こんにちは。ジーニアスウェブの山田です。
今月は車で4時間かけて道後温泉まで行ってきました。
ゲストハウスで1泊したので、1日目の夜は今年9月にオープンしたての「飛鳥乃温泉(あすかのゆ)」へ、2日目の早朝は道後温泉本館へ、と2日間に渡って温泉を満喫しました。
最近ディレクション業務で頭も心もいっぱいいっぱいになっていたので、いいリフレッシュになりました。
では、今日はディレクションをしていて気になったmetaタグ(メタタグ)について初心者にもわかりやすく説明していこうと思います。
metaタグの意味
metaタグとはmeta要素とも言って、Webページの情報を検索エンジンやブラウザなどに伝えるタグのことです。
イメージとして、metaタグは検索する人への道標のようなものだと思ってください。
特に設定をおすすめしているのがこの2つです。
・メタディスクリプション(meta description)
・メタキーワード(meta keywords)
こちらはHTMLのheadタグ内に書きます。
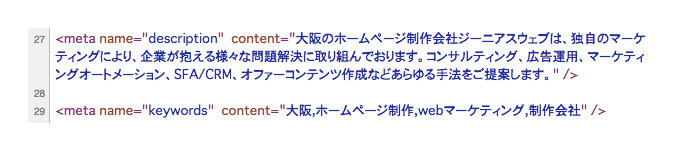
例えばジーニアスウェブのサイトなら、ディスクリプションとキーワードはこのように書かれています。

このうち、ディスクリプションは検索した際にタイトルの下に説明文として表示されます。
ジーニアスウェブだと赤枠で囲ったところに表示されています。

では、それぞれについてのもう少し詳しく説明していきます。
メタディスクリプション
meta name = “description” と書きます。
検索エンジンに対して「このWebページの概要はこんな感じです」と伝えるmetaタグです。
先ほども説明した通り、検索結果のタイトルの下に表示されます。
目安としては100〜120字程度で、少し文字数をオーバーしても問題ありません。
また、書く内容としては、全ページ違うものを設定します。
直接SEOに関わるわけではありませんが、検索した人がまず目にする部分です。
クリックしたくなるような文章を書いておけば、クリック率が上がるので、間接的ですがSEOに効果があるかもしれません。
ただし、こちらは必須ではありませんので、書かないという選択肢もあります。
その場合は、検索エンジンが本文の中から自動で拾って表示してくれますのでご安心ください。
メタキーワード
meta name = “keywords” と書きます。
そのWebページの内容を表すキーワードを半角カンマ(,)区切りで複数書きます。
titleタグや本文に書かれたキーワードで特に重要だと思われるキーワードや表記ゆれを書いていきます。
キーワードの数は3~5個程度です。書きすぎると検索エンジンによってはスパム判定されてしまうこともあるようなので気をつけてください。
基本的にWebページを見に来てくれた人がこのタグを見ることはありません。あくまでも、システムのためのタグです。
ただし、Googleは検索順位を決めるうえでメタキーワードを一切見ていないので、こちらも記載は必須ではありません。
しかし、将来的にメタキーワードを使うようになった場合に、全てのページにキーワードを入れていく作業は大変な労力になります。なので、念のために入力しておくことをおすすめしています。
おわりに
制作会社によっては「もちろんどちらも入れている」「必須じゃないので入れない」「ディスクリプションだけ入れている」と様々だと思います。
ジーニアスウェブでは、基本的に制作するページ全てに入れています。ことわざでも”転ばぬ先の杖”とも言いますし。
なので、メタディスクリプションとメタキーワードの2つのmetaタグは入れることをおすすめしています。
「初心者」に関する記事一覧はこちら