皆さんこんにちは。ジーニアスウェブ増田です。
早いもので2016年もあと1ヶ月となりましたね。今年まだやり残したことがある方、年末の様々なイベントを楽しみにしている方などそれぞれ過ごし方は違うと思いますが思う存分楽しんでいければそれが一番だと思います。
さて前回からスタートした「デザイナーになりたいシリーズ」。
第2弾である今回は、整列をテーマにお送り致します。
それでは今回も一例を使ってご紹介したいと思います。
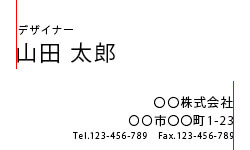
皆さんはこの2つの画像をどう思いますか?
今回のテーマ「近接」は、文字や図形などの情報を揃えて、見やすくするといった効果があります。
それを踏まえて画像を見た時、どちらのほうが見やすいでしょうか?
圧倒的に右だと答える人が多いと思います。
どちらも記述している内容は同じですが、整列するだけでここまで見やすくなります。
それでは実際にこの「整列」を使う際、何を意識して作成すればいいのかをご紹介します。
上の画像で、赤い線で示しているのがポイントになります。
この赤い線のように「見えない線で繋げること」が整列を使いこなす上でのポイントです。
この見えない線を意識させることによって、情報が整理されて見え、画面全体にスッキリした印象を与えます。
画像の左側で使われていた中央揃えは、この「見えない線」を感じにくいため、左右にできたでこぼこの余白によって不揃いな印象を与えてしまう原因になります。
特別な意図がない限り、中央揃えはあまり使用しないほうが良いかと思います。
画面のなかに「基準となる線」をいくつか探し、揃えられるものは全て揃えてみる事で、仲間はずれになっている文字群などが見つかったりすることもあると思います。
これを機に、是非実践していただければ幸いです。
それでは今回はこれで失礼致します。