皆さんこんにちは、小野です。
最近プライベートで運動する機会が増えてきたので、ストレッチなども取り入れつつデスクワークならではの悩みの、肩こりや猫背改善ができれば良いなと思っています。笑
さて、今回はすぐにできるスマホでも見やすい・使いやすいサイトにする改善ポイントを厳選してご紹介します。
レスポンシブ化をしてスマホ対応したけど「離脱が多い・使いづらい・見づらい」のお悩みをお持ちの方、ホームページを自社で管理運用・制作されている企業様の参考になればと思います。
※レスポンシブ化=PC、スマートフォン、タブレットなど、複数の異なる画面サイズに単一のファイルで対応すること
目次/このページでわかること
スマートフォンからのインターネット利用者の増加
スマートフォンの普及率は年々上昇し、総務省「通信利用動向調査」のスマートフォンの個人保有率の推移によると、20代、30代の90%以上のインターネット利用者がスマートフォンを保有しているといわれています。
また、2017年にはスマートフォン利用率が全体で8割でガラケーを上回り、シニア層の利用者も増えてきているといわれています。
参考:https://marketing-rc.com/article/20160731.html
最近では小学生や中学生の利用者も多いみたいなのでびっくりですね。
PCからスマートフォンの利用が中心にシフトしつつある傾向にあるので、今後ますますスマートフォン対応はもちろん、操作性や見やすさの改善は重要となってきます。
(以下よりスマホと略称させていただきます)
PCとスマホの違い
PCとスマホでは、ユーザーの利用シーンや目的、使い方などがそれぞれ異なります。

参考:https://www.atmarkit.co.jp/ait/articles/1307/03/news016.html
スマホでも見えるようにただ可変するだけではなく、PCとスマホの違いを考慮して、ユーザーの行動を意識した設計・デザインが必要です。
改善ポイント6つ
01タップしてほしいコンテンツは親指を意識する
スマホは上記のPCとスマホの違いの表にも書いてあるように、屋外や寝ながら、会社や学校への移動中など様々な利用シーンで利用されています。
何かをしながら片手でスマホを操作する人が多く、Steve Hoober氏の研究によると片手で操作する人は全体の49%で、片手使用のユーザーを詳細に見ていくと右親指だけで操作を行う人が67%、左親指だけで操作する人が33%と述べています。

頻繁にタップすることがあるものや重要なボタンは必ず親指一本でもタップできる範囲内においておくことが重要です。
02項目が多いものはコンパクトにする
スマホの画面範囲はPCと比べ狭いので、多くの項目を羅列するとページ自体も長くなり見づらく、目的のものを探しづらくなってしまいます。
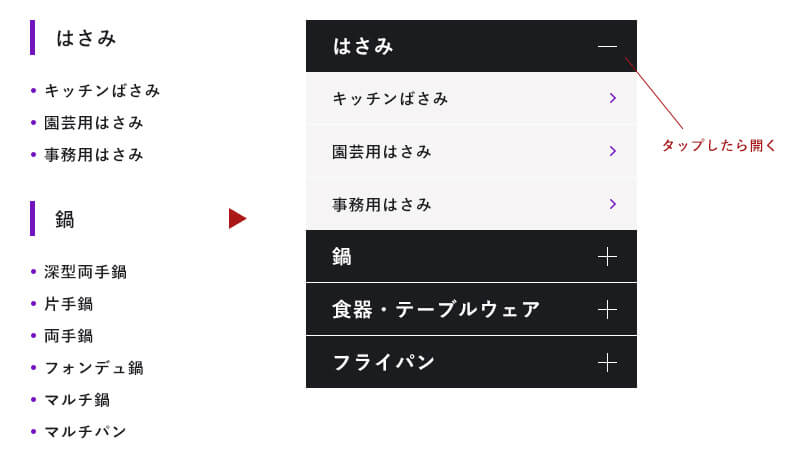
多階層、多項目のメニューでも情報がコンパクトに一画面に収まるようにアコーディオンを使用することで、必要最低限のメニューにスムーズにユーザーがアクセスすることができ、ページの全体像を把握しやすくなります。
もっと見たい人はアコーディオンを開いて内容を見ることができます。
下記は単純な例ですがアコーディオンの例です。

