皆さんこんにちは、小野です。
今回は色に関する記事第二弾です!前回はカラーデザインの基本となる色の三属性とトーンについてご紹介させていただきました。
webデザインをやっている皆さんはどのように色をチョイスしていますか?
しっくりこなかったり、色が多くなってしまったりと悩むことがあると思います。
そんな時の参考にwebデザインにおける配色の選び方の基本について書かせていただきたいと思います。
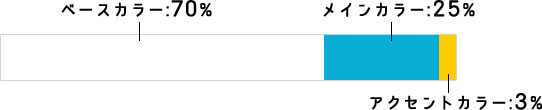
webサイトをデザインする際はベースカラー・メインカラー・アクセントカラーが必要となってきます。
各比率はそれぞれベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすることでバランスのとれた綺麗な配色にすることができます。

それではそれぞれのカラーの役割と色の決め方についてご説明していきます。
メインカラー
サイトの印象を大きく決めるメインカラーは一番最初に決めます。
文字の可読性を考えたときにある程度明度の低い色が使用しやすいと言われています。

また、サイトのロゴマークに使用されている色をメインカラーにしているサイトも多くあります。
ターゲットにあった色や企業のイメージにあった色を使用することが大切です。
ベースカラー
ベースカラーは70%の面積を占めるので背景や余白など広範囲に使用する色です。
背景となる色なので白や薄めの色など可読性を高めるために無彩色を利用する場合が多いです。
またメインカラーの明度を上げた色をベースカラーにするとしっくり収まることも多いと思います。

眩しい色や明度の低い色は選ばないようにしましょう。
アクセントカラー
サイト全体の5%と面積の割合は一番小さいですが、メリハリをつけるために最も目立つ色を選ぶことが大切です。
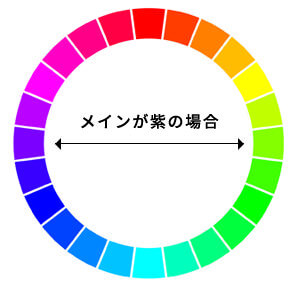
色相環で見た時にメインカラーから離れた色相にすると鮮やかで目立つ色を選ぶことができます。

▲メインカラーを紫とした場合、一番離れている色は緑になります。
配色はこんな感じです。
![]()
基本はこの3色がベースとなりますが必ずしも3色でなければならない、ということはありません。
4色目以降を追加する場合「カラーの分割」というものがあります。
ここで分割するのはメインカラーとアクセントカラーになりますが、悩みがちなのがどの色を足せばいいかわからない、という部分だと思います。
そのような時は「色相」が同じで「トーン」が違う色、もしくは「トーン」が同じで「色相」が違う色を選ぶという考え方があります。
※トーンに関しては前回の記事で説明しておりますのでご覧ください。
また、色を増やした時にメインカラーとアクセントカラーの比率が増えると配色バランスが悪くなってしまうので気をつけましょう。
いかがでしたでしょうか?
webデザインを始めたばかりで配色の仕方がわからない方や基礎を振り返りたい方の参考になれば幸いです。
次回は配色によって見ているユーザーにどのような印象を与えるのかご紹介していきたいと思います。
それでは。