
こんにちは、鶴川です。
スマホファーストもすっかり定着し、
私の受け持つ案件もほぼレスポンシブデザインが求められるようになりました。
可変ありきでなかなか難しいレスポンシブデザインですが、
その中で今回は私がデザイン作成時に取り組んでいることをご紹介します。
目次/このページでわかること
1. 極力CSSで実装可能なデザインにする
よく言われてることですが、
見出しやボタン、装飾などは基本CSSで実現できる形にします。
2. 画像のサイズは縦横比率を固定する
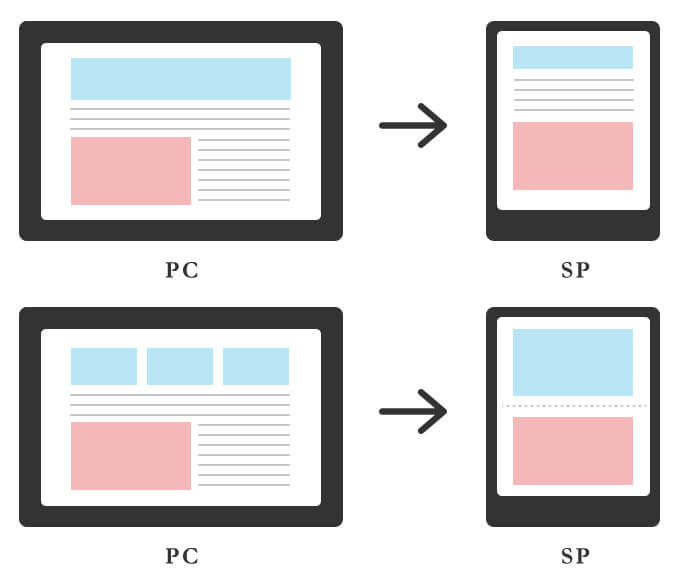
できるだけ画像は同じ縦横(アスペクト)比にすると、スマホ(ワンカラム)になった際
大きい画像も小さい画像も同じサイズになり統一感が出ます。
また、縦横比率を同じするなら
せっかくなので見栄えのよい「黄金比」「白銀比」を取り入れてます。

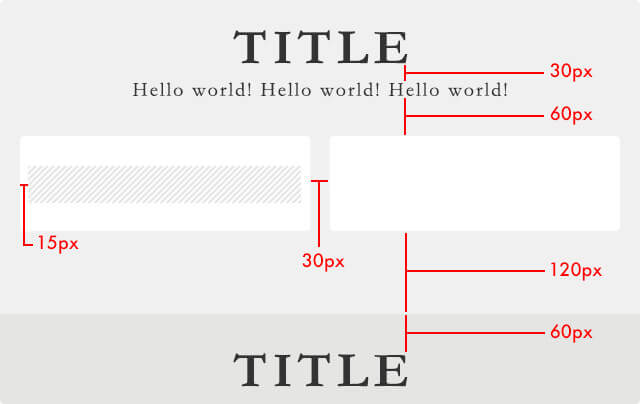
3. 余白を3の倍数に統一する
「3」じゃなくても良いですが、
倍数にすることでこちらも統一感ができ美しく見えるのと、
下層デザインやコーディングで第三者が関わる時に伝達がスムーズになります。

4. 画像化テキストには同じサイズのベクターマスクをかける
文字をそのままアセットすると、文字量(横幅)が違うためスマホ閲覧(imgのwidthが100%になった)時、
文字の大きさにばらつきが出てしまいますが、
ベクターマスク(例えば600px)で囲ってアセット抽出することで600pxで書き出されるため、
スマホ閲覧時に文字サイズのばらつきがありません。
また、サイズ(px)は奇数でなく偶数になるようサイズ調整しています。

5. 写真はスマートオブジェクト、アイコンはベクター形式を残し配置する
PCとスマホで1つの画像を流用する時、PCデザインからスマホのretinaディスプレイに足りるサイズを書き出そうとすると
2倍などに大きさを拡大して書き出します。
その際ただのレイヤー配置をしていると拡大対応ができないため、
写真は実際に使用しているサイズの2倍以上の大きさを確保しスマートオブジェクト化、
アイコンなどはシェイプレイヤーなど可変可能な状態で保存しています。
まとめ
最近はとくにスマホファーストが求められる案件では
PCデザインではなくスマホデザインから足し算方式でデザインを作ってみたりしています。
(まだ個人的にはPCからはじめる方がしっくりきますが・・)
これからも最適なレスポンシブ用デザインが作れるよう、色々と試してしていきたいと思います。