こんにちは。香川です。
皆さんは、ゴールデンウィークを有意義に過ごされましたか?
私はと言うと、結婚式に出席してきました。
親族の、もっと言うと妹の結婚式です。
「新婦の兄です。」を連呼しながら、新郎席に居座り続けました。
…それにしても結婚式って良いものですね。
自身はいつになることやら、ですね。
さてさて、今回のテーマは”ストレスのないホームページ”についてです。
近頃というか、もう何年も前からですが、ホームページのクオリティが格段に上がったとは思いませんか?
何もデザインが良くなったというだけでなく、機能性やコンテンツの質なども合わせ、高品質なサイトを頻繁に見かけます。
そんな昨今のクオリティ事情において、見落としがちな問題が一つあります。
これも今に始まったことではないのですが、重たいサイト=通信に時間がかかるサイトが増えているような気がしてならないのです。
これだけモバイルファーストを謳う世の中であるにも関わらず、「サイトを開くのに時間がかかり過ぎることが多い」と感じてしまうのは私だけではないはずです。
そのような経緯から記事にしたいと思いましたが、ある種、制作側である自身への戒めとしても残しておきたいと思っています。
皆さんも、見たいウェブサイトがあるのに「クリックしてもページが開かない」、「画像がいつまでも表示されない」とイライラした経験はありますよね?
これは、何もあなただけに限ったことではなく、あなた自身のホームページにも同じことが言えるのです。
制作費や広告費にどれだけのコストをかけたのか、今一度考えてみてください。
せっかく自社のホームページに来ていただいても、サイトが重たいからといって、離脱されてはたまりませんよね。
サイトのクオリティを上げることにばかり手をとられてはいけないのです。
少しでもユーザーにストレスを与えないことが、より良いサイトと言えるのではないでしょうか。
では、重たいサイトにはどのような要因が考えられるでしょうか。
ホームページが重たくなる要因と改善案

ウェブサイトを閲覧するにあたり、重たくなってしまう要因として、ユーザー(サイトを閲覧する)側にも問題はあります。
例えば、インターネット環境であったり、ブラウザであったりがそうですね。
電波の悪い状態や、そもそもPCやスマホ自体が古いなどの要因も考えられます。
こればっかりは、どうすることもできません。
しかし、制作側に問題があるのであれば、改善しない訳にはいきません。
では、制作側の主な要因を見ていきましょう。
単純なところで言うと、「画像の多用」、「動画の複数設置」などがそうでしょうか。
もう少し専門的な観点から言うと、htmlやcss、JavaScript、jQueryなどの外部の読み込みや、Webフォントの多用などが挙げられます。
これらの要因についてですが、やろうと思えばいくらでも改善が可能です。
単純であろうが、専門的な知識が必要であろうが、手間を加えればサイトは軽くなるのです。
例えば”画像”についてですが、サイトが重たいからといって、画像や動画を取り除く訳にはいきませんよね。
テキストだらけのサイトもまた、ユーザーにストレスを与えてしまいます。
では、どのようにすればよいのでしょうか。
…単に画像を圧縮してしまえばよいのです。
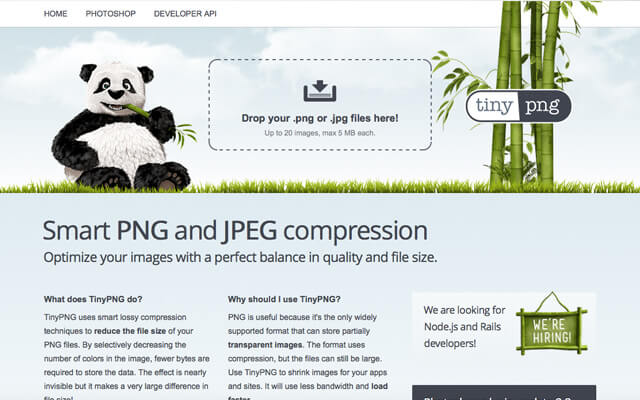
そこで、画像圧縮サイトをご紹介しておきます。

こちらは、無料ツールで使い方も簡単です。
パンダの横にある「Drop your .PNG file here」をクリックして、PNGファイルを選択するだけです。
その後、「Download」をクリックし、圧縮されたファイルをダウンロードするだけで画像圧縮することが可能です。

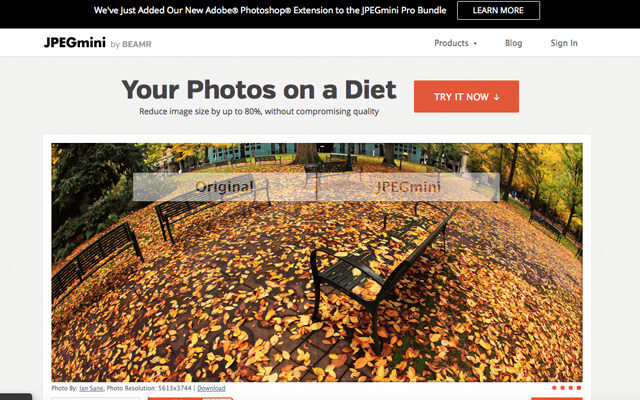
JPEGの拡張子であれば、こちらの無料ツールがオススメです。
「TRY IT NOW」をクリックし、JPEGファイルを選択するだけです。
こちらも同様に、圧縮されたファイルをダウンロードするだけで画像圧縮することができ、最大でサイズを1/5に圧縮することが可能です。
※macはアプリダウンロード(無料)が必要です。
この他にできることはないでしょうか。
専門的な知識が求められますが、ソースコードを整理してやるだけでも重たさは変わってくるでしょう。
専門知識が必要であればお声がけください。
最後に、「そもそも自社のサイトはどうなんだろう?」と気になった方は、下記のツールを試してみてください。

Googleが提供するこちらの無料ツールは、ウェブサイトのURLを入力して分析をクリックすると、PC、スマホの両面を分析してくれます。
そして、各ページのコンテンツを解析し、ページの読み込み速度を短縮するための方法などを表示してくれるのです。
まとめ
今回は初歩的な、サイト軽量化についてお話しさせていただきました。
一般的にサイトのクオリティが上がれば上がるほど、読み込み速度は遅くなってしまうと考えてよいでしょう。
しかし、サイトのクオリティをわざわざ下げる必要はありません。
問題は、少しでもサイトを軽くしようという心意気と努力が制作側にあるかというところにあります。
サイトの性質上、急激なサイト軽量化は難しいというケースもあるかもしれません。
ですが、手間暇かければ、いくらでも改善は可能なのです。
ご指摘があれば容赦なくお申し付けください。
今日から再度、軽量化を意識して製作していきたいと思っています。
それでは。