
こんにちは、鶴川です。
しばらくダイエットの事情で控えていたラーメンを解禁するようになりちょくちょく食べにいってます。
最初は女子おひとりラーメンに抵抗がありましたが、今やもう行列に並ぶことも躊躇しなくなりました。慣れってこわい。
そのぶん大阪市内の有名どころはほぼ制覇できたんじゃないかと思います。
今後は範囲を府内に広げて食べ歩きたいと思います!
今回は、最近会社で支給いただいたペンタブレットを使用したイラストの簡単な作成の過程を載せたいと思います。
WEBデザインを作るにあたり、素材だけでは代用できない時にちょくちょく必要になってくるイラストの作成スキル。
これまでイラスト作成はillustratorのパスで作成していました。こちらもしっかりした線が描けたり、綺麗な色が出せたりとメリットは多いのですが手描き感を出すには限界があり、表現の幅を広げるためにペンタブを練習中しているところです。
目次/このページでわかること
ポーズが難しいものは元画像を探す
簡単なものならそのまま直で描きますが、骨格や服のシワなどちょっと自信がない時は構成が同じ写真を探します。
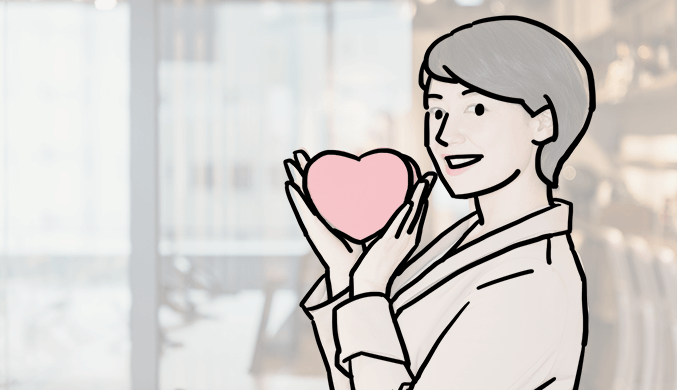
今回は練習がてら、フォトリアで見つけたかわいいお姉さんで。

トレースする
写真を下に敷きペンツールでトレースしていきます。
ほぼそのままトレースすると画像のようなリアルな絵になり、WEBデザインとしては使い所が難しいものに。

デフォルメする
人物(物)を形成する最低限に近い線に数を減らします。
削ぎ落としていって、なるべくシンプルにになるように。

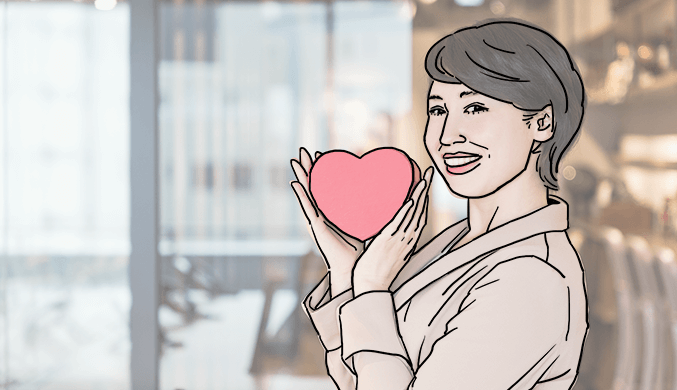
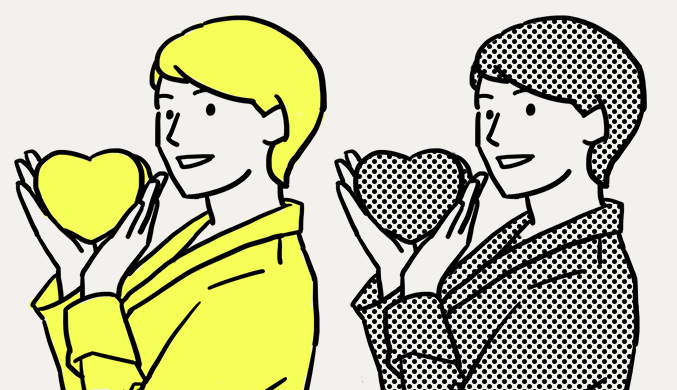
色付けする
実体に近い色でも良いですが、今回は単色塗りとパターン塗りに。

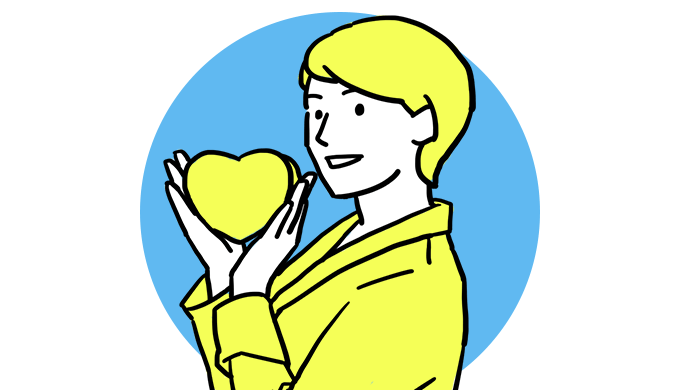
できました
こんな感じになりました。
(今回は実際のコンテンツに差し込むわけではないのでちょっと奇抜な色に)

小さく配置する場合はさらに人物の線を少なくしたり、輪郭に丸みをもたせて頭身を短くしていくとよりキャラクター感が出て良いと思います。
まとめ
アウトラインをしっかりつけたり、薄くしたり、無くしたり。
色も枠内に塗ったり、わざとはみ出したり、水彩調にぼかしたりと、イラストの表現はとても自由度が高いので見ていてとても楽しいですよね。
また人の目は機械で打たれたテキストより、人が直筆で書いた(ような)文字の方に目が向くというデータもあります。
ペンタブレットはまだまだ不慣れで線が揺れてしまいますが、はやく慣れて何でもササッと描けるように練習していきたいと思います。では。