川島です。あっという間に夏が終わって10月になりましたね!
最近小学生時代に見ていた仮面ライダー555を見直していました。平成初期の仮面ライダーは子供向きとは思えない話なので、大人になってからの方がめちゃくちゃ面白く感じています。
やはり中でも555は格別に面白かったです。機会があればぜひ見てほしいです!
cssでグラデーションを作るのって結構大変というか、細かい調整が難しいなと思いませんか?(自分だけかもしれないですが)
今回は、Ultimate CSS Gradient Generatorという便利なツールをご紹介したいと思います!
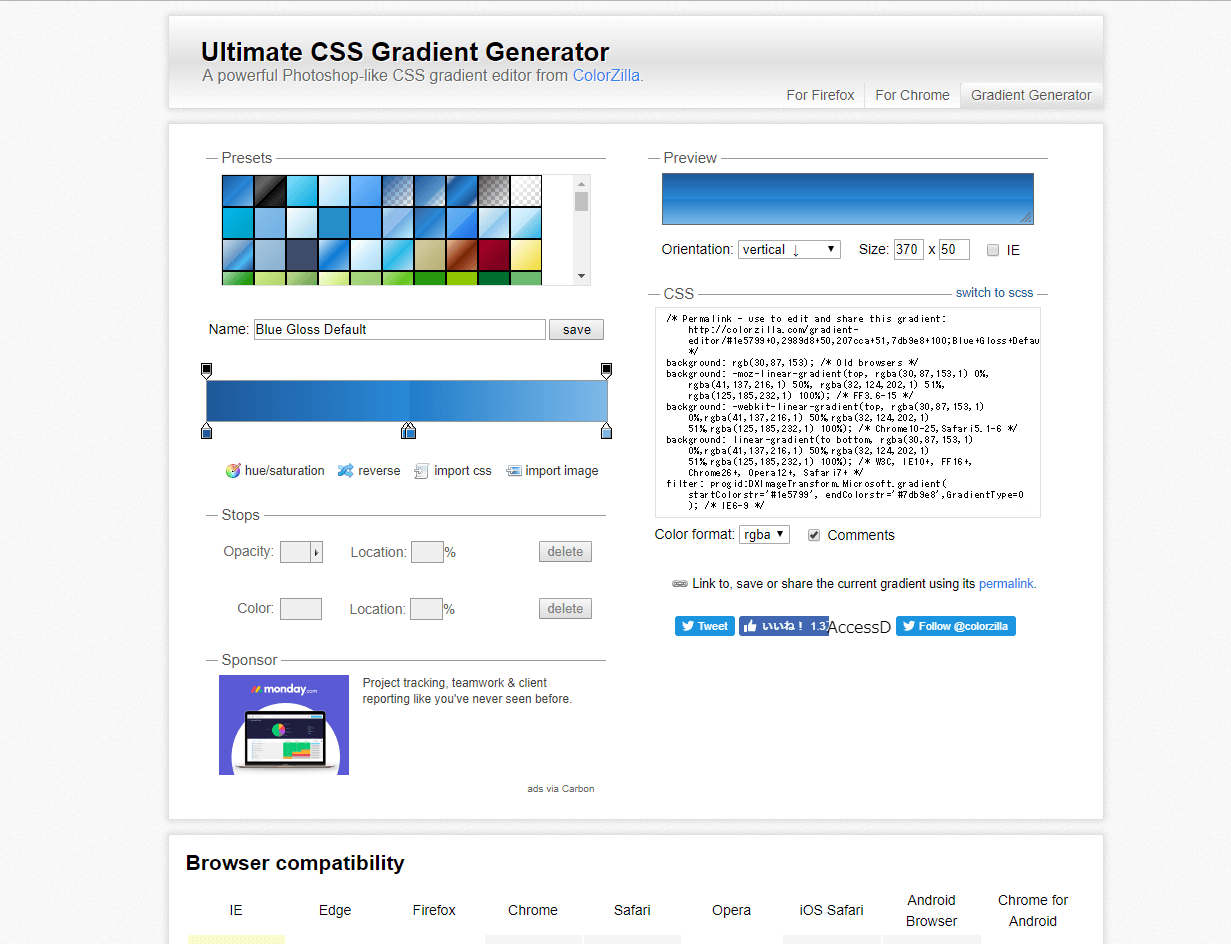
Ultimate CSS Gradient Generator使い方
