こんにちは、三連休楽しみまくり完全燃焼した小野です。
友達と大分に泊まりに行ったのですが温泉にショッピングに遊園地にアフリカンサファリとハードな連休をすごしました。
大分めちゃくちゃいいところなのでぜひ行ってみてください!
さて今回はcss3の実装を簡単にできるおすすめオンラインツールをご紹介したいと思います。
コーディングをする際、css3でグラデーションやシャドウ(gradientやbox-shadowなど)、形を考えながらコードを打つのは大変ですよね。
特にアニメーション(transitionやanimationプロパティ)をつけるとなると難しくて頭が混乱する上に時間がかかってしまいます。
そこで最近ではオンライン上でこれらをサクッと解決できるツールがたくさんあります。
ここではお勧めのオンラインツールをご紹介していきたいと思います。
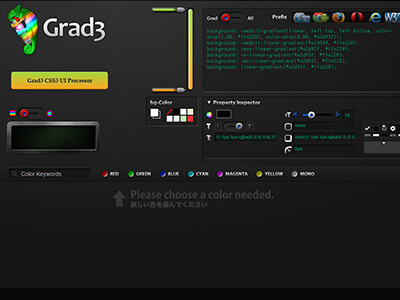
グラデーションを作成できるツールです。7色のボタンのグラデーションパターンがあらかじめ用意されており、自分の希望の色のグラデーションをスライダーで選択しスタイルシートにコピペするだけで使えます。
http://grad3.ecoloniq.jp/
フラッシュ、フェード、シェイクなどのアニメーションをスタイルシートでダウンロードすることができます。
初心者でも簡単にカスタマイズできるツールです。
http://daneden.github.io/animate.css/
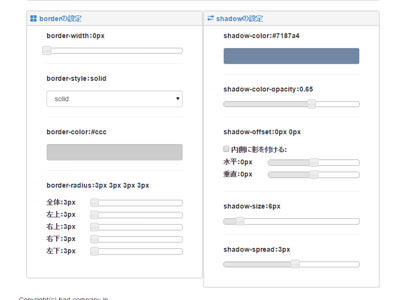
box-shadowの影の薄さ、太さ、border-radiusなどを作成するツールです。位置やぼかしを自分で微調整しながら最適なbox-shadowを作ることができます。
http://www.bad-company.jp/box-shadow
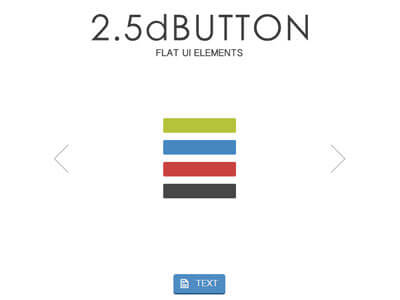
最近流行りのフラットデザインのボタンを作成することができるツールです。押したときにへこんだりするボタンは画像にしてしまいがちですがこのツールを使えばcssだけでつくることができます。
http://noht.co.jp/2_5dbutton
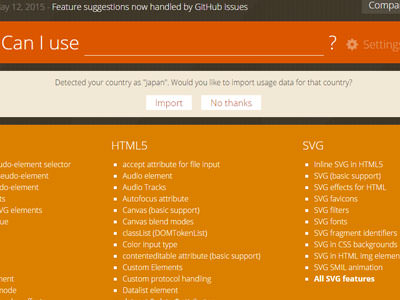
css3はベンダープレフィックスをつけなければ動かないプロパティがたくさんあります。
このサイトでは調べたいプロパティ名を入れればどのブラウザのどのバージョンまで対応しているか一目でわかるのでとても便利です。
http://caniuse.com/
まとめ
いかがだったでしょか?これらのオンラインツールを利用すれば初心者の方でも簡単に手を込んだcssを書くことができます。
オンラインで作成して終わりではなく作成した後一つ一つのプロパティ指定の意味やルールを共に勉強できると良いと思います。私もまだまだツールに頼りがちな部分もありますがツールを使いながら少しずつ覚えていければ良いなと思っています。
皆さんも是非試してみてください。では。