こんにちは。ジーニアスウェブ増田です。
もうすぐ11月ということで本格的に寒くなってきましたね。
さて、今回はフロントエンド設計法「BEM」についてお話させていただきたいと思います。
お恥ずかしながら僕はここ最近で始めて耳にしましたが、web業界に勤めていらっしゃる方はご存知の方も多いと思います。
BEMとは、Block、Element、Modifierの略語で、Webサイトのコンポーネント化のためのフロントエンド設計方法のひとつであり、厳格なclass名の命名ルールが特徴的な手法です。
簡単に言ってしまえばHTMLでコードを書く際のclass名のつけ方にルールを決めるやり方です。
普段コーディングする際にはdivタグなどに対しidやclassなどの属性を振り分け、cssを使いサイトを製作していきますよね?
しかし、HTMLとCSSにはプログラム的な機能が備わっていないためにid属性を使ったスタイル指定や深すぎる入れ子では、スタイルの優先順位のコントロールが難しくなります。そこで!importantの多様を誘発してしまい、更に優先度のコントロールが難しくなります。
他にも、
・汎用的に使えないスタイル
・パーツを別の場所に流用した際に表示が崩れる
・制作者本人しかわからないclass名の命名ルール
・パーツの流用時、JavaScriptが動かない
といった問題が発生します。
これらの問題を、BEMで設計することで解決することが出来ます。
BEMのメリット
ザイナー、フロントエンドエンジニア、プログラマーなどの、プロジェクトに関わるチームメンバー全員がBEMを理解することで、次のようなメリットがあると述べられています。
HTMLとCSSは、いつでもデザインの変化に対応できる。
1.プログラマーとフロントエンドエンジニアは、お互いのコードに貢献し合える
2.皆が同じ言語でやりとりできるので、コミュニケーションが取りやすくなる
3.額面通りのメリットを実際に享受できるかどうかは、BEMの考え方を理解し、それぞれの立場で、間違いなくコードに反映できるかにかかっています。
特に、Modifierという存在はかなり概念的なものなので、実際にModifierをどのように使うかは、チームメンバー内で意思の疎通が必要かもしれませんね。
BEMを構成する3つの要素について
・Block
世の中に存在するWEBページのヘッダー、ナビゲーション、商品説明、フッターなどのパーツのことをBlockと呼びます。
・Element
Block自信を構成する部品のようなもの。(例:検索フォームBlockなら「入力フィールド」と「ボタン」など)
・Modifier
同じBlockであっても、通常の状態とエラー状態などのように、装飾が異なることもあります。その装飾に関する調整をModifierと呼びます。
既存のBlockやElementと似ているけれど、見た目や動きが少しだけ違うものを作りたい場合には、新規にそれらを作るのではなく、Modifierを使うことができます。
class名の命名ルールとセパレーターについて
BEMではclass名の中にセパレーターと呼ばれるものを使用します。
__や_、-などを使用し、単語と単語を区切るために使用しています。
・セパレーターの種類
セパレーターにも種類があります。以下の3種類の区切りを区別でき、それが一貫していればセパレーターの種類は自由です。
1.BlockとElementとの区切り
2.Block(あるいはElement)とModifierとの区切りと、Modifierのkeyとvalueの区切り
3.BlockやElement名を、2つ以上の単語で表す場合の単語と単語との区切り
大切なのは、クラス名を見たときに、セパレーターの種類によって、それがBlockとElementの区切りなのか、Modifierの区切りなのか、それともただの単語の区切りなのかが、はっきり判別できるようにすることです。
BlockとElementの区切り
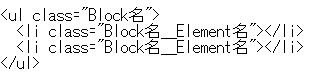
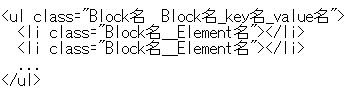
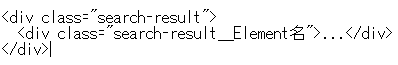
1.「Block__Element」と、区切り文字にアンダースコアを2つ繋げたものを使用します。

2.Modifierの区切りと、Modifierのkeyとvalueの区切り
「Block_key_value」または「Element_key_value」のように、区切り文字にアンダースコア1つを使用します。

3.単語の区切り
BlockやElement名を、2つ以上の単語で表す場合は「単語-単語」のように、区切り文字にハイフンを使用します。

今回は簡単な例とともにBEMのご紹介をさせていただきました。
この記事をご覧になった方でもし興味をもたれた方は、ぜひ一度調べてみていただければと思います。
それでは、失礼いたします。