こんにちは、鶴川です。
最近デザイナーにとっても嬉しいchromeの拡張機能「VisBug」がリリースされました。
起動すると閲覧中のWEBサイトの情報を視覚的に操作したり、確認できるディベロッパー向けのツールです。
機能は盛りだくさんで、テキストの変更や要素に掛かっている(最終的な)スタイルの確認、余白の調整や位置移動、コントラストチェックなどアクセシビティまで確認できちゃいます。
この記事では個人的に便利だなと思う機能を紹介していきたいと思います。
目次/このページでわかること
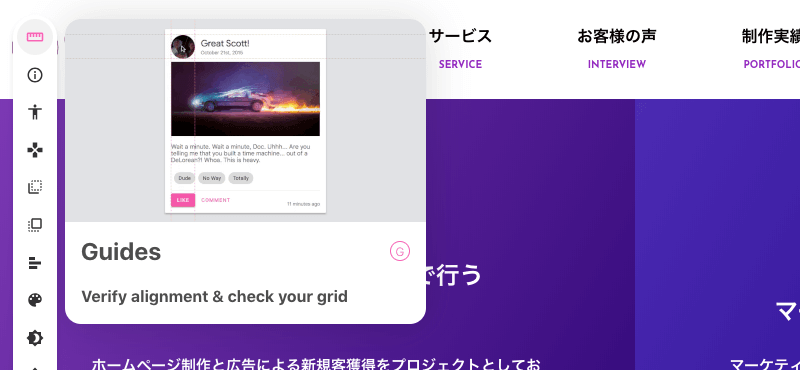
Guides

マウスを移動させるとガイドが表示されます。グリッドが揃っているかが分かりやすいのでコーディングの調整に重宝しそう。
ついでに要素をクリックすると同じ要素がハイライトされます。(例えばaタグならページ内のaタグ、boxというclass名の要素なら他にboxのclass名が当たっている要素、など)
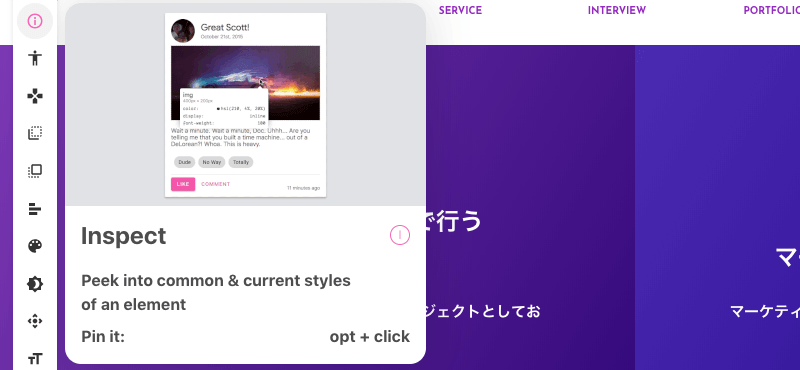
Inspect

要素に掛かっている情報が取得できます。フォントならサイズは何pxか、line-heightは何pxか・・など検証ツールでは「Computed」ひとつ奥に進まないと見れなかった情報などがマウスの移動だけで見れるというのは便利!
ただカラーがhsl表示。ここがHTMLカラーコードになれば良いのになあ。
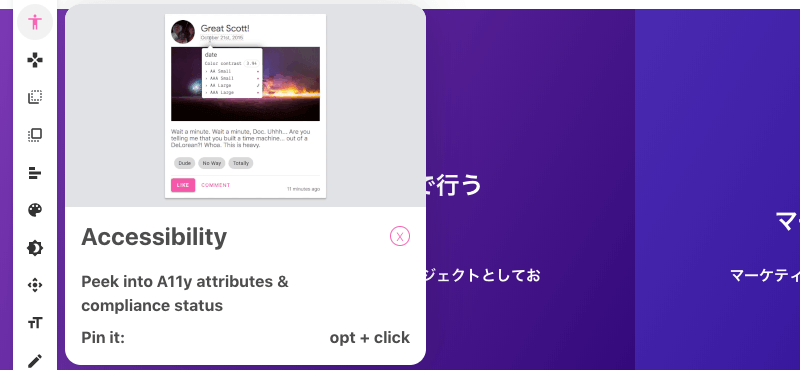
Accessibility

アクセシビティに関する情報が表示されます。これまで別ツールに移動して行っていた要素のコントラスト合否チェックがついでに行えるようになるのは助かります!
ちなみに「AAA」は高いレベルで達成、「AA」は達成。またこれまでフォントサイズによりLargeかSmallか自分で切り分ける必要がありましたが、このツールではフォントサイズも取得した上で判定を行ってくれるのでとにかく手軽です。
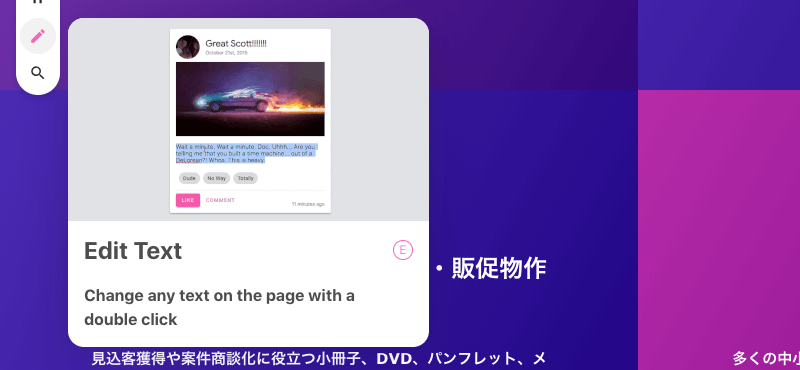
Edit Text

テキストを画面上で編集するツール。検証ツールでもできましたが、Visbugではより視覚的にわかりやすく操作できます。投稿系など文字数が不確定な要素のコーディングチェックなどに。
まとめ
他にも
- marginやpaddingの調整
- class名の検索
- 要素の位置移動
- シャドウ調整
- Hue(彩度・明度・色相)変更
などなど、結構いろんな調整をこのツールひとつでできます。
まだ触りはじめたばかりなので、色々と試していきたいと思います。では。