こんにちは、鶴川です。
今年の10月6日に、当社のサイトを全面リニューアルいたしました!
今回は私が担当させていただいた「デザイン」についての話を少しさせていただきたいと思います。
ことの発端は、前回の記事にも書かれている通り、更新・メンテナンスに問題があった、採用強化したい、などの理由がありました。
もとよりデザインも簡易的に作られたものであったので、これを機会に一新しよう、ということでこの「オフィシャルサイトリニューアルプロジェクト」がスタートいたしました。
目次/このページでわかること
サイトカラーについて
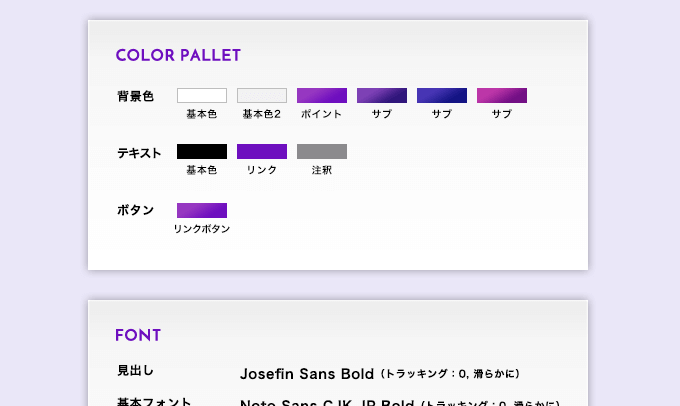
当社にはコーポレートカラー ■ #57255e があったのですが、色の扱いの難しさがあり、かと言ってまったく別のカラーにすると折角ここまで築いてきた「ジーニアスウェブへの認識」がリセットされてしまうので、「紫」は「紫」のまま、色合いを変えることになりました。
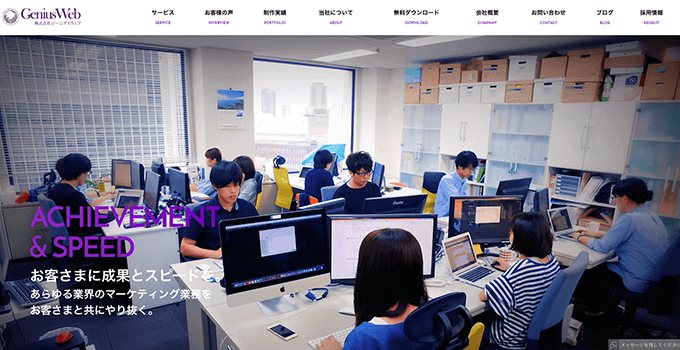
少し前に海外サイトを中心にトレンドになっていた異色グラデーションを思い出し、単色より複数の色合いを組み合わせた方が鮮やかで印象に残るかな?と3色のグラデーションパターンをアクセントに、白ベースでデザインしてみました。
また、写真は鮮やかにするとグラデーションとぶつかってしまうので白黒調に抑えました(お客様のサイトはイメージをより鮮明に伝えるためにカラーが基本ですが、今回は自社ということもあり・・)

レイアウトについて
当社で受注している案件のほとんどがスマホ対応ということと、今の需要を考えるとレスポンシブデザイン一択でした。
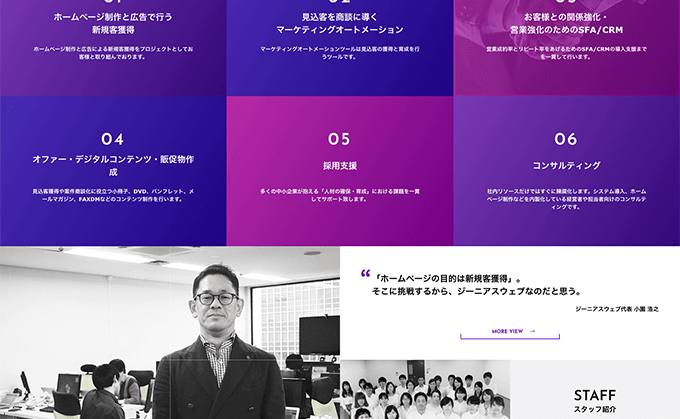
その中でコンテンツ幅を制限するかどうかで迷ったのですが、折角だしTOPはよりダイナミックに見えるようフル幅で流動的になるようボックスを均一に積み重ねてレイアウトしてみました。(下層の読み物コンテンツは幅制限してます)
動きについて

最初メインビジュアルは静止画で作成していたのですが、金子映像企画の金子氏に動画を撮っていただくことになったので、早速当ててみることに!
さすが動画は見栄えがぐっとあがります。。(金子さん、素敵な動画をありがとうございます。)
またhoverやモーダルの動きについても当社のコーダーさんにざっくりした動きとサンプルを伝え、良い感じにしていただきました。多方面に感謝です。。
制作の裏側について
このオフィシャルサイトのリニューアル、はやく公開したいという気持ちはあるのですが、やはりお客様からのご依頼が優先になるため、なかなかスケジュール通りに動かせなかったのが苦労した点でした。
ありがたいことに制作依頼が集中した期間はこの件はしばらくペンディングになり、久しぶりに再開した頃には感覚を忘れてしまっていたり・・
改めて、人間は忘れる生き物なのだなあと感じました。笑
またデザインについては私以外にも複数のデザイナーにサポートに入っていただきました。
デザインは筆跡などと同じでそれぞれ「個性」があるので、他人の個性に合わせにいくのはなかなか難しかったと思います。
なのである程度のレベルまでは誰が作っても統一が図れるよう、「色」「余白」「フォント」をまとめたデザインシートを用意し、遠方のスタッフと密に連絡が取れない状態であってもシートを見ればある程度のデザインルールが分かる状態になるよう気をつけました。

まとめ
私自身まだまだ勉強中の身なので、このようにデザインについて紹介するのも恐縮なのですが・・
無事公開までたどり着けましたが、まだまだやり残したこともあるので改良を重ねて自身もスキルアップしていきたいと思います!
また今後、このリニューアルに合わせて当社のロゴも一新するプロジェクトが上がっているのでまたお伝えできればと思います。
それでは、コーディングを担当してくれたお杉さんにバトンタッチします。