こんにちは、鶴川です。
コーディングする際、正しい記述をしているにも関わらずCSSスタイルが効かず、
検証すると別のスタイルで打ち消されていた、ということありませんか?
今回は意外と奥深いCSSの適応優先度についてまとめたいと思います。
目次/このページでわかること
■CSSの指定元による優先順位
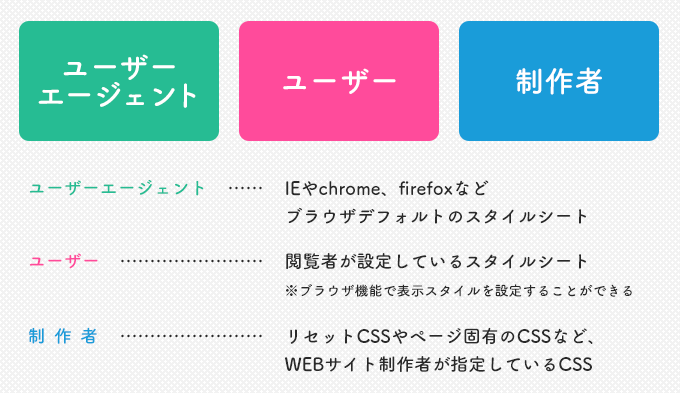
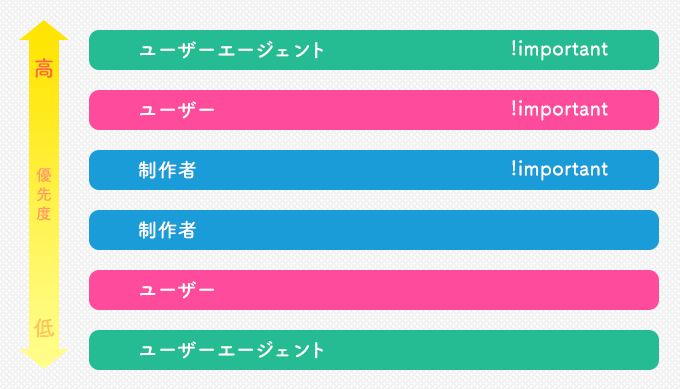
CSSの優先順位を考える際、基本的な指定元として以下の3つがあります。

例えば、
・「制作者」が h1{color: red;}
・「ユーザー」が h1{color: blue;}
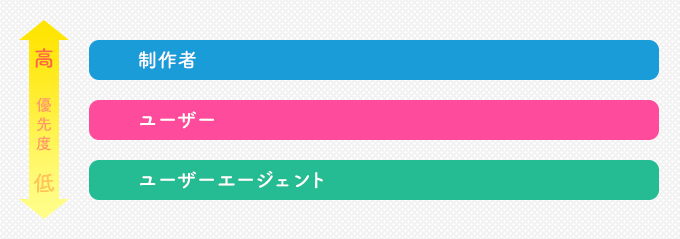
を指定していたとすると、優先度は

となりますので、h1{color: red;}が適用されます。
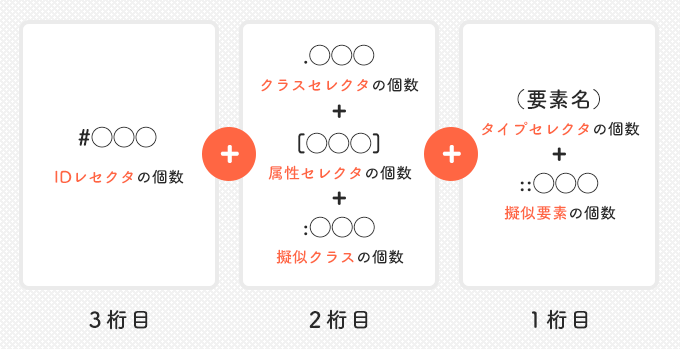
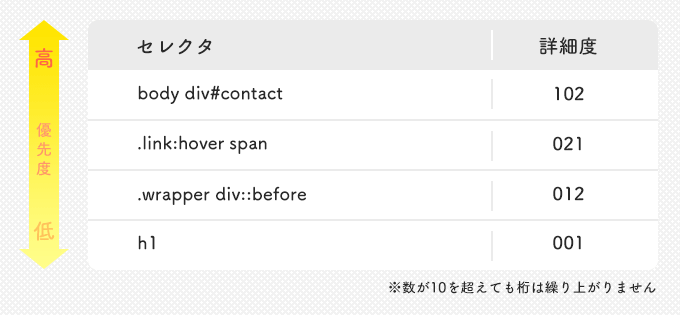
■セレクタの詳細度による優先順位
下記の計算方法に当てはめ、数値が高いものほど詳細度が高く、優先度も高くなります。


■記述順による優先順位
CSSは後に記述するほど優先順位が高くなります。
例えばCSSの5行目に h1{font-size: 24px;}を書き、
CSSの30行目にも h1{font-size: 20px}を書くと、5行目に書いたスタイルは打ち消され
30行目に書いたh1{font-size: 20px}が適応されます。
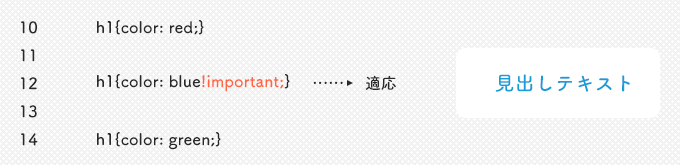
■!importantによる優先度の操作
1〜3の優先度を操作できるのが「!important」です。
便利なので多用されているページもありますが、制御が効かず後々困ることがあるので
なるべくなら使わずに組みたいですね。


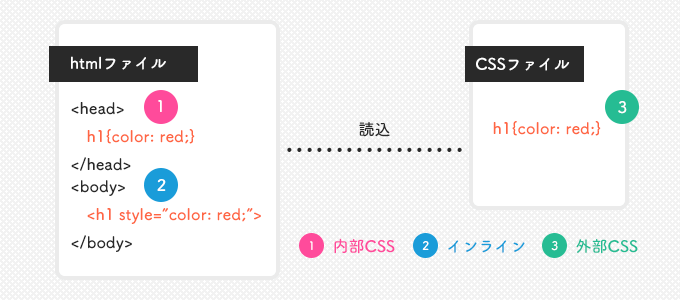
■!importantでもコントロールできないものがある
!importantをつければすべて解決というわけにはいかず、コントロールが出来ない範囲があります。
それは、「CSSの記述場所による優先順位」です。

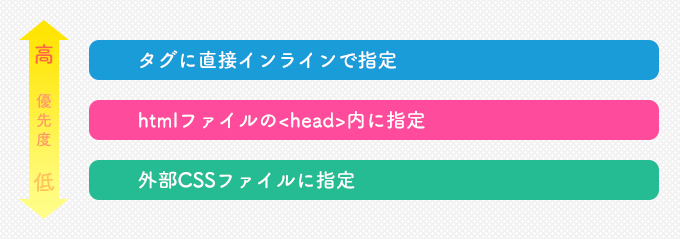
優先順位は、以下のようになっています。

この「インライン記述」は、先ほどの詳細度でいう4桁目「1.0.0.0」となっており、
最優先に適応される箇所となっています。
以上、説明できたらちょっと鼻高になれる豆知識でした。