こんにちわ。
米田です。
webサイトには様々なユーザーが訪れます。
パソコンなのかスマホなのか。
初めて、もしくは毎日1回は訪れるというユーザーもいるかもしれません。
もちろん、それらのユーザーに対する「最適なアプローチ」というものはそれぞれ異なります。
a-blog cmsの「ルール」と呼ばれる機能を活用することで、
容易に各ユーザーに適したコンテンツを提供することが可能です。
a-blog cmsとは?
有限会社アップルップルが販売している国産のCMSです。
a-blog cmsはプラグインなどを入れなくても、
豊富な機能が標準で備わっているのが特徴です。
今回紹介する「ルール」も標準機能の1つになります。
ルールで何ができる?
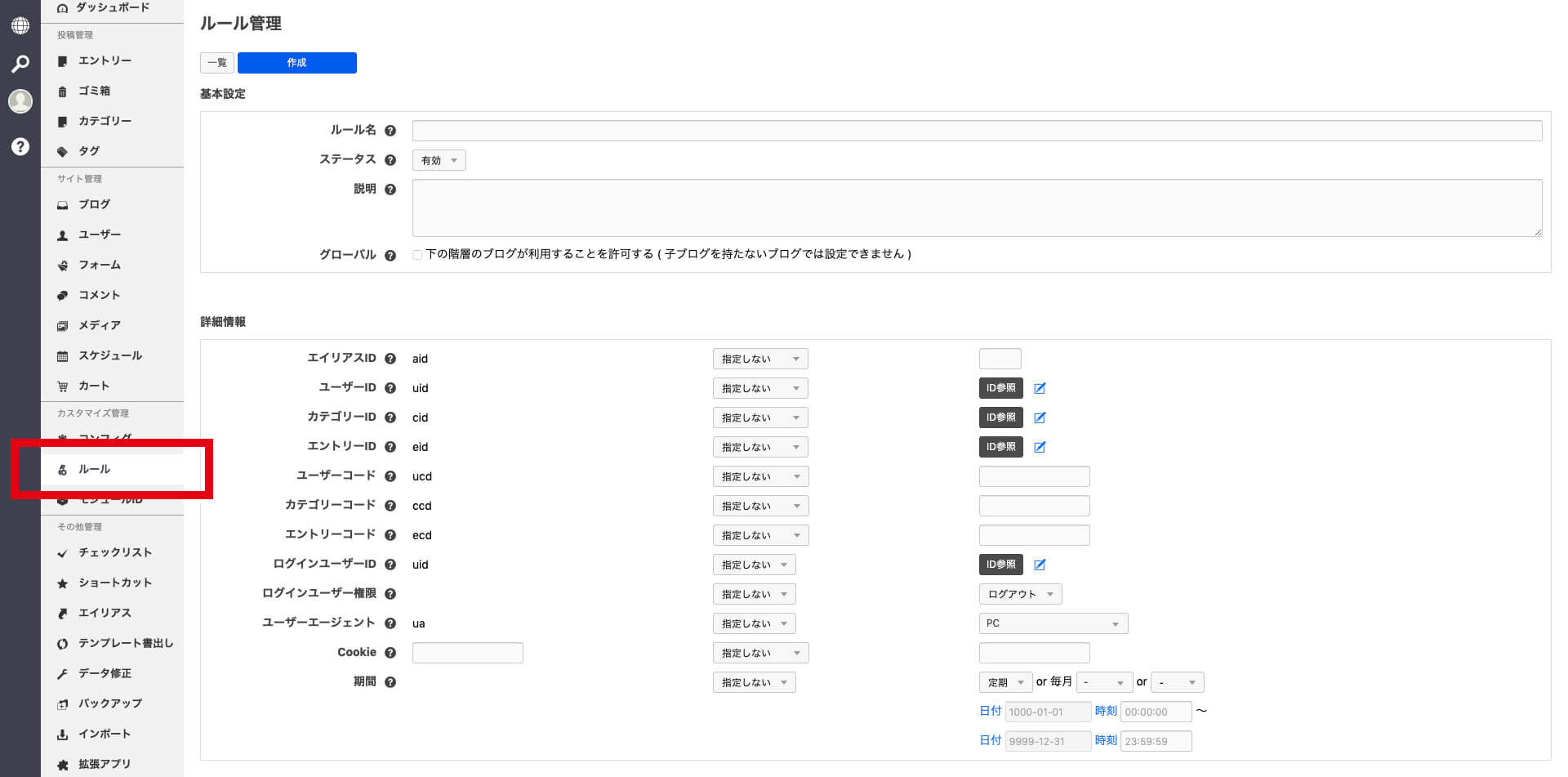
管理画面左側のメニューの「ルール」から設定します。

a-blog cmsでは、全体の設定のことを「コンフィグ」と呼びます。
このコンフィグを、指定した条件ごとに変更できるのが「ルール」です。
以下の項目の中から条件を指定することができます。
