こんにちは、ジーニアスウェブの和田です。
さて、ご紹介するのはデザインの4原則です。
「このデザインがいいな」と思う理由には、デザインの4原則の存在があります。
photoshopを使うテクニックも基本があってこそ!と、駆け出しデザイナーの私は改めて感じました。
目次/このページでわかること
デザインの4原則
良いデザインには必ずデザインの基本が見られます。その4つを、一つずつ解説していきたいと思います。
コントラスト
反復
整列
近接
コントラスト
コントラストとは、要素に強弱をつけ、目を惹きつけることです。そして効果的なコントラストは、「はっきりと異ならせる」です。
デザインで、「似た色」や「似た形」で留まってしまうと、それが意図的なのか間違いなのか読者は判断できません。情報の優先順位に沿って、思い切って強弱をつけることで、強調したい要素をはっきりと伝えることができます。
反復
反復とは、デザイン上の特徴を繰り返すことです。フォント・色・フォーマット・配置など、人が目で認識できるものなら、なんでも適用できます。
webデザインではグローバルナビ、フッター、ヘッダーを反復することで、同じサイトの別ページを行き来していると読者は認識してくれます。
また、ビジネスパッケージに一貫性を持たせると効果的です。「このデザインは○○会社だな」と気づいてもらいやすいからです。制服があるのも、同じ組織に所属している、と一目で分かるからですね。
整列
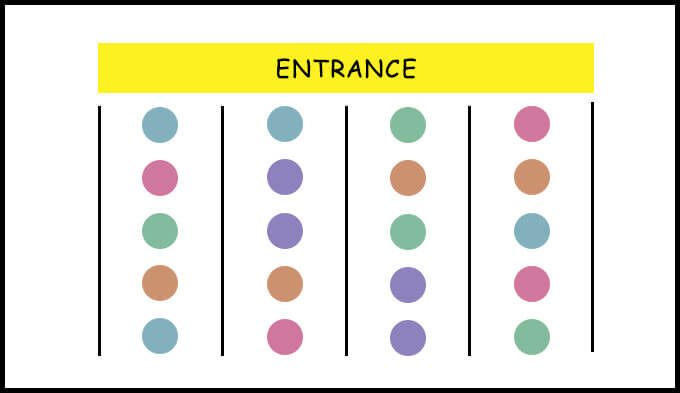
イベント会場で、列が綺麗に整理されているのを見たことはありませんか?

多くの人が集まるイベント会場は、入り口が整理されますよね。基準となる線(ロープ)に沿って綺麗に整列された場所は秩序が生まれ、どこに並べばいいか分かります。この線があるからこそ、効率的な行動ができます。
このような整列は、ポスターや名刺などの文章デザインでも同じです。ベースラインを揃えた強い整列は、レイアウトに洗練さや力強さを与えてくれます。どう読めばいいのか、視線を迷わせなくて済みます。
近接
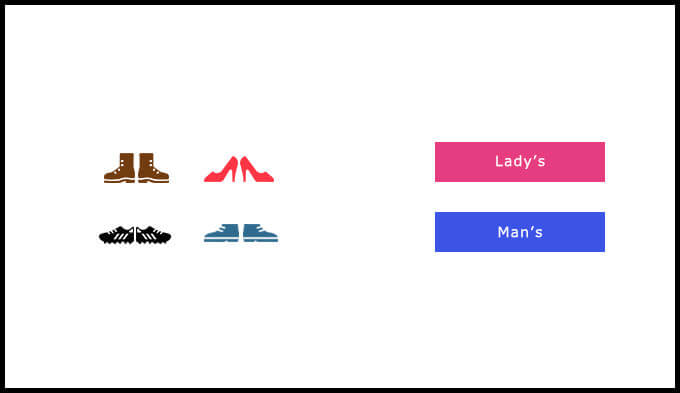
項目が近接すると、そこに関係があると脳は認識します。

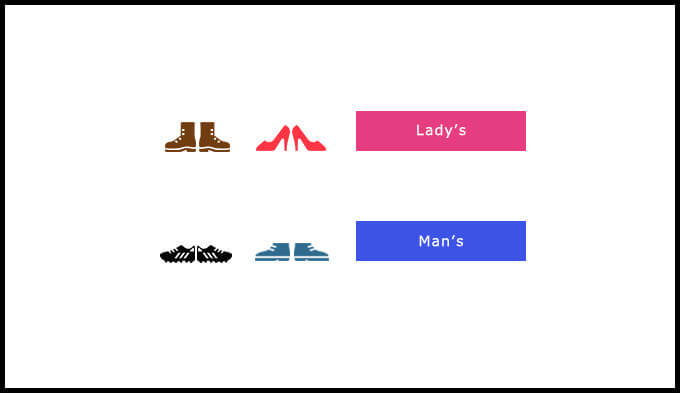
こちらの場合、文字は文字同士、靴は靴同士でグループ化されています。どの靴がLady’sなんだろう…と考えてしまいませんか?近接は関連する項目をグループ化することですが、意味のあるグループ分けをしなければ、読者に混乱を与えます。
関連しないものは離し、近接すべきでない要素を確認してみましょう。

これで、lady’sとMan’sがあってそれぞれこんな靴がある!と直感的に分かります。関連する要素同士の余白、そうでないもの同士の余白を整理することがポイントです。
最後に
自由なデザインの前庭には、基本の原則をを理解してこそ、でした。
また、4原則を勉強してみて、「正確性」と「思い切り」を両立させるのが、大切なんだと感じました。思い切りのある自分のデザインを探りつつ、細部に心を配っていきたいと思います!
それでは、失礼いたします。