
みなさん、こんにちは。
最近、右手だけ日焼けしてきている、ジーニアスウェブの宮本です。
ずっと不思議だったのですが、やっと原因が分かりました。
私の右側にあるオフィスの大きな窓から差し込む光のせいです。
手遅れかもしれませんが、日焼け止めを塗りたくりたいと思います。
さて今回は私と同じ、駆け出しの新米デザイナーなら知っておくべき「デザインの4原則」について書かせていただきます。
入社して初めて勉強したのも、まさにこの4原則です。
「デザインの4原則」は、デザインの基本中の基本。
これを知らずして、デザイナーと名乗るべからず!と言えるぐらい、理解しておくべきもの。
それでは、ひとつずつ見てみましょう。
目次/このページでわかること
1. 近接(Proximity)
近接の原則は、関連する項目をグループ化することです。
何と何が関連していて、何と何が関連していないのかを、誰が見ても分かりやすいようにする必要があります。

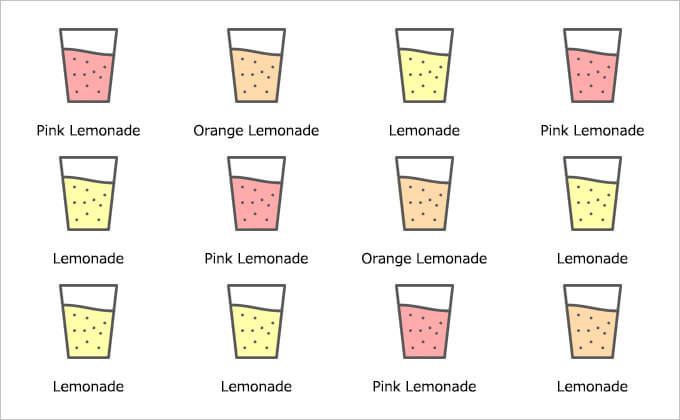
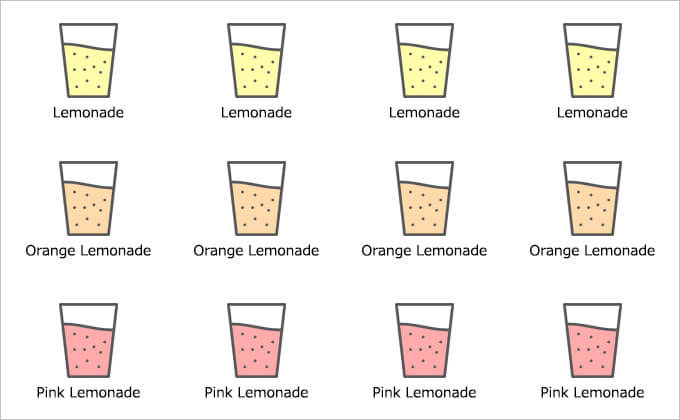
こちらは、整列機能を使って、アイコンも文字も均等に配置しました。
一見、揃っていて綺麗に見えますが、「何種類あるのかな?」「同じ色でも名前が違うのかな?」…など、デザインの受け手に様々な推測をさせてしまうことになります。

こちらはどうでしょうか?
「3種類のレモネードがある」と一目で認識できませんか?
もう少しデザインを加えれば、「Lemonade」「Orange Lemonade」「Pink Lemonade」の文字も、一つで十分かも知れません。
近接のキーポイントのひとつは、「余白」です。
関連するもの同士は、近づけて余白を小さく。
関連しないもの同士は、遠ざけて余白を大きく。
そうすることで、説明書きや枠などがなくても、受け手に伝わりやすくなります。
2. 整列(Alignment)
整列の原則は、意識的に要素を配置することです。
この原則にならって、意識的に配置されたデザインでは、透明の線が見えてきます。
名刺を例に考えてみましょう。

