェットスキーに乗ったり、
マリンスポーツをする夢を見ることがあります(実際にしたことはないです)。
しかし今は旅行の予定も何もないので、電車から見える河川を海と思って夏気分を味わうようにしています。
今回は「ワイヤーフレーム」についてご紹介します。
来る日も来る日もワイヤーフレームを作り続ける日々を過ごしています。
ワイヤーフレームって何?という基本的なことをお話ししたいと思います。
ワイヤーフレームって何?
webサイトを作る際、ターゲットはこの層にしよう、可愛い系の雰囲気にしたい、この情報は絶対載せたい・・・と考えるうちについつい情報が雑多になります。
そこで、「どの項目が、どこに、どんな感じで配置されているか」をおおよそに決めたイメージ図が「ワイヤーフレーム」になります。
家を建てる時に作られる設計図と同じようなものですね。時にお客様に確認のために見せたり、デザイナーさんへの情報すり合わせのためにも使われます。
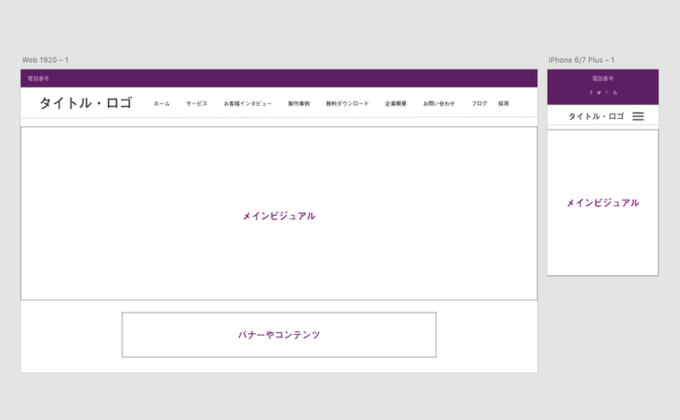
弊社サイトの基礎的な部分を作ってみました。
こんな感じでも、おおよそのサイトイメージが掴みやすくありませんか?
ここからまた情報を整理して、どこに何の情報を置けば分かりやすいか?がより考えやすくなります。
作る上で大事なポイント
スマホでの見え方を意識した配置にする
最近はレスポンシブ対応が普及してきているので、スマホ用サイトのフレームも作ることも多いです。そのため、webページを作ったあとで、「どの情報をスマホ版に載せるか?」を改めて考えなくてはいけません。弊社サイトでは、グローバルナビゲーションを三本線のメニュー(ハンバーガーメニュー)に集約して視認しやすくなっています。
最終的にwebサイトを使う人は誰なのか
最終的に作ったwebサイトを使うのは、作った人でも依頼したお客様でもないですね。お客様のお客様が最終的に使われるので、ユーザーに使いやすいような導線や配置にする必要があります。
ワイヤーフレームの段階から、あれもこれも!と情報を入れ込むと、結局雑多になってしまいます。
大事な項目ははっきりと
webサイトの中で、最終的なゴールは際立たせないと見辛くなります。
受付時間やお問い合わせボタンがはっきり、どこに、と書いておかないと、後から修正が沢山入って手間になります。
まとめ
作り方は様々ですが、私は「Adobe Xd」を使用しています。参考画像もXdで作成しています。図形や色の変更など簡単に作成・修正できるので便利です。(あとはアイデアやデザインセンスがあれば・・・)
多くのPCに入っていることが多いPowerPointでも作ることができますので、頭の中でモヤモヤした情報を書き出すのに便利です。
分かりやすく伝える、まとめる。web制作に大事な心がけですね。
自分も気をつけていこうと思います。それでは。