こんにちわ、ジーニアスウェブの日高です。
新年あけましておめでとうございます。
今年は、去年できなかったこと、やり残したことができるよう精一杯頑張って行こうと思います。
今回は、Photoshopで文字を自由な形に変形させる、[ワープテキスト]機能をご紹介します。
ワープテキストについて
[ワープテキスト]を利用すると、ダイアログでスタイルや変形の度合いを設定するだけで、文字を変形させることができます。
まずは[文字ツール]で文字を入力します。

次に[横書き文字ツール]オプションバーの[ワープテキスト]ボタンをクリックし、[ワープテキスト]ダイアログを開きます。
![]()
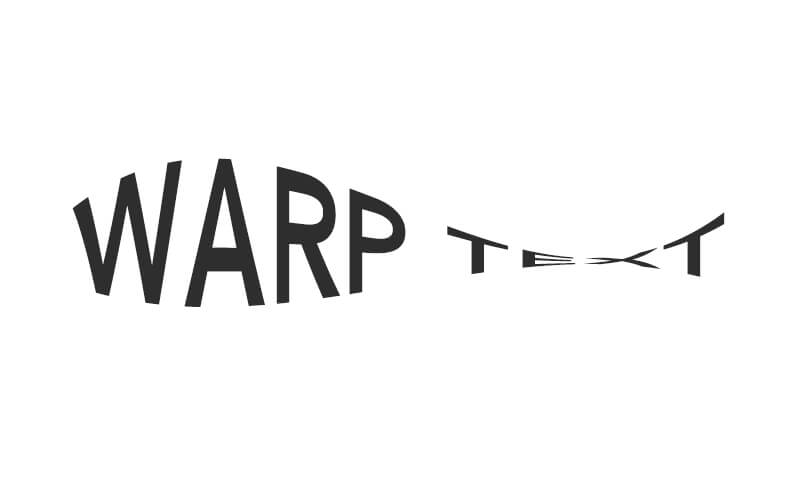
今回はワープテキストで文字を魚の形に変形させてみたいと思います。
では[ワープテキスト]ダイアログから[スタイル:魚形]、[カーブ:80%]と設定し、[OK]ボタンをクリックすると、文字列全体が魚のような形に変形することができます。

その他パターンの紹介
先ほど紹介した魚形の他にも[スタイル]の中を変更することで、次の様なパターンも作成することができます。
1.[円弧]
ワープテキストダイアログの[スタイル]から[円弧]を選択します。
なお、今回は横文字なので、変形の方向は[水平方向]にチェックをつけ作成しました。
[カーブ]の部分を100%に近づけていくと強く変形していきます。

2.[旗]
ワープテキストダイアログの[スタイル]から[旗]を選択します。
なお、今回は横文字なので、変形の方向は[水平方向]にチェックをつけ作成しました。
[カーブ]の部分を100%に近づけていくと強く変形していきます。

3.[でこぼこ]
ワープテキストダイアログの[スタイル]から[でこぼこ]を選択します。
なお、今回は横文字なので、変形の方向は[水平方向]にチェックをつけ作成しました。
[カーブ]の部分を100%に近づけていくと強く変形していきます。

4.[貝殻(下向き)]
ワープテキストダイアログの[スタイル]から[貝殻(下向き)]を選択します。
なお、今回は横文字なので、変形の方向は[水平方向]にチェックをつけ作成しました。
[カーブ]の部分を100%に近づけていくと強く変形していきます。

テキストではなく画像を変形させたい時
先ほどご紹介した[ワープテキスト]機能ですが、次はテキストではなく画像を変形させる[ワープ]機能を説明します。
[ワープ]機能は特定の形状に合わせて画像を変形させる機能です。
では実際に[ワープ]機能の使っていきます。
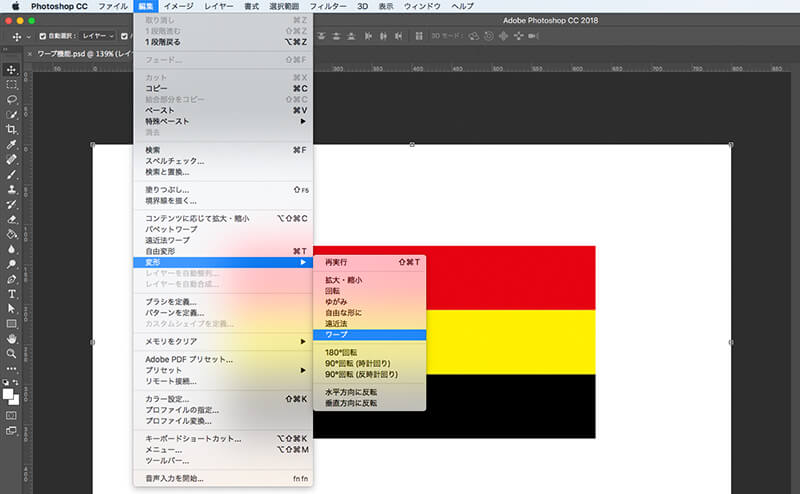
まずは変形したい画像を選択して、[編集]→[変形]→[ワープ]を適用します。
オプションバーの[ワープ]から[旗]を選択すると、風にたなびかれている旗の形に変形します。
[カーブ]に数値を入力して変形の度合いを調節します。数値は-100から100%の間で変更できます。現在の数値は30%で設定しています。
[ワープ]の右横にある[ワープの方向を変更]ボタンをクリックすると変形する方向を変更する事ができます。

最後に[ワープテキスト]で作成した文字と組み合わせると、このような旗の画像を作る事ができます。

まとめ
今回は、文字を自由に変形させる[ワープテキスト]、画像を変形させる[ワープ]という機能をご紹介しました。
[ワープ]で変形させた画像と、[ワープテキスト]で変形させた文字を、是非デザインのアクセントとして活用してみてください。