
皆さん初めまして!
ジーニアスウェブの森多と申します。
さて、日々webサイトのお仕事に携わっております私ですが、webの業界とはおもしろいもので
流行廃りの激しい世界でもあります。
webが中心になっているこのご時世、常に最新のビジュアルを取り入れていきたいと感じますよね!
今回私のブログでは、サイトのデザインにおいての視線誘導のお話をさせていただきます。
素敵なサイトも、見てもらえなければ意味はないと言っても過言ではありませんものね。
それではよろしくお願いします。
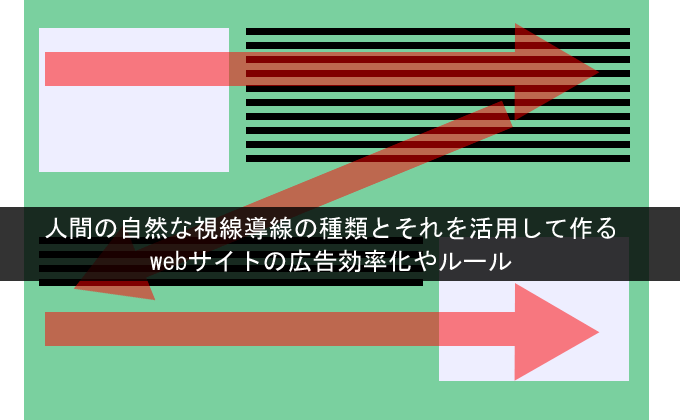
人間の自然な視線の動きについては大きく2種類あると言われています。
それが「Z型」と「F型」です。
皆さんも聞いた事、ありますでしょうか。
Z型
大きな絵画や風景を見る際、人は自然に左上から右下へと視線が流れるようにできているのだとか。
意識して日常を送ってみると、なるほど!と実感していただけるはずです。
これらの視線の動きの中で最も多いとされているのがZ型。
普通PC等で見るwebサイトには、左上から順番に
ロゴ、電話番号やお問い合わせ先
メインビジュアル(大きな見出し、サイトのイメージや実際の店舗写真、商品写真等がつかわれている画像のこと)、グローバルナビゲーション
コンテンツバナー…という流れになっていますよね。
サイトにおいてのブランディングという意味でも、ロゴは一番上方に配置し、その次にメインビジュアルを持ってきています。
またグローバルナビゲーションも、左から順番に優先的に目を通してもらいたいページのリンクを持っていき、最ログイン情報や会員登録画面等は右側の、いったん視線が止まるところに落ち着かせられています。
リンクのバナーも同じです。
よく同系色で揃えられたエレメントの中の右端にだけ異色のブロックを作り目立たせるのは、左→右への誘導がより自然に流れるためだったのですね。
※逆に言うと、右側に配置するコンテンツに強過ぎるカラーを選択してしまっては、左側のコンテンツが読み飛ばされてしまう可能性もあるので注意が必要です。
このZ型、実は随分前から意識されている導線で、
紙面などのごく一般的な広告や報告書で使われているレイアウトだそうです。
F型
さて、上で紹介したZ型に比べ、比較的新しい視線導線の形がこのF型です。
なんでも、webにおける視線の研究から提唱されているのだとか。
某大手堂がサイトやショッピングサイトなどではこの形がよく使われていて、全てのコンテンツを等サイズにまとめて配置されています。
レスポンシブによるコンテンツの配置転換から、全ての動画商品を均等に紹介していきたいという意図のもと
でてきた誘導なのかもしれませんね。
少し前までメインビジュアルには写真のスライドのみ。というサイトの形から
最近ではメインビジュアル上に、文字でキャンペーンの宣伝をすることが多くなってきたのもそういう意図があるのかもしれません。
これらの視線のルールを意識してサイトを見てみると、企業側が皆さんに最も訴えたいものが見えてきます。
まとめ
いかがでしたでしょうか。
基本的なことがらではありますが、デザインを凝っていく上で忘れがちになってしまう視線導線のお話です。
webという、万人が説明書なしに簡単に見る事ができる広告だからこそ守るべきルールというものが確かに存在するのですね。
なぜこのような記事にしたかというと…どうも私はこの導線の種類が新たに追加される気がしてならないからです。
今やwebの閲覧手段のほとんどはPCからスマホに変化してきました。
そんな日常の中、スマホ上の広告による影響か、画面の最下部に目を走らせてしまうことがしばしばあるのです。。。
いや、これは私だけの特別な話で皆様は全く意に介さないのかもしれませんが(笑)
もしこのように
視線誘導=人が作り出す強制的な誘導
なのだとしたらおもしろいですよね。
もしも日本が200年前のように、右から文字を読むルールになっていたのなら、これらのwebの配置もまた違ってきていたのかもしれません。
近いうちに、新たな視線の動きが発見されることを楽しみに、今日もwebサイトを眺めていきたいと思います。
それでは皆様、ごきげんうよう!