
皆さん、こんにちは。前田です。
Webサイトにはアクセス情報などのコンテンツで地図を埋め込むことが多々有ります、通常の方法でgooglemapからiframeを生成してサイトに埋め込む方法ではGoogleマップ埋め込み時にエラーが発生することはないと思いますが、過去記事で紹介しているようにgooglemapをカスタマイズするときはgoogleAPIが必要になってきます。過去記事を書いている時はgoogleAPIが必須ではありませんでしたが、2016年6月22日より必須になったのでgooglemapが表示されないと困っている方もいらっしゃると思いますので、今回はそのエラーの対処法について書いていきたいと思います。
目次/このページでわかること
2016年6月22日よりGoogleマップのAPIキーが必須に
2016年6月22日より、GoogleマップのAPIの利用にはAPIキーが必須になっております、それまでに設置していたものに関しては影響はないとのことですが、Googleマップが表示されないというエラーが多く発生しているという現状があるそうです。
新規でGoogleマップAPIを利用する場合はAPIキーが必要
2016年6月22日以降に新規でGoogleマップのAPIを利用して、地図を表示させる場合には、APIキーが必須になります。
Google Maps API error:MissingKeyMapError
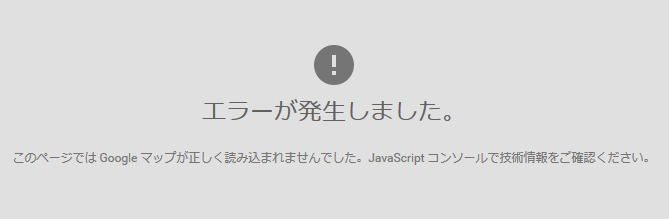
Googleマップでエラーが発生すると以下のような表示がでると思います。初めての方はびっくりして焦ると思いますが、その内容を解説します。
「Google マップが正しく読み込まれませんでした。JavaScript コンソールで技術情報をご確認ください。」と書いています。正直Webをあまり触ったことない方は全くわからないと思います。
説明をすると「IEやchomeなどの開発者向けツールでJavaScriptエラーを確認しましょう」とうないようが記してあります。
エラーの中身を見てみると、Google Maps API error:MissingKeyMapErrorとなっています。「MissingKeyMapError」なのでGoogleマップのAPIキーがないですという意味です。
GoogleマップAPIキーのエラー対処方法
GoogleマップAPIを取得する
1.「Google Maps APIs for Web」へアクセスをします。
2.「キーを取得」ボタンをクリックします。
3.「アプリケーションを登録するプロジェクトの選択」という画面になるので、「新しいプロジェクトを作成」を選択し、「続行」ボタンを押してください。
名前は、特に規定はないので自分の判りやすい名前で大丈夫です。URLの設定は、「*.https://www.genius-web.co.jp/blog/*」 の様に、使用したいドメインを入力します。「作成」ボタンを押して、「保存」をクリックすると、APIキーの取得の完了です。
GoogleマップAPIキーの設定方法
GoogleマップAPIキーを取得しただけではエラーは解消されないので、Googleマップを埋め込んでいるページのJavaScript部分に取得したAPIキーを付け足します。
変更前:<script src=”https://maps.googleapis.com/maps/api/js”></script>
変更後:<script src=”https://maps.googleapis.com/maps/api/js?key=生成したAPI“></script>
パラメータが付いている場合
以下のようにjsの後に記述がある場合は、『?』ではなく『&』にして追加をします。
変更前:<script src=”https://maps.googleapis.com/maps/api/js?sensor=true”></script>
変更後:<script src=”https://maps.googleapis.com/maps/api/js?sensor=true&key=生成したAPI“></script>
まとめ
今回はGoogleMapsにエラーがでてうまく表示されないという方に向けてのブログですので経験のない方はパッとこなかったかもしれませんが知っていて損はありませんので是非頭に入れていていただけたらと思います。GoogleMapが表示されなくなったという方はこちらの設定を行ってみて下さい。
「google map」に関する記事一覧はこちら