まずはこちらのリンクから飛びます。
Ultimate CSS Gradient Generator
Photoshopのグラデーションツールを使うみたいに結構直感的に操作することができます!用意されているプリセットをベースに作ったり、自分で操作して作ったりと・・・
幅広くグラデーションが作ることができます。
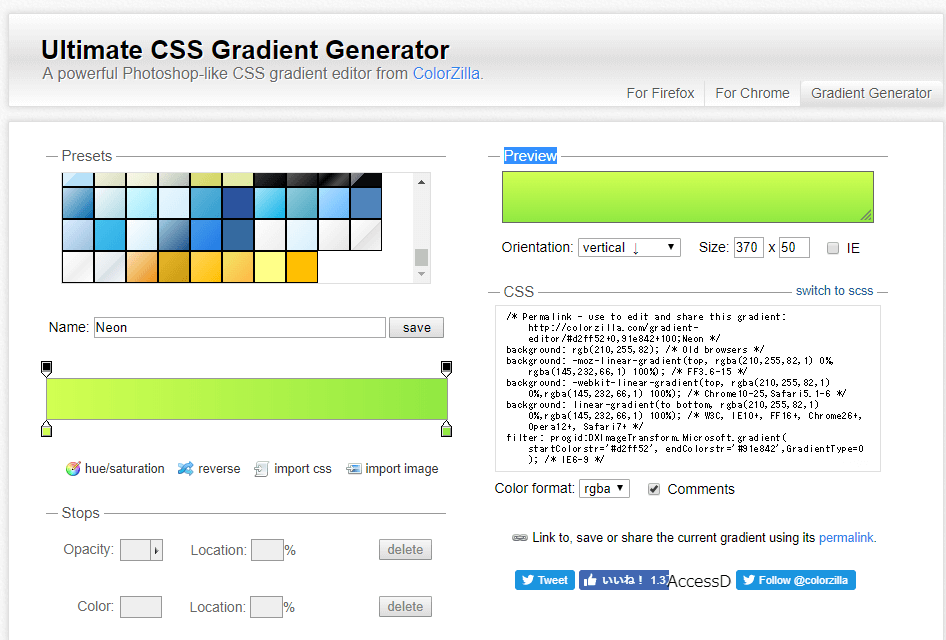
基本的な使い方ですが、Photoshopと同じようにパレットに部分にポイントを追加してグラデーションを作りPreview画面で確認しつつ、生成されたcssをコピーしてそのまま使うという感じです!
間違ったポイントを作っても、deleteボタンをクリックすれば消すことができます。
