皆さんこんにちは、ジーニアスウェブ長友です。
「寒い」、そう思える日が段々と増え初めそのせいもあって静電気が発生しやすくなり、苦手な私にとってはすごく過ごしづらい時期になりそうです・・・・・。
そろそろ対策グッズを準備していき、今年こそはそんなに静電気にかからないようにしたいです(笑)
さて前回こちらのブログでお話させて頂いた「おさえたい、HTMLの基礎」の続きをお話させていただきます。
今回は、実際にHTMLの中身を書いてみます。
しかし、すぐには書けません、何故ならまだ下準備をしてないからです。
例えるならどんなに凄い技術を習得してる料理人がいても、調理をする際に必要な道具などがなければただの料理を知り尽くした人です。
つまり料理人と同様、私たちも道具(ファイル)がなければ凄い料理(HTML)は作れないです。
話がずれましたが説明に入らせていただきます。
ファイルを作成
最初は必ず、「HTMLファイル」しましょう。
この時、特に理由がなければ原則として「UTF-8」形式という文字コードを使用して保存して下さい。
まだ他にも準備が必要ですがひとまずファイルは、完成です。
さてここからはHTMLを書いていきましょう・・・・・・・、というってもまだこれだけでは完了ではありません。
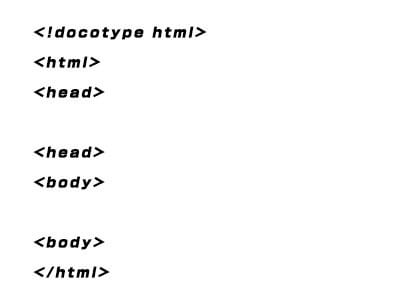
まずどんなページでも共通するHTMLを記述し記述後は、保存をお忘れなく。

上記の例文で大事な部分といえばもちろん<!doctype html>です。DOCTYPE宣言と呼ばれます。
DOCTYPE宣言
このドキュメントはHTMLバージョンを示しており、HTMLドキュメントの1行目に必ずDOCTYPE宣言を記述します。
また前回のブログでもお話しさせていただきましたがHTMLのバージョンによってDOCTYPE宣言の書き方は異なりますのでご注意を、ちなみに今回はHTML5の書き方で記述しております。
メタデータを入れる
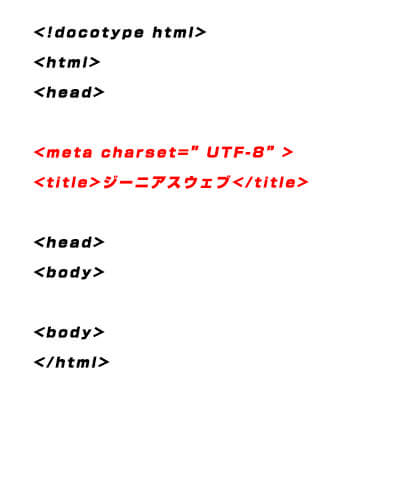
<head>タグ内にはメタデータというそのHTMLドキュメント自身の情報を示すタグを入れましょう。

では細かい所を説明させていただきます。
<meta charset>タグ
<meta charset=”UTF-8″>は、このHTMLドキュメントがUTF-8文字コード方式で作っていることを示しており、決まりとして<meta charset>タグは必ず<head>タグ内の一番最初に入れます。
このタグがないと文字化けしたり、何も表示されなかったりすることがあるので必ず入れましょう。
<title>タグ
<title>は、ドキュメントのタイトルを示すタグです。<title>タグ内テキストは、できるだけ短くそのHTMLドキュメント内容を端的に示すようにしましょう。
遂に準備完了しました、これで入力ができます。
もちろん入力時は、必ず<body>の中へ。
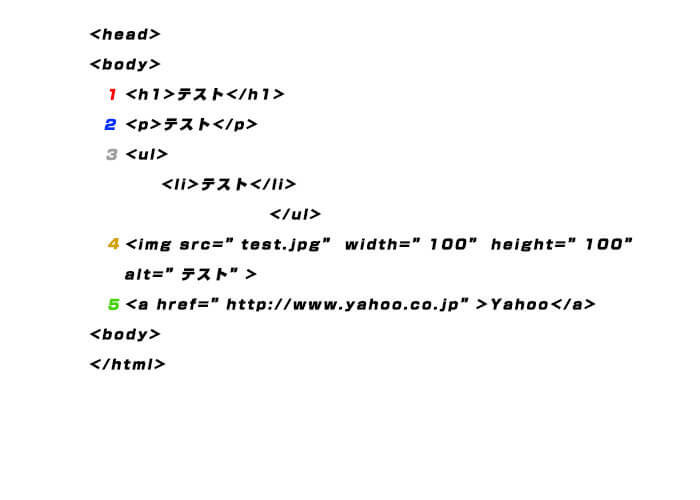
では簡単な例文を書いていきましょう。

1.見出し
このタグは見出しを意味するタグで<h1><h2><h3><h4><h5><h6>の6種類あります。<h1>が一番重要な見出しで、番号が大きくなるにしたがって重要度が下がっていき、またcssを使用しない標準の状態では、見出しの重要度が下がるにつれてフォントサイズが小さくなります。
2.段落
見出しの次には段落<p>タグを追加しましょう。段落内のテキストの一部のリンクにしたり、途中で改行したり、太文字にしたり、いろいろなタグを使うことも出来ます。
3.非序例リスト
箇条書きをする際に使う非序列リストを<ul>といい、また序列リストの<ol>もあります。
4.画像挿入
画像を挿入する<img>タグには、いくつかの属性を追加する必要があります。
基本形態として<img src=”画像ファイルのURL” alt=”画像を説明するテキスト” width=”画像の幅” height=”画像の高さ”>で構成されております。
5.外部サイトリンクを張る
<p>タグ内に記述した<a>タグのhref属性を編集して、外部サイトリンクを張ることに寄って外部サイトへリンクされます。
例文では、Yahoo!に接続できるようにしています。
まとめ
いかがでしたでしょうか?
見出しや段落また、新たなタグの種類など今回もわからなかったが改めてわかるようになり業務内でもまた使う機会があるので役立てていきたいと思います。
それでは。