
皆さんこんにちは。増田です。
今年の夏、本当に暑いですよね。
日本各地で38度を超える最高気温が出ていました。
人間の体温よりも高い気温がここまで続くと、暑さ対策も大変ですよね。
今日はそこまでの暑さはないものの、暑いうちは熱中症対策をしっかりしていきたいものです。
さて、今回はa-blog cmsをカスタマイズする上で、私がよく使用する「カスタムフィールド」というものをご紹介します。
WordPressにもカスタムフィールドというものがありますが、使い方としてはほとんど同じです。
a-blogのカスタムフィールドについて簡単に説明すると、
エントリー機能(WordPressでいうと投稿や固定ページ)に、デフォルトでは存在しない入力欄を追加する事ができるようにするためのものです。
a-blog cmsのエントリー機能は、WordPressの投稿のように、企業のブログやお知らせなどの投稿記事を入力するのに使用するのはもちろんですが、WordPressの固定ページのように、一つのページとして作成することもできます。
単独で成り立つページも、テンプレートを用意して量産するページもエントリー機能で作成できます。
個人的にカスタムフィールドを使用する場面として、一例をあげてみます。
下記、家具を販売している有名企業のの店舗一覧ページを参考に説明していきたいと思います。

画像を参考にすると
店舗名と住所や営業時間やサービス種類のアイコン表示など、決まった形があって中の情報だけ、それぞれの店舗の情報が入るようになっています。
このような量産コンテンツをカスタムフィールドを使用して実装することが可能です。
今回は一例として
・住所
・営業時間(平日)
・営業時間(土日祝)
の三項目を設定するフィールドを作成したいと思います。
1.カスタムフィールドのソース作成
まずは設置するフィールドの作成を行います。
こちらにアクセスしてください。
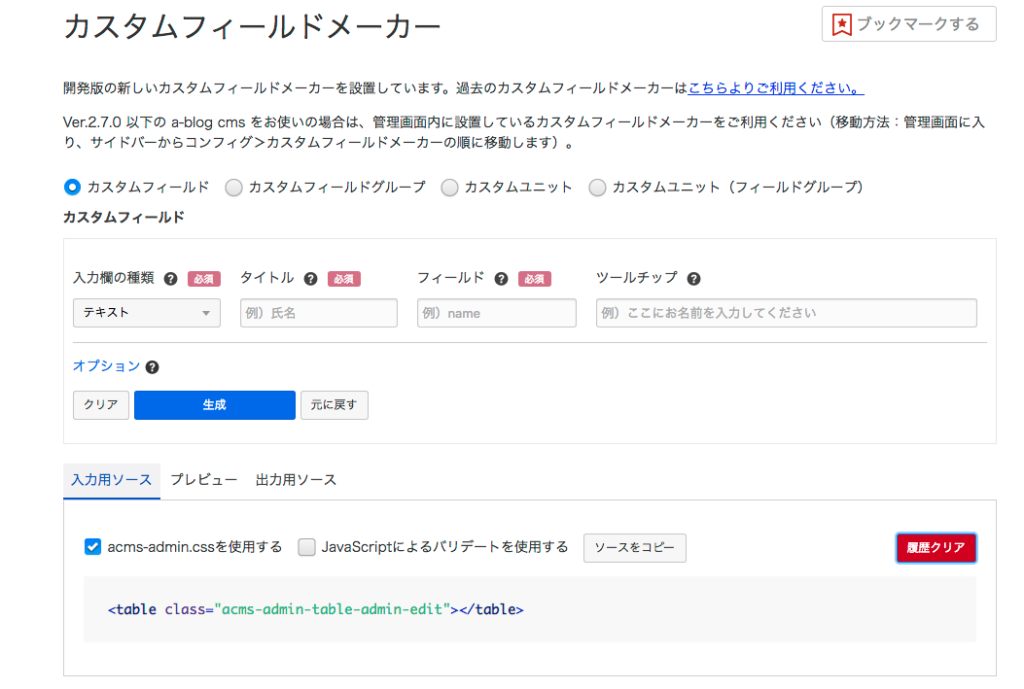
カスタムフィールドメーカー

こちらの画面でカスタムフィールドのソース作成を簡単に行なうことができます。
今回は短い文章の項目なので、
入力欄の種類:テキスト
タイトル:住所
フィールド:address
ツールチップ:補足文章を入力するところです。今回は省いてます。
オプション:今回は設定していません。
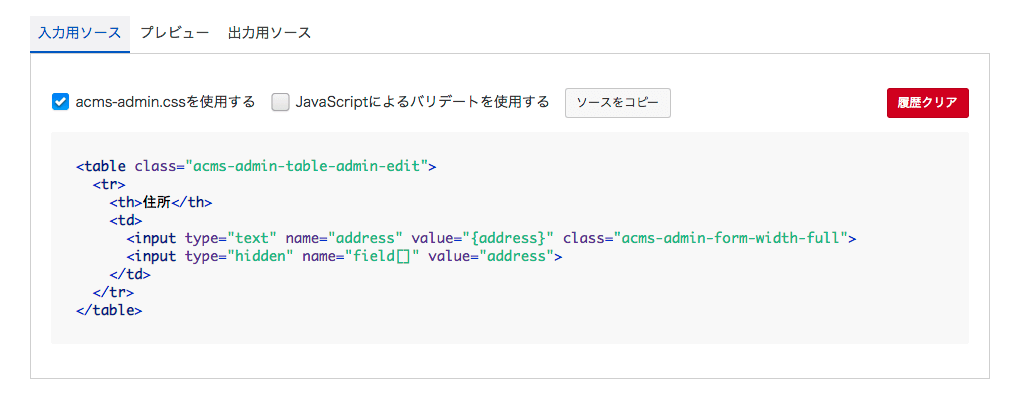
これで「生成」ボタンを押すと、下記のようなソースコードが表示されます。

