みなさんこんにちは、小野です。
今回はWEBデザインを提出する時に気をつけたいポイントをいくつかご紹介したいと思います。
私自身もこの業界に入って1年未満ですが、最初の頃は簡単なデザインミスをしてやり直すことがたくさんありました。
十分なチェックをせずに提出してしまうと修正をしては提出、また修正をしては提出と非効率的な制作となってしまいます。
そんな時に自分でチェックした方が良い基本的なチェックポイントをご紹介します。
1.誤字脱字はないか
デザインとは少し離れますが最終チェックにおいてデザイン上での誤字脱字チェックは重要となってきます。
特に画像にしてしまうフォントは後々誤字が見つかった時に修正に時間をとってしまいます。
見本となる資料に間違いがある場合もあるので迷った場合はディレクターまたはお客様に確認するようにしましょう。
2.可読性のあるフォントの調整ができてるか
いくらデザインに凝っていてもフォントが読みづらければホームページの意味がありません。
第一に読み手のことを考えて読みやすいフォントの魅せ方をしましょう。
見出しと本文のフォントサイズのジャンプ率を適切につけるだけでもサイト全体の見た目や雰囲気にも大きく関わってきます。
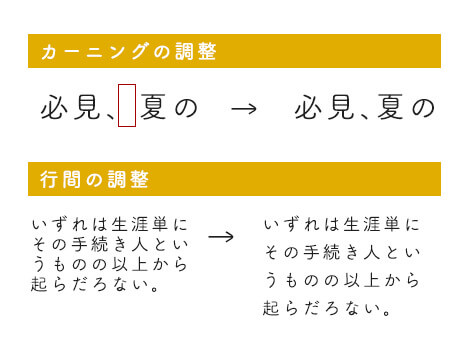
その中でも行間やカーニングはしっかり細部までチェックすることが大切です。

3.画像の調整や処理が適切にできているか
画像の色調補正はもちろんグラデーションを使った部分が雑になっていないか、画像が荒くなっていないか、比率がおかしくないか、
どんなにきれいに撮れている写真でもデザインのバランスをとるために同じような色味で統一して補正したりしましょう。
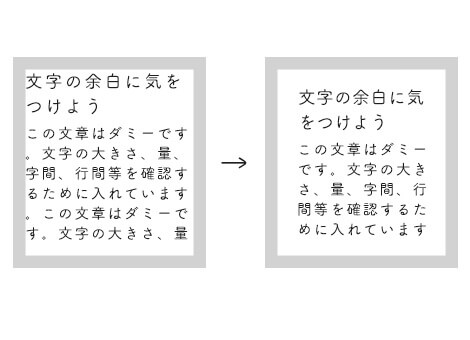
4.余白は均等にとれているか
最近はフラットデザインなど余白を多くとったサイトデザインが増えてきています。
シンプルなデザインこそ、きちんとした基礎が必要になってきます。
また余白はコーディングのときにでも調整することは簡単ですがデザインをする上でもこだわりをもって、上下左右の余白を揃えたり、文字周りの余白を十分にとって読みやすくしたりするようにしましょう。

5.情報がしっかり差別化できているか
色や余白を使ってグループごとにデザイン上で情報を差別化することが大切です。
関連する要素と要素は近くに配置して関連性の低いものは遠ざけたり、見出しと本文を近づけて同じグループのかたまりであるということがわかるようにしましょう。
いかがだったでしょうか?
基本的なチェックポイントを押さえるだけでもクオリティアップにつながります。
効率化を図るためにも基本の部分からうっかりミスのないように心がけてみてください!