今月は人生初の寝台列車で東京へ行ってきました。
サンライズ瀬戸という寝台列車だったんですが、快適すぎて朝7時に東京駅に着くまで爆睡でした。もう夜行バスには戻れませんね。
この調子で今年も旅のある1年を過ごそうと思います。
では、今日はディレクションをする時にいつも悩む titleタグ(タイトルタグ)について初心者にもわかりやすく説明していきます。
前回は“【初心者向け】metaタグとは?”と題して、metaタグの意味や書き方などを簡単にご紹介しました。
今回ご紹介するtitleタグは、少しmetaタグと似ています。
さっそく見てみましょう。
titleタグの意味
titleタグは名前の通り、タイトルをつけるためのタグです。
HTMLのheadタグ内にというタグで書きます。
このtitleタグで囲まれた内容がそのページのタイトルを表しています。
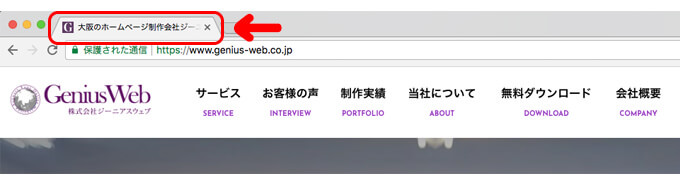
例えばジーニアスウェブのサイトなら、下記のように書かれています。

そして、検索エンジンの検索結果の画面に表示されるとこのようになります。

また、ブラウザのタブに表示されたり、ブックマーク名としても表示されます。

title作成時のポイント
作成時に気をつけたいポイントがいくつかあります。
・文字数は全角30〜35字程度
ブラウザによって表示する文字数が少し違うようですが、基本的に30〜35字程度におさめるようにしてください。
文字数をオーバーした時は、後半が「…」で省略されてしまいます。
・キーワードを入れる
キーワード以外にも、数字を入れたり、興味をひく表現をするなどの工夫をしましょう。
・シンプルにわかりやすく書く
そもそも、ユーザーは検索結果に表示されるタイトルを見て、どのサイトが役に立ちそうかを瞬時に判断してクリックします。
そのため、どのようなページなのかがすぐ判断できるようなタイトルになっているのが理想的です。
・全ページに記述する
titleタグが無いページが検索された場合には表示する情報がないため、Googleが自動で書き換えすることになります。
自分の希望しないタイトルにならないように全ページに設定しましょう。
おわりに
いかがでしたでしょうか。
新規サイト作成のディレクションをすると、わかりやすい表現って何だろうといつも悩んでしまいます。
特にtitleタグは検索結果でユーザーが真っ先に見るものなので、効果的な文章を35文字におさまるように考えるのが難しかったりもします。
そのためにも、今後は文章の言い換えやまとめ方などのスキルアップをしていきたいと思います。