
こんにちは。
宮崎から景山がお送りします。
初めて宮崎に来ました。
自分がどこを歩いているのかさっぱりわかりません。
GoogleMapがなければ家にたどり着くことすらできなかったでしょう。
Google先生に感謝です。
GoogleMapに頼りまくりな私ですが、サイトにGoogleMapを表示させる事は多いはず。
そこで、本日はGoogleMapもサイトのテイストに合わせたデザインにカスタマイズする方法を紹介します。

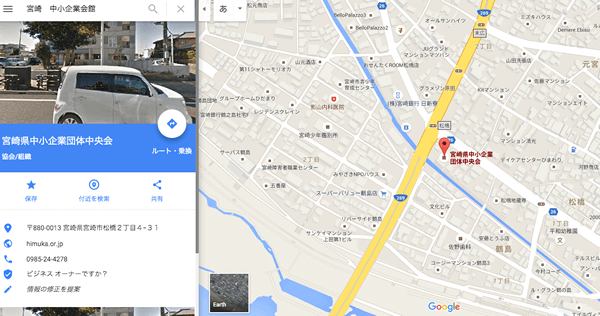
まずは、何はともあれGoogleMapで表示させたい場所を表示させましょう。

普通にサイトにMapを表示させるだけなら、左上の三本線のメニューから
地図を共有または埋め込むから、埋め込むを選択してタグを埋め込めばよいです。
ですが、カスタマイズする場合はGoogleMap APIを使います。
【Google Map カスタマイズ】
- マップの表示
- デザインの適用
- アイコンの変更
を行います。下記の記述が表示させるコードとプログラムです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>google mapのテスト</title>
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
</head>
<!--body内の要素が読み込まれたら関数googleMapを読み込む-->
<body onload="googleMap();">
<!--次の記述の領域にMapを表示させる。表示領域のスタイルを定義しておく-->
<div id="area-google-map" style="width:100%;height:500px;"></div>
<!--呼び出す関数-->
<script>
function googleMap() {
var coordinate = new google.maps.LatLng(31.911686, 131.414043);/*座標の指定*/
/*マップの設定*/
var mapOptions = {
zoom: 18, /*Map表示時の拡大倍率を調整。*/
center: coordinate, /*中心点をどこにするか。この場合は、目的地と同じ*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*地図の表示タイプの指定。*/
};
/*マップをID area-google-mapに埋め込む記述*/
var map = new google.maps.Map(document.getElementById('area-google-map'), mapOptions);
/*マップのデザインの指定*/
var styleOptions = [
{
"stylers": [
{ "hue": "#5F1863" }
]
}
];
/*マップのデザインを適用させる記述*/
var styleType = new google.maps.StyledMapType(styleOptions);
map.mapTypes.set('genius', styleType);
map.setMapTypeId('genius');
/*アイコンの表示設定*/
var icon = new google.maps.MarkerImage('img/icon.png',/*アイコンのパス*/
new google.maps.Size(100,100),/*アイコンのサイズ*/
new google.maps.Point(0, 0)/*座標からのアイコンの位置*/
);
var markerOptions = {
position: coordinate,/*表示場所と同じ位置に設置*/
map: map,
icon: icon,
};
/*アイコンを表示させる記述*/
var marker = new google.maps.Marker(markerOptions);
}
</script>
</body>
</html>
こちらのコードをコピペで、マップのデザインを変更できればよいのですが、多少の設定が必要です。
【変更の必要な箇所】
- 6行目 Google Map APIの読み込み
- 9行目 マップを表示させる関数の読み込み
- 11行目 マップを表示させる領域を確保
- 16行目 マップの表示させたい場所を指定
- 29〜35行目 マップのデザインの記述
- 43〜45行目 アイコンの設定
太字の部分の変更が特に重要です。
【16行目の座標】
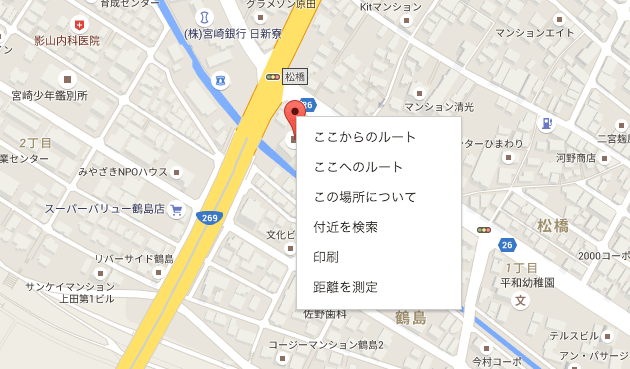
表示させたい場所で右クリック。

