皆さんこんにちは、小野です。
先日、宮崎のなかでも鹿児島寄りである都城市に行ってきました。
とにかく自然をたくさん堪能し、マイナスイオンをたくさん吸収してきました。
やはり宮崎は何もないど時間がゆっくりしていていいところです。是非自然を味わいたい方は宮崎へCome on!
さて、皆さんはWEB制作でデザインをする際Chromeの拡張機能は使っていますか?
世界ブラウザシェア率1位のGoogle Chromeにはたくさんの拡張機能があります。
拡張機能を上手く使いこなせば作業スピードを大幅にUPすることができ、作業を進めるのも楽しくなります。
今回の記事では特にWEBデザインをする際に効率化UPする拡張機能を厳選して8つご紹介したいと思います。

1.WhatFont
WEBページ上で使われているフォントの種類をすぐに知ることができます。デザインの参考サイトを探していて良いページを見つけた時に何のフォントを使っているか気になることもあると思います。
デベロッパー・ツールで知ることもできますが、この拡張機能を使えばフォントをワンクリックで知ることができるのでデザイナーに限らずサイトを運営する方なら入れておいて損はない拡張機能です。

2.ColorZilla
WEBサイト上で使われている色を簡単に拾うことができる拡張機能です。知りたい色の場所をクリックして瞬時にコピーし、カラーパレットとして保存してくれます。
また、良さそうなサイトを見つけたら一瞬ですべての色を解析してくれる機能もあります。

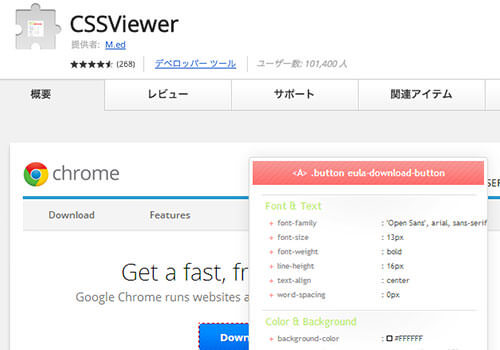
3.CSSViewer
マウスオーバーするだけでその箇所に使われているcssプロパティをリアルタイムで表示することができます。
フォントサイズ、余白、画像の幅や高さすべて丸裸に見ることができます。簡単な箇所であればデベロッパー・ツールを起動する必要がなくなるので手間が省けます。

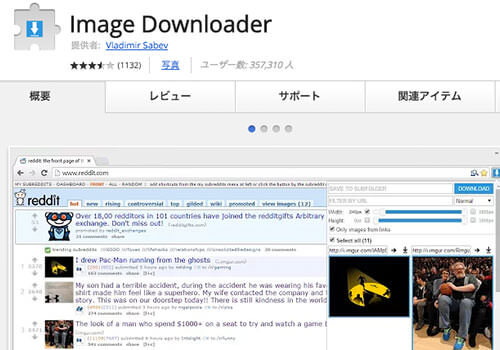
4.Image Downloader
WEBサイト上の画像をすべてダウンロードしたい!という時に使える拡張機能です。一括でページ内の画像を保存することができるので右クリックで一つ一つ画像を保存する手間が省けます。
画像の名前で特定して検索できたり、サイズ検索もすることができます。

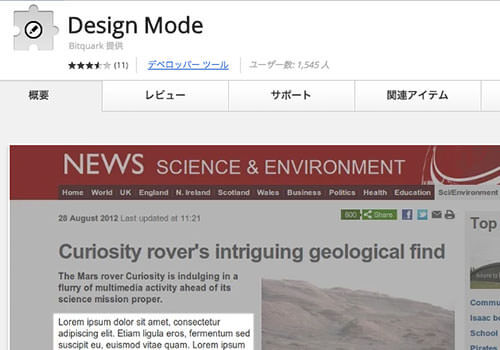
5.Design Mode
拡張機能をONにすることで一時的にサイト上の文字を消したり編集することができます。
インターネット上ではなく自分のパソコン画面上のみの変更なのでサイト全体のレイアウトを直感的に知りたいときに使える拡張機能です。

6.Page Ruler
WEBページ内の画像やコンテンツのサイズを簡単に定規感覚で測ることができます。
幅、高さなど画面上部にわかりやすく表示されます。

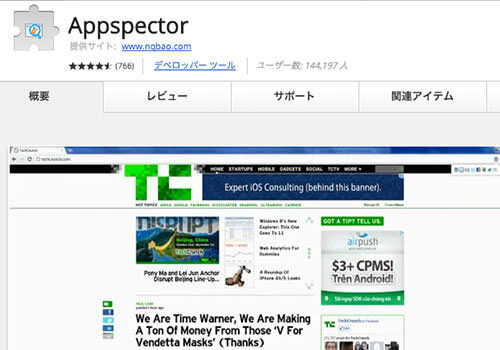
7.Appspector
WEBサイト上で使われているCMSやアプリがWEBサイト上で開くだけで自動的に拡張機能が動きます。
他のサイトで使われている技術を知ることができるのでとても便利です。

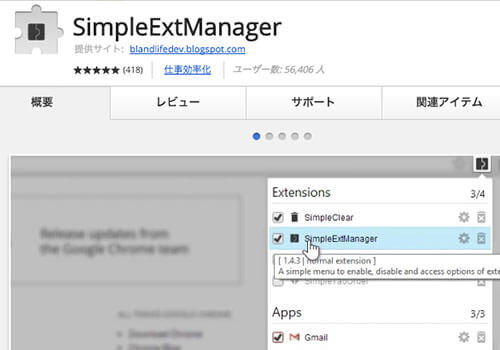
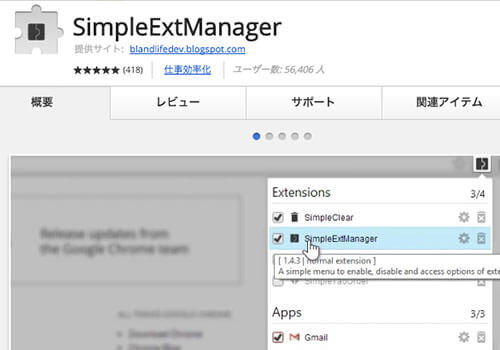
8.SimpleExtManager
この拡張機能はデザイナー向けというより制作者全般が使える機能となっています。Chromeの拡張機能をウィンドウ内で管理する際、通常であれば設定から管理画面に移動しますがこの拡張機能は移動しなくてもChromeの拡張機能を簡単に便利に管理することができます。
いかがでしたでしょうか?参考になれば幸いです。
拡張機能を上手く使いこなせば作業がさらに快適になってくると思います。
今回紹介した機能以外にもまだまだ他にもたくさんありますので、自分の作業しやすいような環境を自分好みに作ってみてください!