こんにちは、ジーニアスウェブの和田です。
暑いですね、夏の暑い日にはついアイスを買ってしまいます。
チーズ好きな人にオススメしたいのが、チーズスティックというチーズケーキ味のアイス、美味しいですよ。
さて今回は、文字の印象を捉えることについてお話ししたいと思います。
文字自身の書体だけでなく、レイアウトやスタイル、テキストの配置からみた文字の印象を捉えていきます。
目次/このページでわかること
テキストの可読性と演出
フォント選び1つで印象は変化していきます。
見る人に与える一般的なイメージや印象を、フォントによって捉えていきましょう。
「フォントはちゃんと選んだのに見栄えが良くない…」
フォント選びももちろん重要ですが、文字はその書体だけでなく、字の間隔や大きさを調整し、文字全体のレイアウトを美しく整える技術も指します。
さらにテキストには、見出し・本文・キャプションなどの種類があります。
それらが混在しているので、その状態を整理することでユーザーに読みやすい形にデザインすることが必要です。
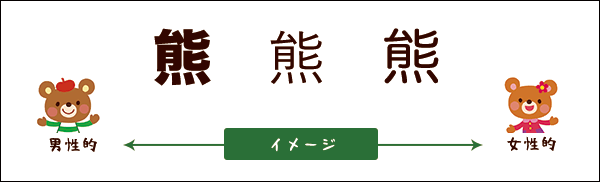
書体の違い

これはあくまでイメージですが、丸みを帯びた書体は女性的で柔らかい印象、ウェイトが太いゴシック体は男性的なイメージになります。
書体の違いは、イメージの方向性を演出する役割も持っています。
ベースライン
文字(書体)にはベースライン(基準線)が存在します。
日本語の文字と英数字では、ベースラインの位置が違うため文字のラインが揃わず、見た目が良くないことがあります。
記号もの(:やハイフンなど)も調整することで、違和感を減らせます。
文字揃え
どこを基準に文字を並べるか?も、レイアウトの印象は変わります。
代表的なものが
・左揃え
・右揃え
・中央揃え
ですが、他にも
・均等揃え/ジャスティファイ
・行揃えを混在
させることもあります。
デザインの訓練/経験を積めば、行揃えを混在させてもまとまりのあるデザインになりますが、初めは難しいかもしれません。
まずは慣れるまで、「1種類を選ぶというガイドラインを守る(ノンデザイナーズ・デザインブックより)」
を守って、透明な線を意識してデザインできるよう訓練することから始めるのも手です。
最後に
webでは人の顔や仕草、声のトーンが見えない分、文字の与える印象は大きいと思います。
今回は触れませんでしたが、同じ単語も「漢字」「ひらがな」「カタカナ」で、印象は違います。
顔が見えない代わりに、文字やレイアウトからその人自身や製品が見えてくるようなデザイン、さらに勉強したいと思います。
それでは失礼いたします。