この場所についてを選択。
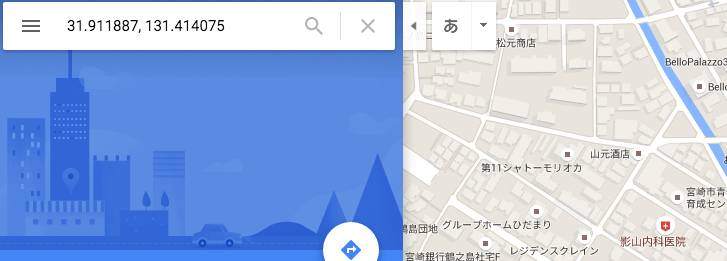
座標が表示されるので、座標をクリック。

地図の検索ボックスが検索場所から、座標に変更されるのでそれをコピー。

16行目の記述の座標にペーストします。
function googleMap() {
var coordinate = new google.maps.LatLng(31.911686, 131.414043);/*座標の指定*/
【29〜35行目 マップのデザインの変更】
こちらは、便利なサイトがあります。
Google Maps API Styled Map Wizard
デザインを変更するコードを生成してくれます。
細かい設定でなければ、簡単にできます。
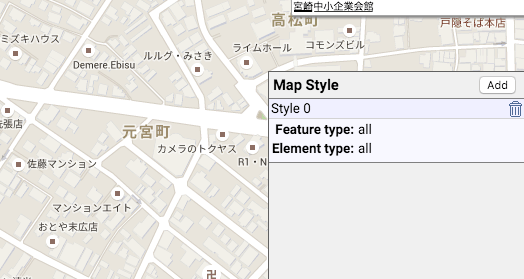
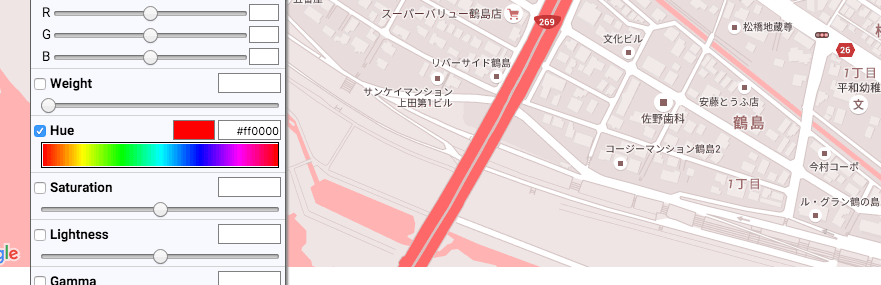
サイトが表示されたら、右上のボックスから表示させたい場所を検索。

画面左に表示されている項目から変更したい項目を選ぶだけです。

上の図は、Hue(色相)をクリックしただけです。
様々な項目を試してみてください。
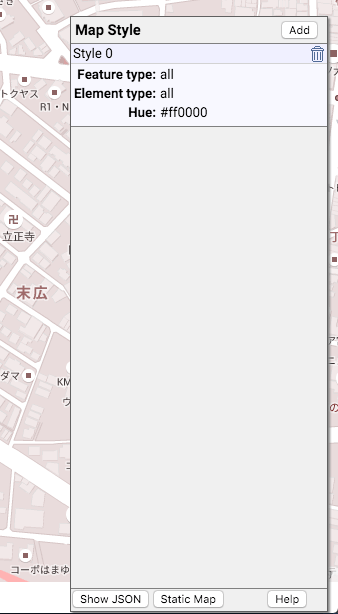
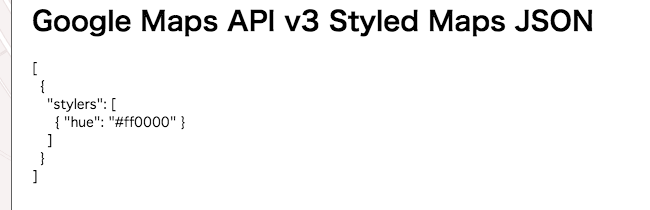
コードを生成したい場合は、下図の左下Show JSONをクリック。


表示されたコードを29〜35行目の
var styleOptions =
の後にペーストすれば良いです。※ ]; カッコの後にセミコロンを入れてください。
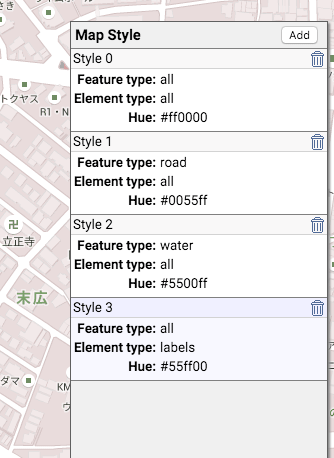
より細かく設定したい場合は右のメニューのAddをクリックで追加できます。


最後にアイコンの変更方法
【43〜45行目の記述】
用意したアイコンのパスを記述すれば表示されます。
43行目にパスをいれる。
var icon = new google.maps.MarkerImage('img/icon.png',/*アイコンのパス*/
これらの変更でマップをカスタマイズすることができます。

また、デザインサンプルのあるサイトSnazzymapsなどもあるので色々試してみてください。
それではっ!!