今年も残すところあとわずかとなりましたね。
先週末は宮崎オフィスの忘年会も行われ、宮崎牛を堪能して参りました!
さて、システム開発を行なっている中で、カレンダーを表示させたいということがあります。
グーグルカレンダーを使用したり、カレンダー機能のパッケージは色々とありますが、今回はこちらのfullcalendarを使用した、様々なカレンダー表示についてお話しさせて頂きたいと思います。
こちらのカレンダーはカスタマイズが色々とできるようになっております。
早速ですが設置方法からカスタマイズまで少し説明していきたいと思います。
※Ruby on Railsの場合での説明となります。
目次/このページでわかること
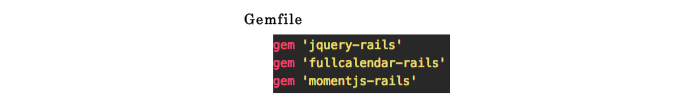
Step.1 Gemfileにgemを追加する
まずは以下の3つのgemを追加します。

※bundle installをお忘れなく!
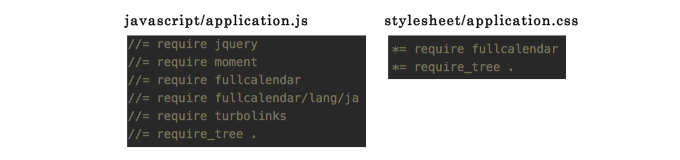
Step.2 jsとcssに設定追加
それぞれのファイルに以下の設定を追加します。

※必ず「require_tree .」より上に追加してください。
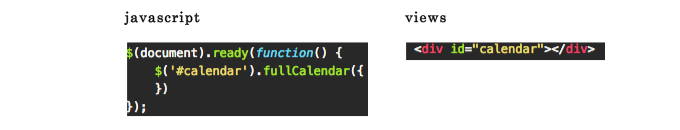
Step.3 任意のファイルに表示用の設定を追加
ここまで終わりましたら、一旦サーバーを立ち上げて確認してみましょう。
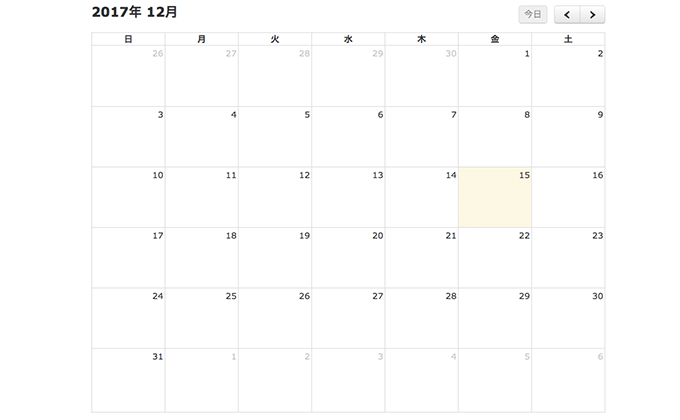
カレンダーを表示させるページにアクセスすると…

どーん!はい、表示されました!
3ステップのみでとても簡単に導入することができました。
カスタマイズ
カスタマイズを行うことで表示も自由に変えられます。
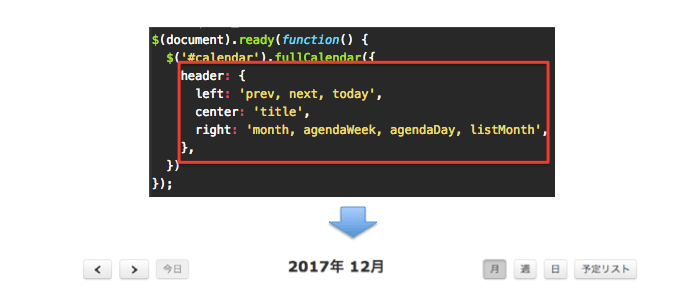
例えばヘッダー。初期表示では先程のようになっておりますが、ここに以下の内容を追加してみるとヘッダーの部分の表示が変わります。

その他にもヘッダーのボタンの表示名を変更したり、時間の間隔を変更したりなど、希望に応じて様々に表示することが可能です。
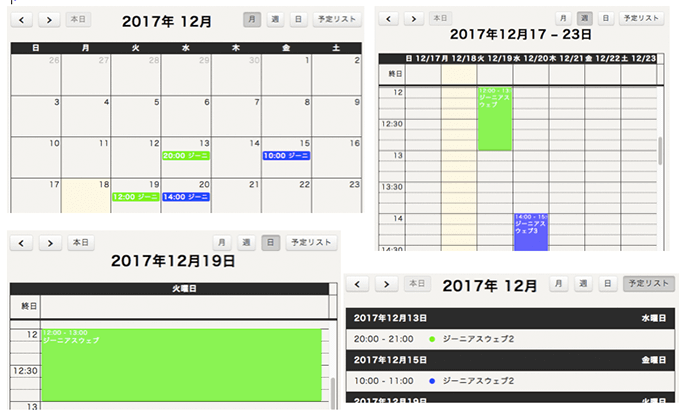
実際の内容の表示はevensを使用して行います。
タイトル、開始時間、終了時間、色などをeventに指定して表示させてみるとこのようになります。

※こちらの表示には、時間表示フォーマットを指定するtimeFormat。間隔を指定するslogDuration。
表示開始・終了時間を指定するminTime、maxTimeを使用しています。
まとめ
カレンダー機能を実施して見たいけどどれを使用したらいいかなと思いましたら、自由にカスタマイズできるfullcalenderを使用してみてはいかがでしょうか?。