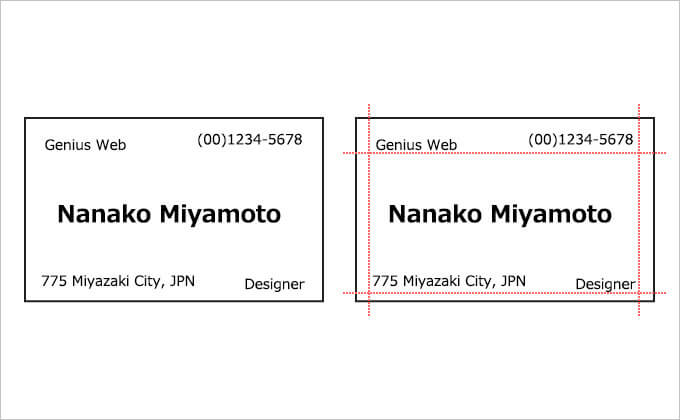
この名刺には、会社名、住所、電話番号、名前、職業が書かれています。
ガイドを引いてみると、その乱雑さは一目瞭然。
各要素が点在し、視線が忙しくないですか?
では、これを整列させてみましょう。

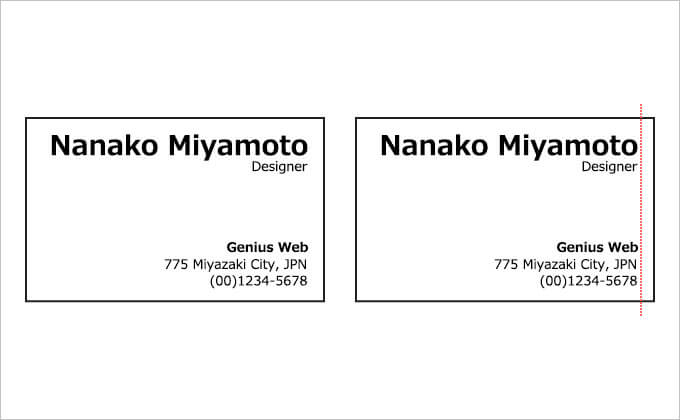
いかがでしょうか。
ガイドを引いていない左の名刺にも、先ほど言った「透明の線」が見えませんか?
整列のキーポイントのひとつは、同じページで「2種類以上の文字揃えを使用しないこと」です。
あちこちにバラ撒かれたデザインは、その意図を読み取るのに努力する必要性が出てきます。
頑張らないと読み取れないデザインなんて、嫌ですよね?
3. 反復(Repetition)
反復の原則は、ある特徴を全体で繰り返すことです。
特徴は、色やアイコン、イラストのタッチなどなど、大小さまざま。
その特徴を全体で繰り返すことで、例えばウェブサイトなどでも、違うページに飛んでも、同じサイト内であることをユーザーが認識できるようになります。
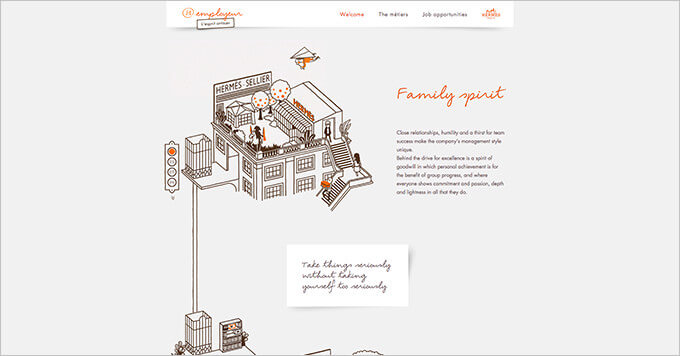
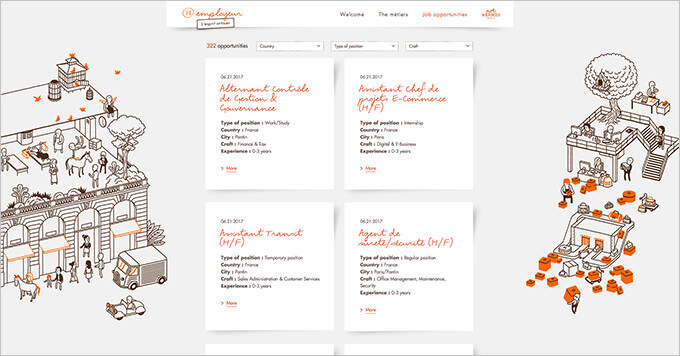
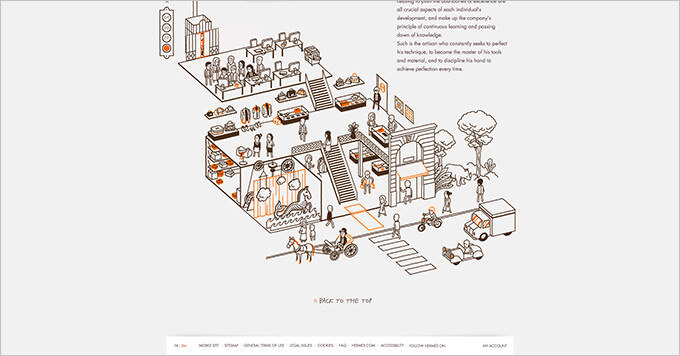
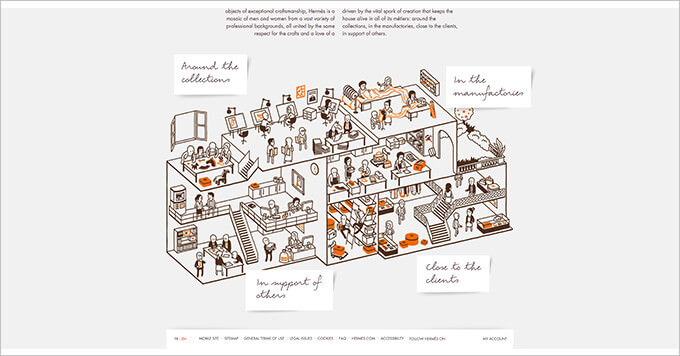
エルメスのウェブサイトを例に挙げてみます。



