
明けましておめでとうございます。2018年ですね!みなさんは今年の抱負はもう決めましたか?
私は色々ある抱負のひとつに「(臆病すぎて外でまったく動かない)愛犬と散歩に行く」というのがあるのですが、元旦の散歩で初めておそるおそる20mほど歩いてくれたので、幸先の良いスタートになりました。
とはいえ歩いては止まり、歩いては止まりの小刻み散歩なので、運動不足を解消するべくスムーズに(犬が)歩けるようになる(ようにする)ことが目標です。
さて新年初のブログでは、実作業でちょっと楽するphotoshopの小技についてご紹介したいと思います。
目次/このページでわかること
■文字(テキスト)を検索&置換する
よく制作過程で表記の揺れに気づくことってありますよね。
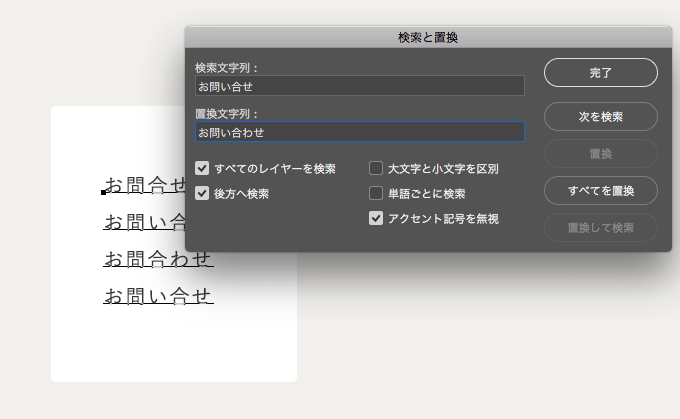
例えばベタなところでいうと部分部分で「お問い合わせ」「お問合せ」「お問合わせ」と言い回しが違っていて、それに気づき修正しよう、となった時そのワードを探すのに目視で確認してませんか?
コーディング段階に入って「一括検索&一括置換」が楽は楽なのですが、photoshopでもこの「検索&置換」機能があります。
「編集」>「検索と置換」に検索したいワードと置換したいワードをそれぞれ入れ「すべてを置換」をクリック。

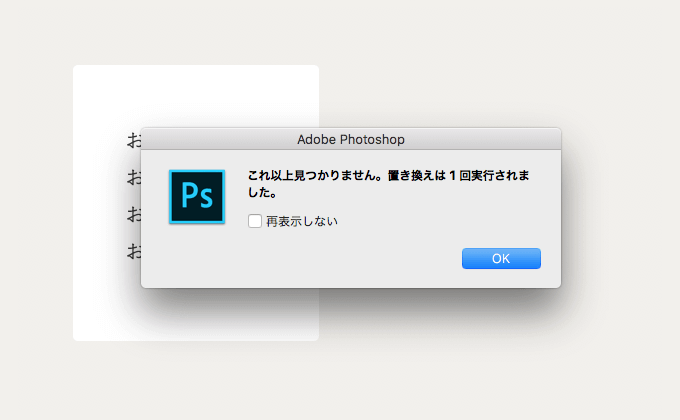
今回は該当箇所が1箇所だったので、「1回実行されました」と出ました。

■アセットでの書き出しサイズをコントロールする
「画像アセット」でWEB用に楽に書き出しできるようになりましたが、アセットで書き出される画像サイズは基本「レイヤーの大きさ」「対象に包括されるすべてのレイヤーの大きさの最大値」になります。
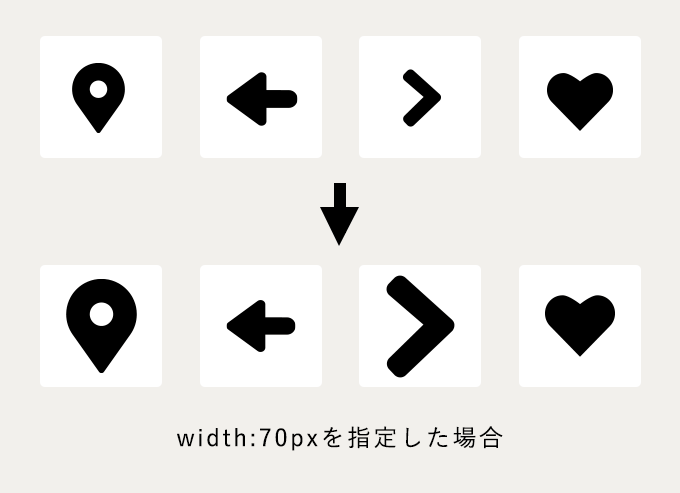
実作業で地味にめんどくさいのが、例えば並んだアイコンの大きさ。アセットで書き出すとそれぞれのアイコンのサイズになり、PCサイトなど100%表示させる制作では問題ないのですが、レスポンシブデザインなどretinaディスプレイが関わる制作では2倍、3倍のサイズに書き出し、それを縮小して配置することで綺麗に見せたりしますよね。そこで単純に一括で「width:70px」など指定すると錯視も加わり見栄えがバラバラになってしまうことも。

