
みなさんこんにちは、ジーニアスウェブの中武です。
9月に入ってから一気に涼しくなりましたね。
季節の変わり目は体調を崩しやすいので気をつけましょう!
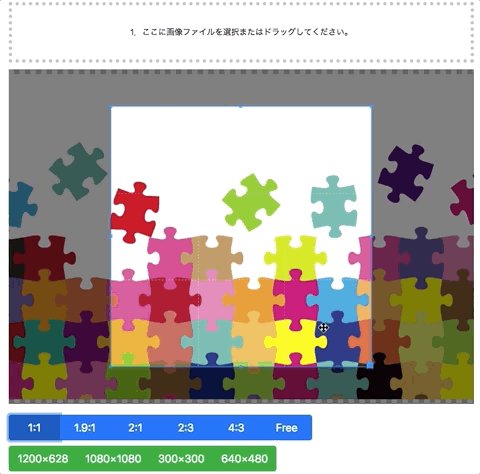
さて、今回はこの画像からこの部分だけ切り取りたい!を実現するjqueryプラグイン、「cropper」を使用した画像トリミングについてお話ししたいと思います。
導入方法としては至って簡単ですので早速行なっていきましょう!
Step.1 各種必要なファイルの読み込み
githubにて提供されておりますので、こちらから必要なファイルをダウンロード。
【css】
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="https://unpkg.com/cropperjs/dist/cropper.css"/> <link rel="stylesheet" type="text/css" href="css/main.css">
【js】
※その他必要なスクリプトを読み込み
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.bundle.min.js"></script> <script type="text/javascript" src="https://unpkg.com/cropperjs/dist/cropper.js"></script> <!—ダウンロードしたファイル --> <script type="text/javascript" src="js/jquery-cropper.js"></script> <script type="text/javascript" src="js/main.js"></script>
Step.2 必要に応じてカスタマイズ
様々な機能が用意されておりますので、必要に応じてカスタマイズしていきます。
・トリミング比率を追加
例) 2:1を追加する場合
<label class="btn btn-primary"> <input type="radio" class="sr-only" id="aspectRatio2" name="aspectRatio" value="2"> <span class="docs-tooltip" data-toggle="tooltip" data-animation="false" title="aspectRatio: 2 / 1"> 2:1 </span> </label>
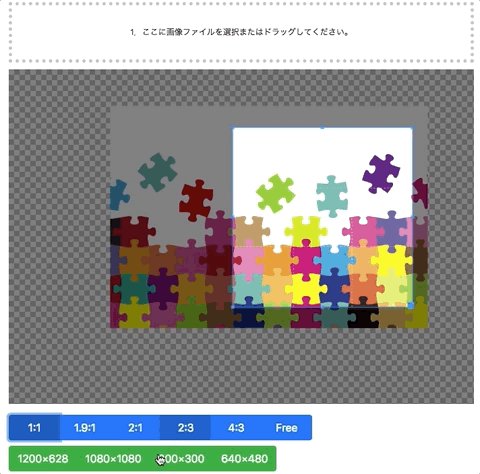
・ダウンロード画像サイズの変更と追加
例) 1200×628を追加する場合
<button type="button" class="btn btn-success">
<span class="docs-tooltip" title="$().cropper("getCroppedCanvas", { width: 1200, height: 628 })">
1200×628
</span>
</button>
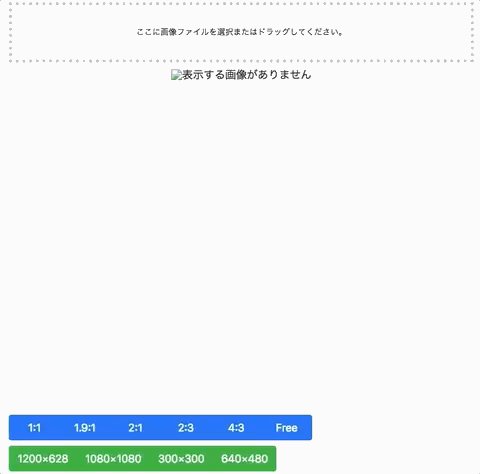
Step.3 画像アップロード方法を変更
Cropperの元サイトではドラッグドロップでアップロードが行えないので、行えるようにしていきたいと思います。
Inputタグのtype=“file”そのままでもドラッグ&ドロップは行えますが、デフォルトのままでは幅が小さいため、もう少しアップロード領域を広げるよう調整したのがこちらになります。
※ドラッグ&ドロップの対応で少々main.js内を微調整しています。
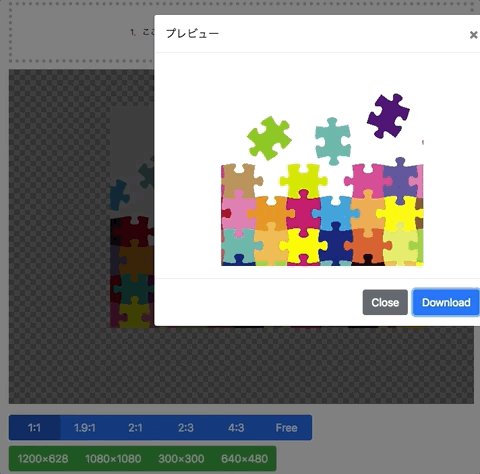
いかがでしたでしょうか?
トリミングを機能サクッと実装してみたい方は、ぜひcropper.jsを使用してみてください!