みなさん、初めまして。先月入社致しました、宮本と申します。どうぞ、よろしくお願い致します。
私は、3月まで宮崎県内の大学で、主に日本文学を学んでいました。そうです、完全なるWeb業界未経験者です。
「そんな奴が、この業界で通用するのか?」
と、お思いの方も多いかと思います。もちろん、“まだ”通用しません。通用するようなるために、デザインの基本やPhotoshopの扱い方など、勉強勉強の毎日です。
今回は、私のようなデザインの勉強を始めた方に、是非とも知って欲しい「錯視」について書かせていただきたいと思います。
そもそも、錯視とは
視覚における錯覚。ある図形の大きさ・長さ・方向などが、周囲の図形の影響を受けて実際とは違って知覚される幾何学的錯視が代表的。(大辞林 第三版)
なんだか、難しそうですが、簡単に言うと、「目の錯覚」です。
なぜ、勉強し始めた方に、この錯視について知って欲しいかについては、幾つかの例を挙げた後にしたいと思います。
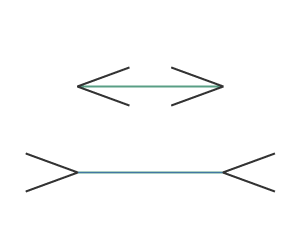
1)ミュラー・リヤー錯視

この錯視は、目にしたことがある方も多いのではないでしょうか。青い線分はどちらも同じ長さですが、矢印が開く向きによって、下の線分の方が長く見えます。
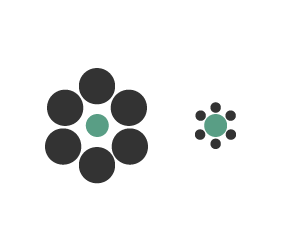
2)エビングハウス錯視

真ん中の青い円は、どちらも同じ大きさです。大きな円に囲まれると小さく、小さな円に囲まれると大きく見えます。不思議ですよね。
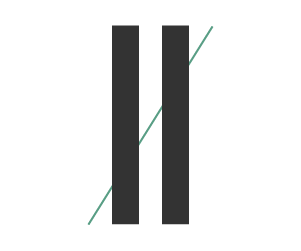
3)ポッゲンドルフ錯視

青い斜線は、繋がった一本の直線です。真ん中に見える線分と、左右に見える線分はずれているように見えます。
いかがだったでしょうか?これらはほんの一部で、他にも錯視はまだまだたくさんあります。
このように、数値的に正しいものであっても、大きさが違ったり、ずれて見えたりしてしまいます。これらを踏まえて、美しく見えるように補正していくのが、デザイナーの仕事であることを教わりました。
冒頭でお伝えした、勉強を始めた方に知って欲しい理由はここにあります。
PhotoshopやIllustratorの整列機能などがあるので、数値的に正しいものを作ろうと思えば誰にでもできますが、それだけではデザイナーの存在意義が弱まってしまうように感じます。
私は、この話を聞いて、体重を気にして公言するのを躊躇う女性が思い浮かんだのです。体重は軽い方が良いという傾向がありますが、体重はあくまで数値です。身長170cmで、体重が40kgと55kgの女性なら、後者の方が健康的に見えると思いませんか?
つまり、数値的に正しいことと美しいこと(デザインにしても女性にしても)は、必ずしもイコールではないということです。
デザインを勉強する時や、練習で複写をする時などに、是非一度「錯視」について思い出してみてください。もしかしたら、シェイプとシェイプの位置を少しずらした方が美しく見えるかもしれません。
以上が、デザインの勉強を始めた方に知って欲しい錯視と、その理由でした。
覚えることが多くて、毎日その量に溺れそうですが、早く先輩方に追いつけるように日々精進していきたいと思います!
デザインの勉強を始めた皆さん、一緒に頑張っていきましょう!それでは、失礼致します。