とはいえ1つ1つに細々widthを書くのも非効率。
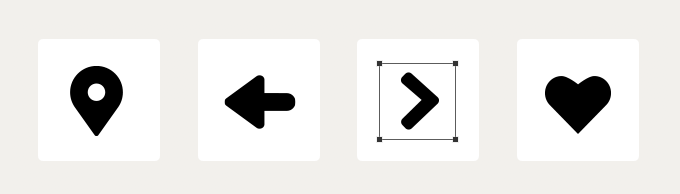
こういう時は「レイヤー」>「ベクトルマスク」で書き出したいサイズのシェイプレイヤーを作成し、対象物を囲む(マスクする)ことでベクトルマスクの範囲で書き出すことができます。

■よく使うアイコンはライブラリに保存
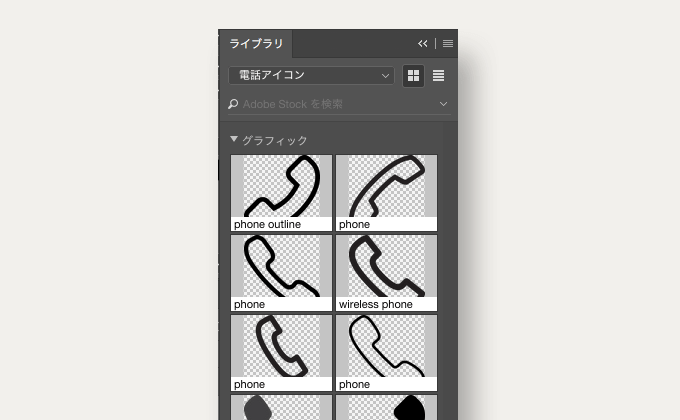
「電話アイコン」や「メールアイコン」など、使う頻度の高いアイコンはライブラリにストックしておきましょう。
小さいことですが、毎回アイコン素材サイトに行ったり、自作で作ったアイコンを過去のフォルダから掘り出す時間が省けます。

アイコン以外にも地味に助かるのがプレゼン用のモックアップ。
扱いやすく見栄えのよいものが見つかればその都度ストックしておくと良いかもしれません。
■角度補正はものさしツールで一発
以前からこのツールはありましたが、バージョンアップしてからより簡単に角度補正ができるようになってます。

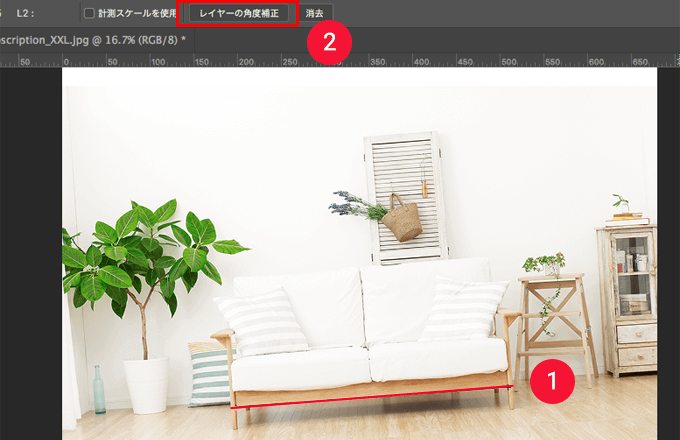
このような斜めになってしまっている写真の角度を補正したい!という場合、水平にしたい線をツールパレットにある「ものさしツール」で引っ張り「レイヤーの角度補正」を押すだけ。以上です。
■まとめ
ひとつひとつはささやかでも、チリも積もればで積み重ねていくと作業効率アップに繋がる小技。
Photoshopの機能は使い切れないほど沢山あるので、私も時間短縮につながるツールを見つけどんどん試していきたいと思います。では。