こんにちは、鶴川です。
たまに「分かりづらい」「打ちづらい」「煩わしい」と感じるフォームに出会うことはありませんか?
なぜそう思うのか。それはひとつひつとは”ちょっとした”、けれど集まると結構”問題”ないくつかのユーザーへの気遣いの無さがあります。
今回はスマホサイトでのフォームを使いやすくするいくつかの初歩的なポイントをまとめたいと思います。
目次/このページでわかること
1入力フォームは選択しやすいサイズを確保

何もスタイルを当てていないデフォルトの状態のフォームは小さく、選択することが少し困難です。
選択したつもりでも出来ていなかった、などの小さなストレスを与えないよう、入力エリアは指で選択しやすいサイズを確保しましょう。
余白についてはゆとりを持たせすぎるとページ自体の縦幅が長くなり、スクロールの煩わしさが出てしまうため注意が必要です。
目安として入力ボックスの縦幅は40(44)px〜、余白は必要最低限に、です。
2入力項目数は極力少なくする
フォームに入力することが好きなユーザーはいません。誰しも必要だから入力している(必要でなければ入力したくない)状態です。
そのフォームに、受取手側が欲しい情報を詰め込むのは離脱の大きな原因になります。(例えば、「このホームページを何で知りましたか?」等、情報収集目的のアンケート項目など)
アナリティクスなど分析ツールで得れる情報は分析ツールから、来店時記入などで確保できそうな情報はその時に、どちらかといえばほしい、というような情報であれば入れない。など、項目は極力簡素化しましょう。
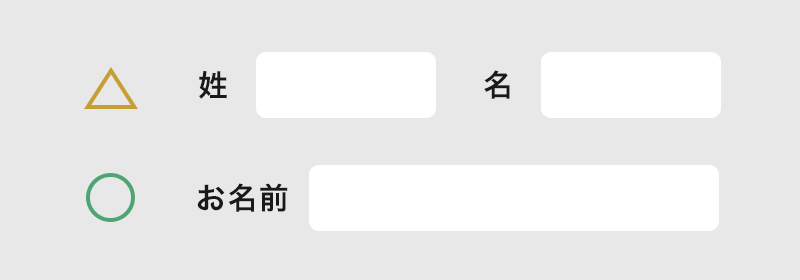
また大抵必須項目である「名前」入力についても、「苗字」「名前」の入力項目を分けてしまうと入力も回数が必要になる(手間になる)ため、特に理由が無ければまとめましょう。

3プレースホルダ等で入力例を示す
電話番号や郵便番号は「-(ハイフン)」を入れるか・入れないかがサイトにより様々で固定されていません。
せっかく入力し送信を押しても、あとから「ハイフンを入力してください」とエラーメッセージが出ると面倒な気持ちが出てきますよね。
入力形式に制限のあるような項目は、入力時に事前に伝わるよう補足情報を必ず入れましょう。
4全角入力必須項目はフォーム側でコントロールする
よく見受けられる制限です。漢字・ひらがな・カタカナで完結する情報は良いですが、住所の番地や電話番号等、数字や記号を必要とする情報において、この「半角」→「全角」への変換はユーザー側からすると一旦「変換」を挟まねばならず、とても面倒な処理です。
また文字(フォント)によっては半角なのか全角なのか区別しづらいものもあり、エラーは出ているがどこを修正すれば良いのかわからず手間取ったり、そもそもスマホ慣れしていない方は変換処理時点で方法が分からず離脱している可能性も。
受取手側に情報のフォーマットを整えて保管したい、という希望があるのならば、全角・半角自動変換処理を入れるなど、ユーザーに負担を掛けない一手間を加えることが大切です。
5入力形式ごとの適切なキーボードを表示する
通常の入力モードはひらがな(日本語入力)ですが、メールアドレスや電話番号の入力などは英数字記号のみ、数字のみ、など日本語入力を必要としません。
なのに日本語入力でキーボードが開いてしまうとキーボードを変換するという手間が発生してしまうので、項目に必要な入力画面が表示されるようキーボードの属性を変更しておきましょう。