※アコーディオン=タップするともともと表示されていない項目がスライドして表示される手法のこと
03電話機能を活用する

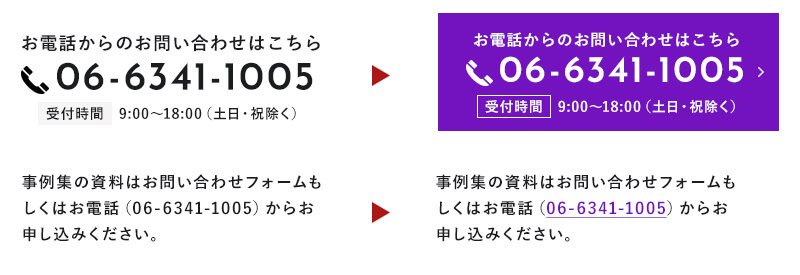
PCではできないスマホならではの機能として、電話機能があります。
特に飲食店や緊急性の高いものは電話によるコンバージョンが多いこともあるので、ただPCのサイトをスマホ幅に最適化するだけではなく、電話はタップできるように、文中でもテキストリンクとして配置したり、電話番号をボタン化してスマホならではの機能を活用していきましょう。
04フォームは文字入力がしづらいことを考慮する
以前ブログで「今すぐできる!使いやすい入力フォームを作成する5つのポイント」と題し、フォームの改善ポイントをご紹介しましたが、PCだけでなく、スクロールで入力をしていくスマホも、入力のしづらさを感じたり、項目が多く手間がかかると途中離脱するユーザーが増えてしまいます。
ユーザーが入力完了(目標達成)まで、迷わず、スムーズに達成できるように最適化した使いやすいデザインにしていきましょう。
下記はフォームを最適化する際に抑えておきたいポイントになります。
- スマホのタップ可能領域の最小サイズは44pxなのでボタンや入力欄の大きさに考慮する
- キーボード入力、アルファベット入力、数字入力と、入力方式が自動的に切り替わるようにする(例:電話番号は数字、メールアドレスはアルファベット入力)
- 必須項目と任意項目は一目でわかるようにする
- 項目の多い時はラジオボタンではなくプルダウンにする
- フォントサイズは大きめにする
- 次ページや確認などに進むボタンは大きくわかりやすい位置に置く
- 入力フォームの上部に電話番号(と受付時間)を記載しておき、入力が手間だと感じた人に別の選択肢を用意する。
05優先度の高い情報は上部に表示する
PCと比べると1画面に表示できる情報量は限られてきます。
レスポンシブ化をすると、スマホ画面に最適化することだけ重視しがちですが、スマホで長くなってしまう分、特に重要な情報・クリックさせたい情報やボタンは画面の上部に表示したり、固定フッターやヘッダーに入れておく必要があります。
ユーザーが1番たどり着きたい情報、見たい情報をしっかりと考えて改善していくことが重要ですね。
06表示される速度を改善する
表示速度はページの離脱率と相関があり、表示時間が伸びるごとに離脱率が上がると言われています。
特にスマホを使ってページを見る時は、PCを見るときよりも電波状況も関係してくるため表示速度は改善ポイントの重要な要素です。
また、ページの表示時間は検索エンジンの順位にも一定の影響を与えることがGoogleから発表もされています。
サイトの表示速度を改善するための方法については下記ブログで書かれているのでぜひご覧ください。
https://www.genius-web.co.jp/blog/cat-99/pagespeed.html
必ずデータを見て改善しテストをする
改善点をいくつかあげましたが、やみくもに改善していくと、これまで成果が出てたのに悪くなったというように逆効果になる場合もあります。
改善する箇所を分析するロジックはシンプルで、「最も流入が多く、最も離脱が多いところ」が一番のポイントです。
やみくもに改善するのではなく、アナリティクスなどでデータを見て分析し改善していきましょう。
また、改善したことが本当にサイト訪問客をコンバージョンに導いているかはテストを繰り返し実施することが重要です。
ABテストについて過去に記事を書いているでそちらもご覧ください。
https://www.genius-web.co.jp/blog/cat-95/ad-ABtest.html
ABテスト嫌いな私が5つの失敗例を元にABテストの意義を唱えてみる
https://www.genius-web.co.jp/blog/significance-of-ABtest
テストしないと分からなかった、フォームのABテストの結果
https://www.genius-web.co.jp/blog/cat-89/ab-test.html
まとめ
いかがだったでしょうか?
前置きでも述べましたが、スマホユーザーが多くなってきたこの時代、ただ画面サイズに最適化するだけでなく、ユーザーの行動シーンや見たい情報、使いやすさなどを考えて改善することが大切です。
「離脱が多い・使いづらい・見づらい」といった方は改善ポイントの1つとして是非参考にしてください。それでは。