皆さんこんにちは、小野です。
夕方になるとオフィスの窓からムクドリが大群発生しているのが見えるのですが、ムクドリの鳴き声を聞くと「もうすぐ冬だな」と感じます。
毎日大群が電線に綺麗に整列してずっと鳴いているので、何をしているのか謎ですね。笑
少し肌寒くなってきましたがみなさんお体にはお気をつけてお過ごしください!
さて、今回は「Adobe Capture CC」をご紹介していきます。
目次/このページでわかること
Adobe Capture CCとは?
Adobeが提供しており、写真を撮影するだけで「色、形、ブラシ、パターン」などの素材を作成することができるスマホアプリです。
photoshopやIllustratorなどのライブラリですぐに使用することができます。
■Adobe Capture CCの機能
シェイプ:撮影した写真を素早くベクターシェイプに変換
文字:テキストの画像を分析してTypekitから似たフォントを探すことができる
カラー:撮影した写真から色を抽出し自分だけのカラーテーマを作成できる
マテリアル:画像をベースに3Dマテリアルを作成できる
パターン:写真をパターンに変換
ブラシ:画像を元にブラシを作成
おすすめ機能「シェイプ」
今回はこの中でも私が便利と感じた「シェイプ」についてご紹介していきたいと思います。
手書きのイラストを撮影して画像からパスを作成することができるので、スキャンした画像をトレースするよりも、断然早くシェイプを作成することができます。
自分だけのライブラリでオリジナルのアイコンやイラストが作成でき、時間短縮することもできるのでおすすめです!
使い方
1.イラストを描く
アイコンにしたいイラストを書きます。この時背景が真っ白な状態だとカメラにしっかり認識されやすいです。
今回は感情表現に使えそうな落書きっぽいアイコンを作成します。

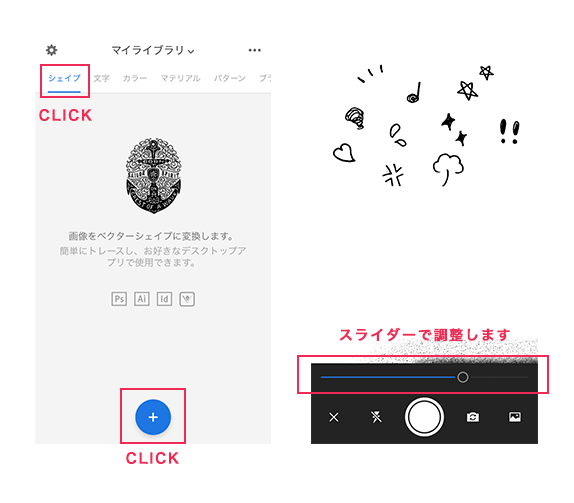
2.画像を読み込む
Adobe Capture CCを起動したら上メニューのシェイプをクリックして+ボタンを押してカメラを起動します。
下のスライダーを左右に動かして感度を調整します。右に動かすほどくっきりとした線になります。

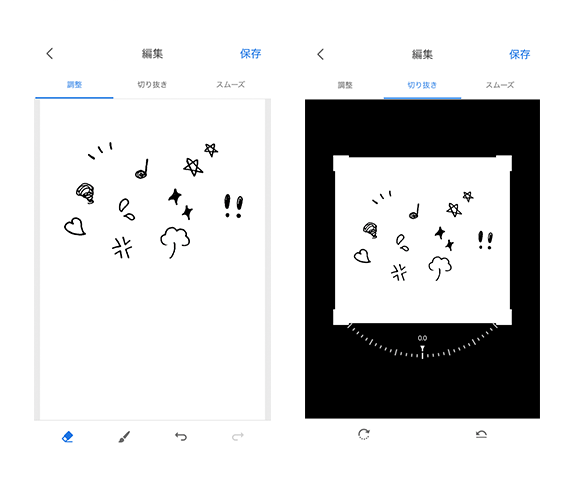
3.切り取りや不要な部分の削除
いらない部分は切り取りツールや消しゴムツールで削除することもできます。