6チェックボタンやラジオボタンは選択しやすい範囲で
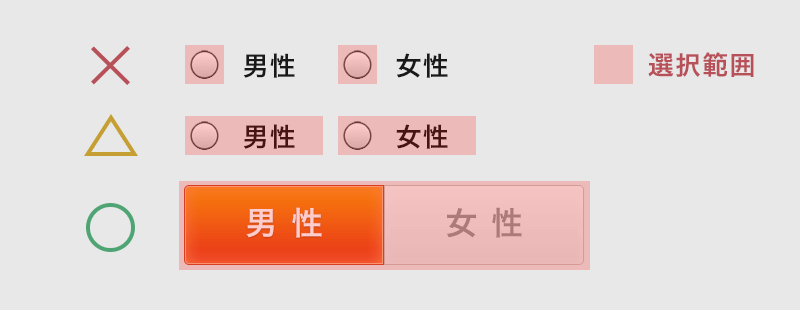
チェックボタンやラジオボタンをシンプルに組むと、選択できるエリアは丸と四角の部分のみになり、狭い範囲であるため非常に選択しづらいので、ラベルタグで選択エリアを広げてあげましょう。
ただ文字を囲むだけでは、見た目上の変化はなくユーザーに選択範囲は分かりかねるので、スタイルで見た目を変えて押せる範囲が一目で分かるような調整も大切です。

7エラー項目は色を区別し、エラー文の差込場所を分かりやすく
たまにエラー文がまとめてページ上部に一括表示されるフォームがありますが、項目が多いほど記憶できず、結果エラー文と該当箇所をスクロールで行ったり来たりする手間が発生するため、エラー文の差込場所はエラー項目の直下にする、等、一画面に収まる範囲に集約させましょう。
またエラー項目は入力項目の色を赤く変化させるなど、視覚的にすぐ見つけやすくする、などの配慮を入れましょう。
エラー文についても、ただ「エラーです」と伝えるのではなく、エラーの解決方法が伝わる文面にする必要があります。
8戻るボタンと送信ボタンははっきりと区別を
ボタンを縦積みにするなら上に送信ボタン、下に戻るボタン(誤タップを避けるよう少し距離を置いて)。
ボタンを横に並べるなら(比率の多い)右利きユーザー・右手操作を基準に、押しにくい左に「戻る」ボタンを、押しやすい右に「送信」ボタンを置くと良いです。
あくまでメインは「送信」、サブは「戻る」で。
ちなみに稀に「入力内容を(一括で)削除する」というボタンを見かけますが、送信前にやめる場合はページを遷移しますし、一部の入力修正ならまだしも、これまで入力してきた内容をすべてリセットするという行動はあまり行わないため、入力中・入力後の誤タップでデータ消失という最悪の結果を防ぐためにも削除ボタン自体不要と考えます。
9いつ入力が終わるのかナビゲーションを配置
入力項目は可能な限り簡潔にするべきですが、中には必要項目自体の数が抑えられない性質の商材もあります。
項目の多いフォームというのはユーザーにストレスを与えるため、そのストレスを緩和するために、この入力が一体いつ終わるのか?というのが伝わるよう(ゴールが見えるよう)ステップをつけるなどナビゲーションを配置しましょう。
10SSL化は必須。していなければ今すぐ対応を!
以前からgoogleの検索エンジンの評価基準に上がるなど対応が推奨されていたSSL化。
2019年3月25日にリリースされたiOS12.2ではついにSSL未対応のすべてのページのURLバー(アドレスバー)に「安全ではありません」と警告が表示されるようになりました。
実際危険ではなくても危険と連想させてしまう警告文なので、SSL化未対応の企業様はフォームに限らずサイトのSSL化対応を急ぐことをおすすめします。
まとめ
フォームも含むWEBサイトは、顔が見えない相手への「気遣い」が必要です。
自分が使ってみてこの操作嫌だな、面倒だなと感じたことは、大抵同じ思いをしている人がいるものです。
そういったマイナスな感情が芽生えないよう、スムーズに目的へ進めるフォームづくりを心がけたいですね。