これで下準備は完了です。
2.エントリー画面に表示させてみる</h2
先程のソースをもとに、カスタムフィールドの入力欄を表示させてみます。
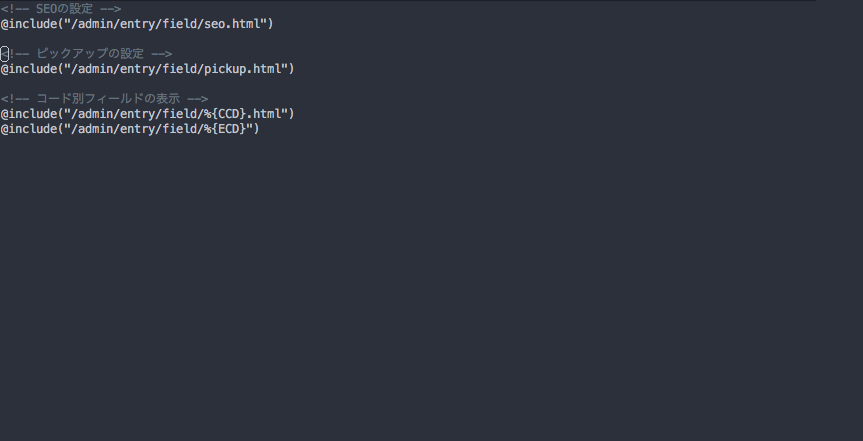
FTPでサーバーにアクセスし、field.htmlを編集します。構造にもよりますが、下記のような感じで入っていると思います。
theme/使用しているテーマ名/admin/entry/field.html
最初の状態だと、下記のような形になっていると思います。

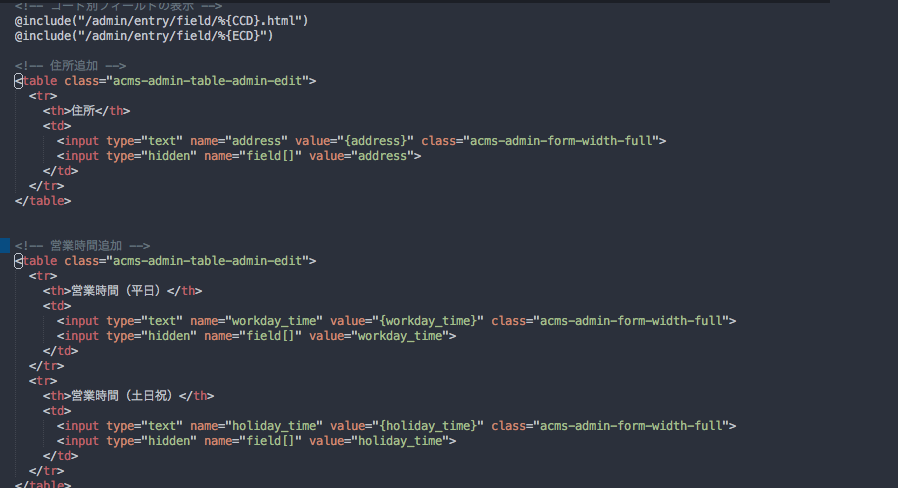
そこにカスタムフィールドメーカーで作成下ソースコードをそのまま貼り付けます。(営業時間も同じように作成し、貼り付けてます。)

これでfield.htmlをアップロードし、管理画面を確認すると、

このように入力できる項目が追加されています。
3.サイト上に表示させてみる
サイトに表示させるようにするには、詳細ページ用テンプレート(基本はentry.html)内に記載していることになります。
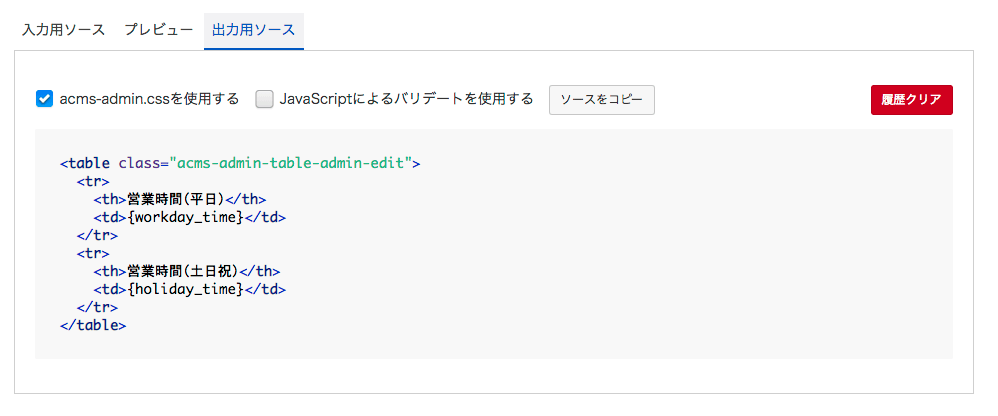
先程使用したカスタムフィールドメーカーのソース表示部分のタブを、出力用ソースに変えると、このように出力用のソースが出てきます。

画像は営業時間を表示するためのものです。この部分を表示させたい場所に記入すれば、入力した内容が表示されるようになります。
{workday_time}
波括弧内の文字は、フィールドに設定した文字列になります。
この機能を使用すれば、店舗ごとの量産コンテンツなどを、管理画面から誰でも簡単に記入していく事ができるようになります。
a-blog cmsを使用して、量産用のコンテンツを作りたい場合の参考になれば幸いです。
それでは今回はこのへんで失礼いたします。