みなさん、はじめまして。
11月からジーニアスウェブに入社した黒木です。
新米コーダーとして、毎日勉強の日々を過ごしています。
ブログは公私を通して初めての投稿です。
わかりづらい部分もあるかもしれません。
やさしく見守っていただければ幸いです。
さて、コーダーとして働きはじめた私ですが、コーディングするのにまず必要なソフトといえばテキストエディタですよね。
今回は、新米コーダーの私が使っているテキストエディタを紹介させていただきたいと思います。
私が使っているテキストエディタ
今、私が使っているテキストエディタは2つあります。
VisualStudioCode と SublimeText です。
SublimeTextは、現在進行形で使用してる人も非常に多いと思います。
私自身、1年前にコーディングについて学んだときはメインに使用していました。
しかし、コーダーとして働き始めるにあたり、数カ月ぶりに使用したところ、プラグイン等のエラーに直面しました。
こまめにアップデートしてないからだと言うのはなしでお願いします…
もちろん再設定をすれば、継続して使えました。(実際サブで使用しています)
でも新しいもの好きの私は新しいテキストエディタを探しはじめました。
そこで出会ったのが、VisualStudioCodeでした。
新しいもの好きな私は、ネット上に(日本語では)情報が少ないこのテキストエディタに興味津々、使いはじめました。
使いはじめてまだ1ヶ月ほどですが、簡単にご紹介できればと思います。
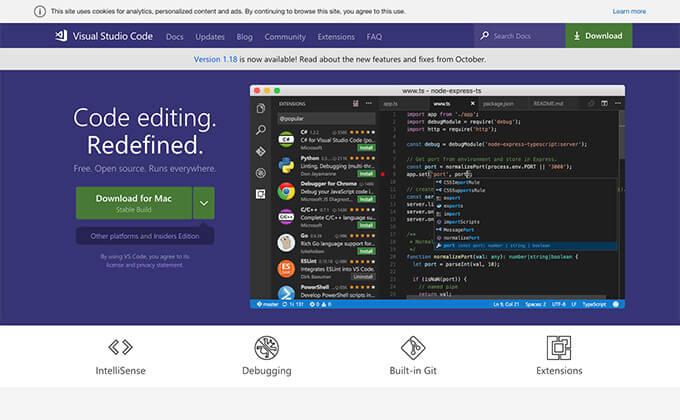
VisualStudioCode
この名前から想像できた方もいらっしゃるかもしれませんが、VisualStudioCodeは、マイクロソフトにより開発されたソフトウェアになります。
Windows、Linux、macOSすべてで動作します。ちなみに私はmacで使用中です。
初版は2015年、SublimeTextは2008年なので7年も後発なんです。
その為?かプラグインを入れなくてもかなりの機能を有しています。
SublimeTextほどではありませんが、プラグインも多数公開されています。
私が使用していて、助かるな〜と感じるプラグインを少しご紹介します。
vscode-icons
ファイルアイコンが変わるだけなのですが、視覚的ファイルを見分けられるのは非常に助かります。
SublimeTextでも同じようなプラグインを入れています。
Easy Sass
こちらはSassのコンパイル用です。node.jsだとかRubyだとか、黒い画面の苦手な私にはもってこい、これだけでOKってやつです。
indent-rainbow
これが個人的にお気に入りで、インデントが七色になります。みやすいし、なによりキレイ!!
少し重くなるのがたまにキズです。。。
あとは、Autoprefixer CSScombなどソースをキレイにしてくれるものをいくつか入れています。
複数でソースを触るときなんかキレイな方が絶対いいですからね。
キレイなのは正義です。
最後に
正直、「使い慣れたテキストエディタが一番だよ」と言われれば、「はい、そのとおりです」というしかないです。
ただ私はフロントエンドをかじりはじめたものとして、新しいものには手を出していきたいと思っています。
そこで発見したものを、この場でみなさんに共有できる日が来ることを祈って、今回の記事を締めさせていただきます。
この記事を読んで、新しいテキストエディタ試してみようかなと思った方が1人でもいらっしゃたら幸いです。
それでは、失礼致します。
P.S.リンク先が英語ばかりですが、VisualStudioCodeはバッチリ日本語対応です!