 Hermès employeur(http://www.hermesemployeur.com/en/)
Hermès employeur(http://www.hermesemployeur.com/en/)
ヘッダー、フッターはもちろん、使用しているイラストのタッチやアクセントカラーなど、どのページでも統一されているのが分かります。
反復のキーポイントのひとつは、しつこく反復させすぎないことです。
少し難しいですが、同じウェブサイト内の異なるページで、全く同じデザインでも、テイストやフォントなどがガラリと変わっていても、ユーザーは混乱してしまいます。
4. コントラスト(Contrast)
コントラストの原則は、デザインの受け手を引き込むために、強弱をつけることです。
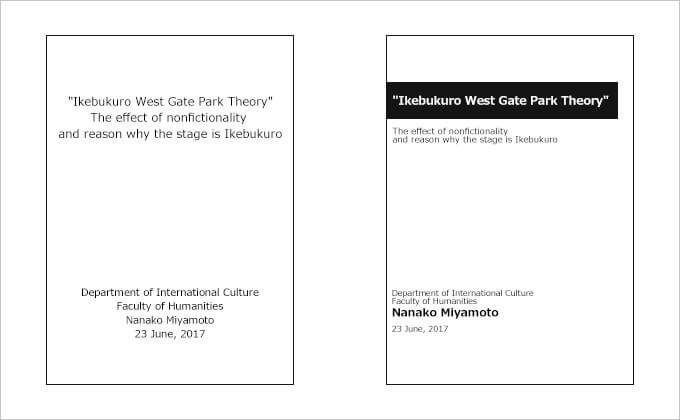
二つを比べた時、左側はどれも同じ大きさで、全体がぼんやりと目に入ってきませんか?
対して右側は、タイトルには帯が付いていて太くなっており、名前も太くなって上下の余白も調節されています。
左側よりも、各要素が順番に目に入ってくるのではないでしょうか。
コントラストのキーポイントのひとつは、違うものは徹底的に異らせることです。
コントラストを付ける方法は様々(色、フォント、サイズ、太さetc…)ですが、例えば「青」と「水色」でコントラストを付けようとするのはNGです。
受け手に、「デザイナー、ここの色間違ってる…?」なんて思われたら、とても残念ですから。
終わりに
冒頭で、「これを知らずして、デザイナーを名乗るべからず!」と豪語していましたが、この4原則はデザインのみならず、仕事でのプレゼンテーションや、学校でのレポートなどにも活かせるのではないかと思います。
また、この4原則に共通して言えることがあります。
「臆病になるな」(ロビン・ウィリアムズ「ノンデザイナーズ・デザインブック」より)
どの原則も、臆病になって控えめに使用しては、相手には伝わりません。
やるならやる!やらないならやらない!
私もまだまだ臆病になっている部分が多いので、勉強や練習を積み重ねて、臆病の殻をぶちやぶりたいと思います!
それでは、失礼致します。