色相や彩度、透明度、グラデーションがかかる方向や逆方向からかかるように指定出来たりと何でもござれですのでかなり自由度は高いです。
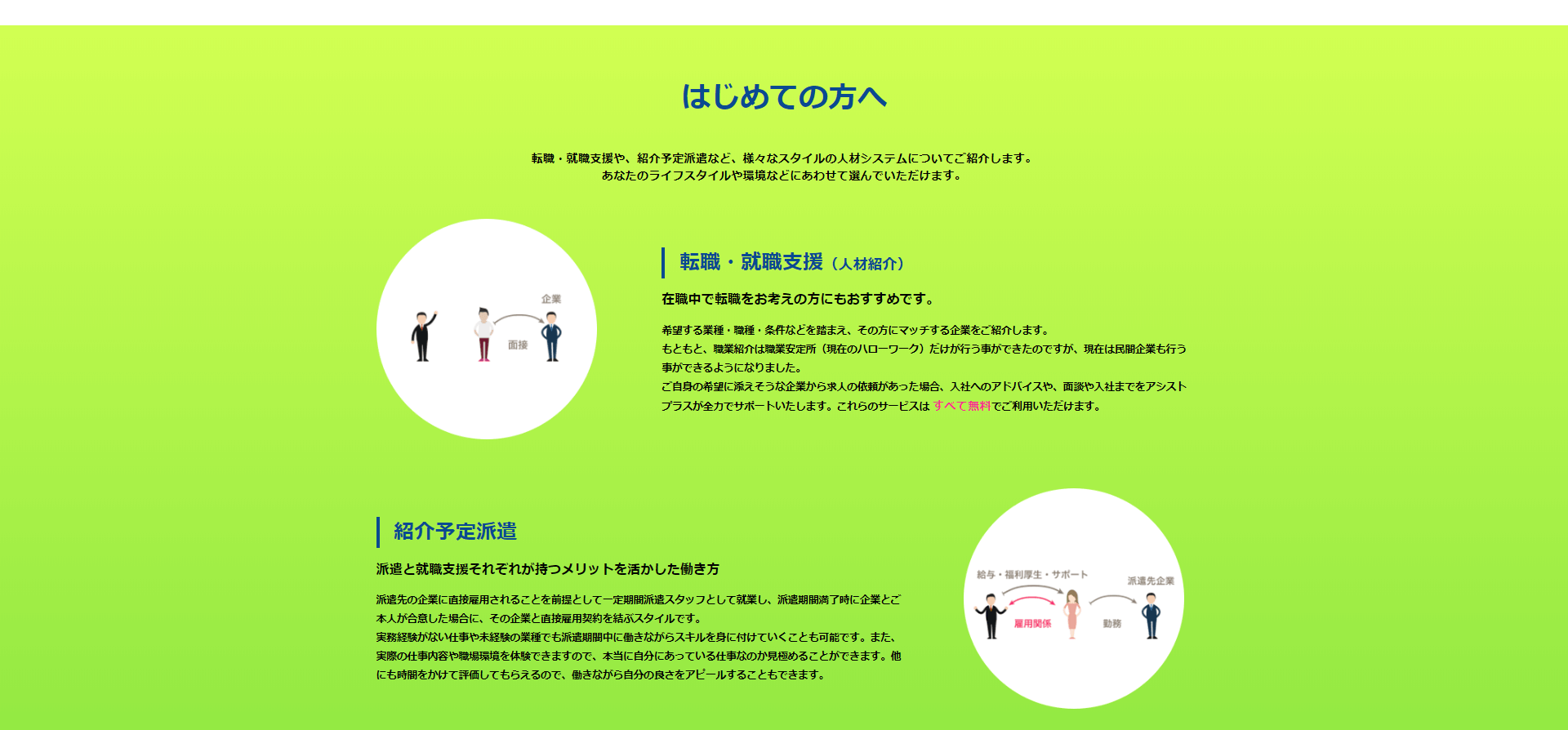
早速実装してみます。

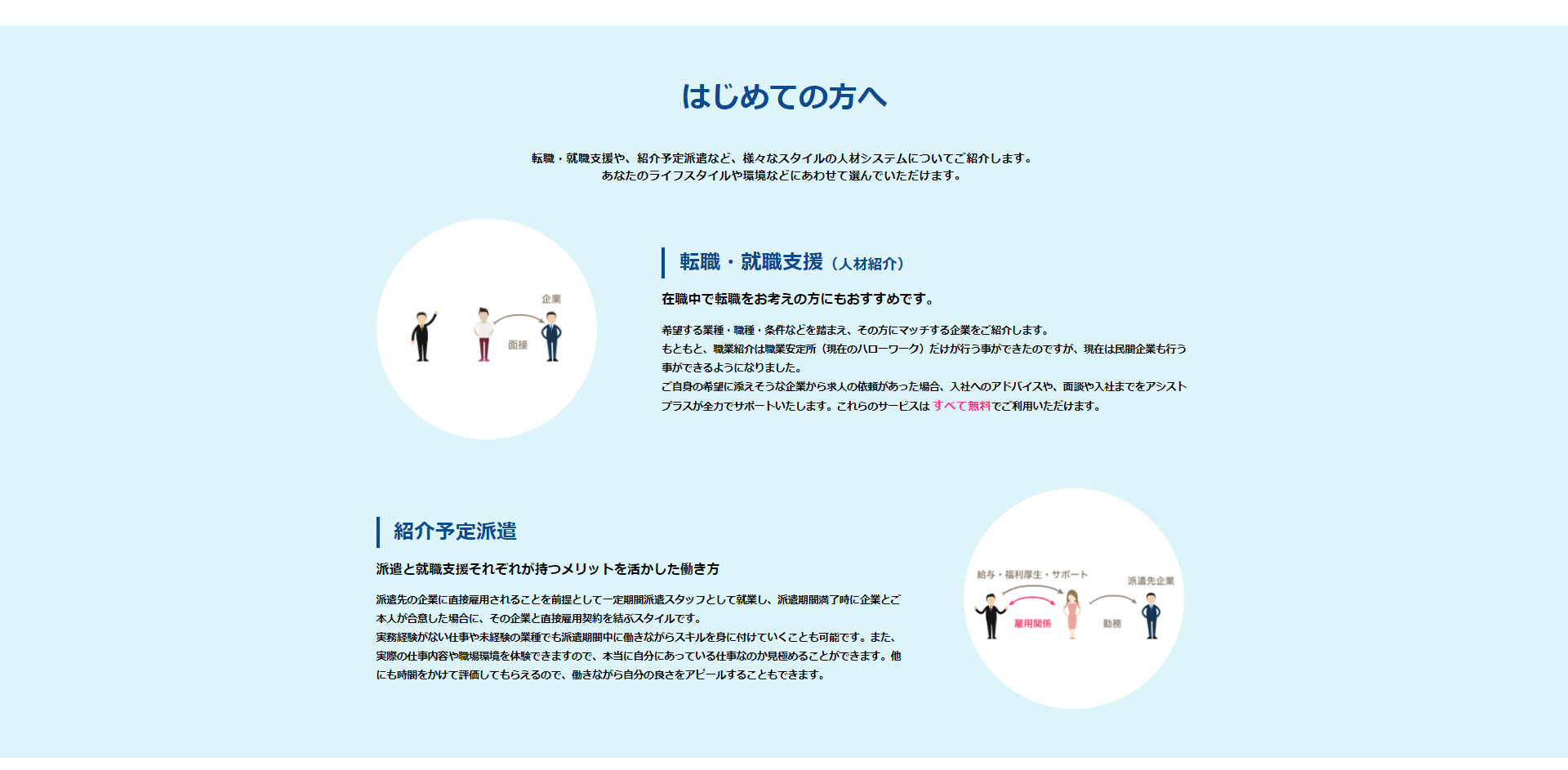
自分が研修で作ったページの水色部分の背景を変えたいと思います!
最後に
いかがでしたでしょうか?今回はUltimate CSS Gradient Generatorについてご紹介させていただきました。
Ultimate CSS Gradient Generatorは複数のブラウザに対応したコードを作ってくれるので色んなページに対応できると思います。
また何か便利なツール等あればご紹介できればと思います。
ありがとうございました。