こんにちは、鶴川です。
とても過ごしやすい季節になりましたね。少し肌寒くもなり私の好きなラーメンがますます美味しく感じる季節になりました。
食欲が止まりませんが、夏ダイエットで折角痩せたのでなんとか体重キープしたいものです。
さて今回は前回の続きで、UIデザインを作る上で大事な「コンテンツ」についてまとめたいと思います。
目次/このページでわかること
その情報はユーザーの求めている情報か?
コンテンツを作成する時、どういう視点で物事を見ていますか?
例えばあなたがエアコンを探していて、「子供部屋にエアコンを設置したいけど、どの商品が良いのだろう?」と思い商品検索をかけるとします。
そしてトップヒットされたリンクをクリックします。
そこには「ABCモデル」「DEFモデル」とずらっと型番と写真が並んだページがあるとします。
するとユーザーは思います。
「沢山種類があるのは分かったけど、どのエアコンが子供部屋に適しているの?」
折角ユーザーをそのページに呼び込めても、ユーザーが求めている情報を提供できていなければ意味がありません。
この場合は「6畳〜8畳」などその型番が対応している部屋の広さでカテゴライズされていると「ユーザーの求めている情報=ページで伝えている情報」が一致します。
思いを伝えたいあまり長文になりすぎていないか?
うちのサービスはこのような思いから研究を重ね、苦労をしながらこのような技術を開発した。そしてその技術を応用し他にはないこのようなサービスを作り出した。そしてそれを・・・ついには・・・
など、自社の良いところを伝えたいあまり、つらつらと長い文になっていませんか?
その長文をすべて読んでいるのはよほどのコアなファンで、大抵の人は読みません。
ではどこからが離脱につながる文字量なのか?
ドット・レシオ・カウンター(DRC)の分析によると、ユーザーが意図的に見たくない、という心理に陥るのは
ページに対しての文字の量が「19%以上」が境界となるようです。
またおよその人はページ滞在時間「10秒」で自分に必要な情報か、不要な情報かを判断すると言われています。
情報を深く探している人で「30〜40秒」滞在しますが、一般的に30秒で読める文字の量はたったの「200文字」程度です。
長文の後半に大事なことを伝えていても、そもそも読まれていなかったらその情報はその人にとって存在しないと同じことです。
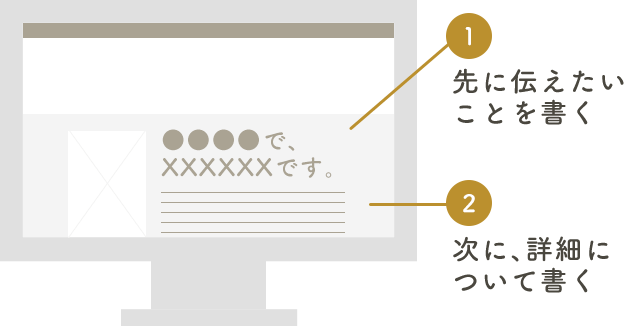
長文になる場合、
1.イメージや図を挟むなど、読まなくても理解のできるグラフィックを入れる
2.文章の大事なところを抜き取ったキャプションを置き、以下に詳細を伝える
など「読んでもらえる工夫」を入れることが大切です。

すべてを網羅しようとせず、ターケティングを明確にする
例えば「個人のお客様」と「法人のお客様」向けのコンテンツを1ページにまとめていませんか?
一見すべてのユーザーに対しての情報をカバーしている良質サイト、と捉えられるかもしれませんが
・個人のお客様からしたら法人向けコンテンツは不要なもの
・法人のお客様からしたら個人向けコンテンツは不要なもの
です。
不要な情報が紛れていることでユーザーは自身で情報を取捨選択しなければなりません。
結果、情報を読み、理解し、判断する、という流れに疲れてしまい、離脱してしまいます。
また場合によっては情報の専門性も欠けてしまうことがあります。
そのページのターケティングを明確にし、
例えば上の例で言うと、いわゆる「総合トップ」は作らずに、「個人のお客様」の方が流入が多いのであれば、「個人のお客様向けコンテンツ」をデフォルトにし、法人向けコンテンツは別ページにリンクで飛ばす、というような形を選択した方が良いかもしれません。
法人のお客様の方が、必要に迫られて深く情報を探している可能性も高いです。
コンテンツ作りに大切なことは、いかにユーザーの立場になれるかということ
我儘な人を敬遠するように、自分本位のページに人は寄ってきません。
相手が何を求めてやってくるのかを考えながら、相手の立場・状況に寄り添ったコンテンツを制作していきたいですね。