
皆さんこんにちは、内山です!
ついにiPhone8が発売されましたね!
iPhoneXは11月リリースとのことですが、個人的には有機ELディスプレイが楽しめるiPhoneXに期待が高まります。
今回の目玉機能は何といっても、顔認証を取り入れたFaceIDとワイヤレス充電ですよね。
FaceID、特に女性のユーザーは問題なく認識されるのでしょうか…(お化粧のオンオフ的な面で)
ガジェット大好き人間としては色々と楽しみな今日この頃です!
さて、本日はChromeの拡張ツール、『Google Tag Assistant』についてご紹介させていただきます。
■ Google Tag Assistantとは?
運用者ならアナリティクスやタグマネ等 、Googleの様々なツールを使う機会も多いかと思います。
Googleのツールを使う上でタグの導入は不可欠ですが、サイト上でタグがちゃんと正しく動いているか見ておかなければいけませんよね。
サイトにどんなタグが入っているか、また問題なく動作しているかを簡単にチェックできるツール、それが 『Google Tag Assistant』です。
■使い方
『Google Tag Assistant』はChromeブラウザ独自の拡張ツールです。
Chromeブラウザでこちらのサイトにアクセスして、ダウンロードしておきましょう。
Tag Assistant (by Google)
『Google Tag Assistant』を使えば、どんなサイトでもタグの有無を見ることができます。
今回はスターバックスジャパンのホームページで試してみましょう。
使い方は簡単です。

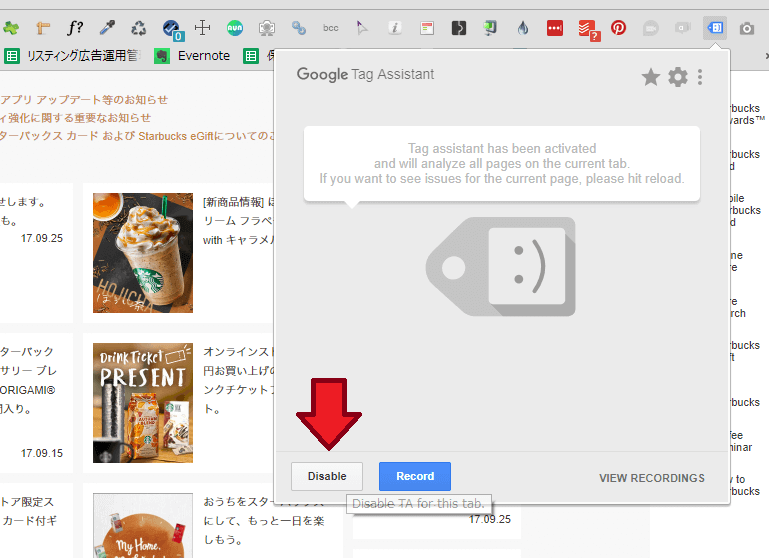
『Google Tag Assistant』のマークをクリックすると、このようなメニューバーが表示されます。


「Disable」「Record」を続けてクリックし、ページの更新ボタンを押します。

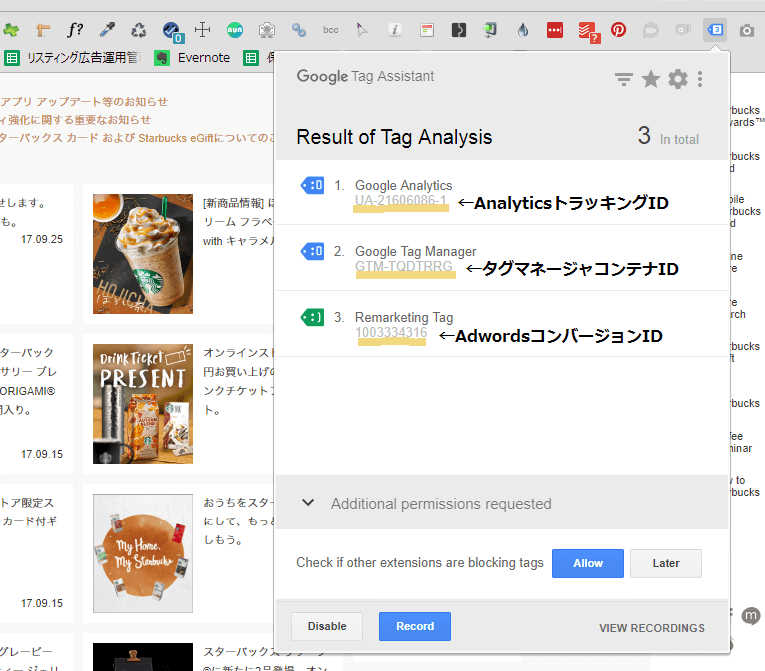
すると「Result of Tag Analysis」という結果画面が表示されます。
今回の場合、
1. Google Analytics
2. Google Tag Manager
3.Remarketing Tag
と表示されています。
このページに埋め込まれているGoogleのタグはこれですよ、と教えてくれているわけですね。
画像にも記載していますが、Google Analytics等の名前の下に書かれている文字列が各媒体のIDになります。
もし自分が作成したページで 『Google Tag Assistant』を使えば、自分が運用している媒体が正しく連携できているか、IDの正誤で把握することが出来ます。
複数のホームページ、Adwords等のアカウントを運用している場合にとっては本当に有用なツールです。
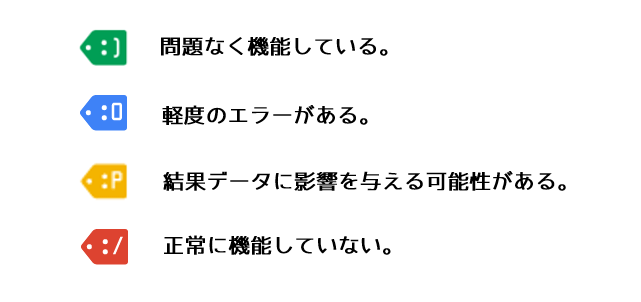
また、 1. Google Analyticsの左端に顔のついた青いタグマークがあるのがおわかりでしょうか?
これはWebページに埋め込んであるタグのステータスを表しています。

緑・青・黄・赤と色別に分かれていて、タグがどんな状態かを簡単に確認することが出来ます。
緑・青で表示される場合はほとんど問題なく動作していることが多いですが、黄・赤の場合はタグや設定の見直しが必要になります。
もちろん、実際にタグを自分のサイトに埋め込んでみて「Result of Tag Analysis」に表示されなければタグ自体が誤っている可能性もあるので、エラーの原因がどこにあるのかしっかり見極めていきましょう。
いかがでしたか?
Googleのタグを使った設定はややこしいものが多いですが、 『Google Tag Assistant』のようにGoogle公式が配信しているツールを使うことで格段に楽になる場合もあります。
拡張機能はお手軽に導入できるツールになりますので、是非一度お試しください。
それでは。






















