
あけましておめでとうございます!年末年始、遊んで食べて寝て食べて寝て精一杯過ごした小野です。
皆さんは年末年始はどのように過ごされましたか?
私はおみくじの結果が末吉と残念な結果でしたが今年一年頑張りたいと思います!
本年もジーニアスウェブをどうぞよろしくお願い致します。
今回は親切なフォームの作り方についてです。
WEBサイトには必ずと言っていいほどフォームが設置してあります。
皆さんはフォームを作る際何を考えて構成しますか?
お客様にストレスを感じさせないわかりやすいフォームにしなければなりません。
フォームの使いやすさや快適さはコンバージョン率やお問い合わせ完了に大きく影響します。
そこで今回はお問い合わせを気軽にできる親切なフォームの作成ポイントをご紹介したいと思います。
1)流れのわかるフォームにする
まずユーザを迷子にさせないように流れを記載しておくことが大切です。
個人情報を入力した後「あとどれぐらい入力すればいいのだろう」「次はどのページにとぶのだろう」と不安になるユーザもいると思います。
下記の画像のように入力後の流れを書いておくことで離脱を防ぐことができます。

2)入力項目は最低限に減らす
フォームの入力する項目が多すぎるとせっかく関心をもってくれたユーザもめんどくさくなり入力をあきらめてしまうかもしれません。
その項目は情報を知るうえで本当に必要か、しっかり判断して項目を選ぶことが大切です。
最低限に項目を減らすことにより入力中の離脱率を防ぐことができます。
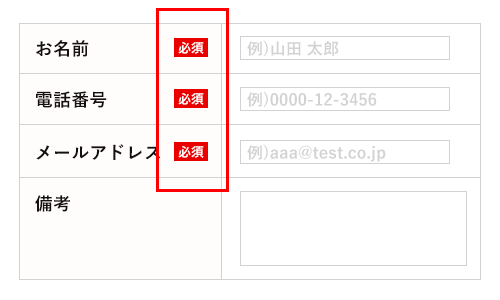
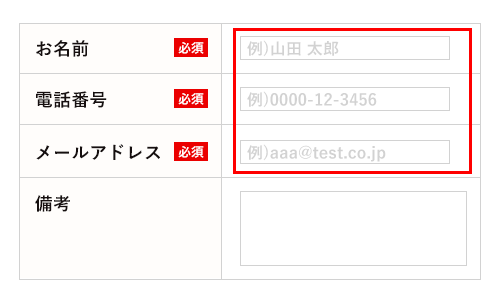
3)必須項目は「必須」と表示する
必須項目ではない項目はなるべく入力したくないユーザが多いと思います。
ユーザが入力フォームの画面を開いたときにどの項目を入力すれば完了できるのかパッと一目でわかるように工夫しましょう。
例えば「※」で表示されているフォーム項目。よく使われていますが正直わかりにくさが残るので「※これは必須項目です」と注釈が入っている場合があります。わかりやすいラベルで簡潔に表示することが親切さをUPさせます。

4)プレースフォルダを使用して入力例を表示する
プレースフォルダとは正式な値が入るまで一時的に場所を確保しておくために入れておく値のことをいいます。フォームでいうと入力欄にうっすらとみえる文字のことを示し、入力をすると消える仕組みになっています。
例えば電話番号や郵便番号を入力する際、ハイフンが必要か必要でないか考えてしまいます。
そこで入力例があらかじめ表記されていればユーザは迷わず入力することができます。

いかがだったでしょうか?
フォームを最適化することによりコンバージョン率アップやお問い合わせ率UPにつながります。
大切なのはユーザがストレスを感じないフォームです。
是非今回紹介したポイントを押さえてユーザにとって使い勝手の良い快適なフォームを作成してみてください!