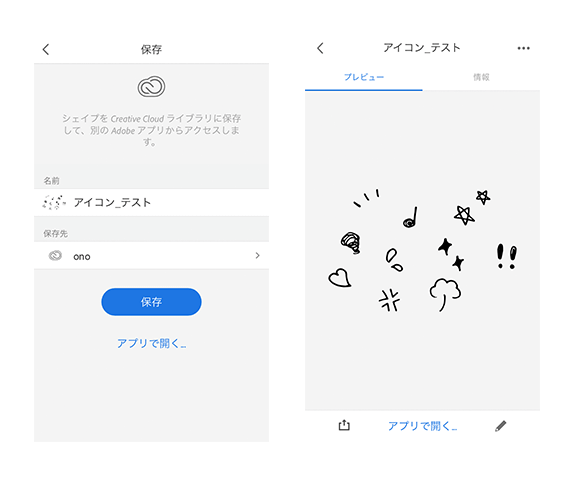
4.シェイプを保存
わかりやすい名前でシェイプを保存しておきます。
今回はテストなので「ono」というライブラリに保存しましたが、例えば和のテイストのカラーやアイコン、ブラシを作成した場合は「和」というフォルダ(わかりやすい名前)でフォルダ分けをするとデザインをする時にすぐにどこに何があるか把握しやすいかと思います。

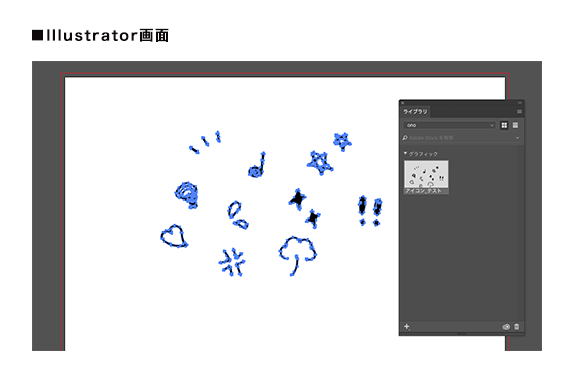
Creative Cloudの同期設定が完了していると、photshopやIllustratorに自動でライブラリが同期されすぐに使える状態となります。
ライブラリからドラッグすることでシェイプを使用することができ、パスとして作成されているので修正も簡単にすることができます。

以上がAdobe Capture CCでのアイコン作成の手順になります。
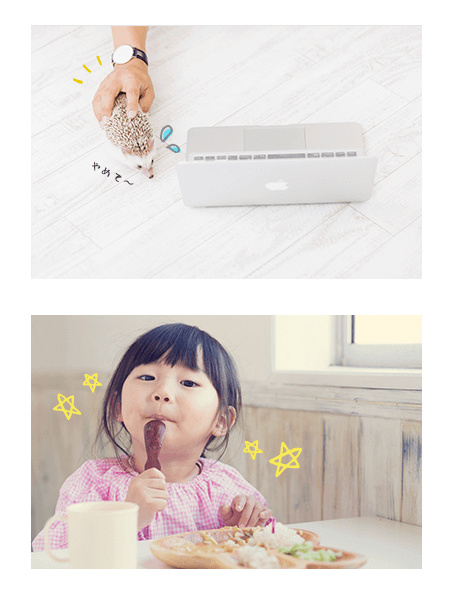
作成したアイコンを写真などに合わせると温かみのある写真に仕上がります。

アイコンでなくてもサイト内に使用するイラストなども、トレース作業をせずに自分の描いたイラストを簡単に取り込めるので「PCで絵を描くのが苦手。。」という方でも簡単に使用することができます。
シェイプだけでなく他の機能も便利なものが多いので是非試してみてください。
それでは。