| エイリアスID | エイリアスの管理ID(番号)を指定します |
|---|---|
| ユーザーID | ユーザーの管理ID(番号)を指定します |
| カテゴリーID | カテゴリーの管理ID(番号)を指定します |
| エントリーID | エントリーの管理ID(番号)を指定します |
| ユーザーコード | ユーザーの管理名(英数)を指定します |
| カテゴリーコード | カテゴリーの管理名(英数)を指定します |
| エントリーコード | エントリーの管理名(英数)を指定します |
| ログインユーザーID | ユーザーの管理ID(番号)を指定します |
| ログインユーザー権限 | ユーザーの権限を指定します |
| ユーザーエージェント | サイトを表示する機器、ブラウザなどを指定します |
| Cookie | 判定に使用するcookieのキーと値を指定します |
| 期間 | 期間を指定します |
スマホ用ルールを作ってみる
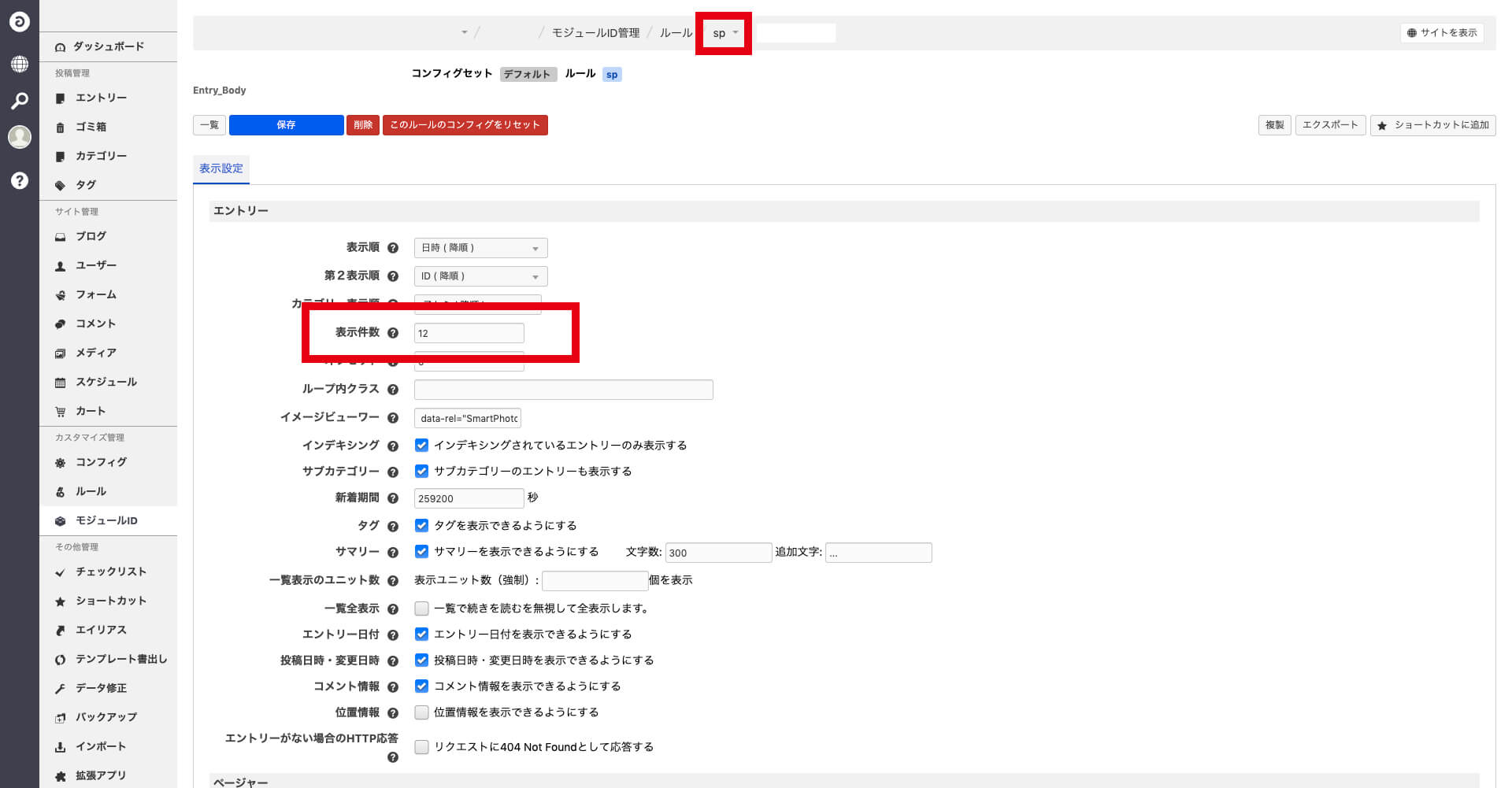
例えば、記事一覧ページでの表示件数をパソコンとスマホで変更します。
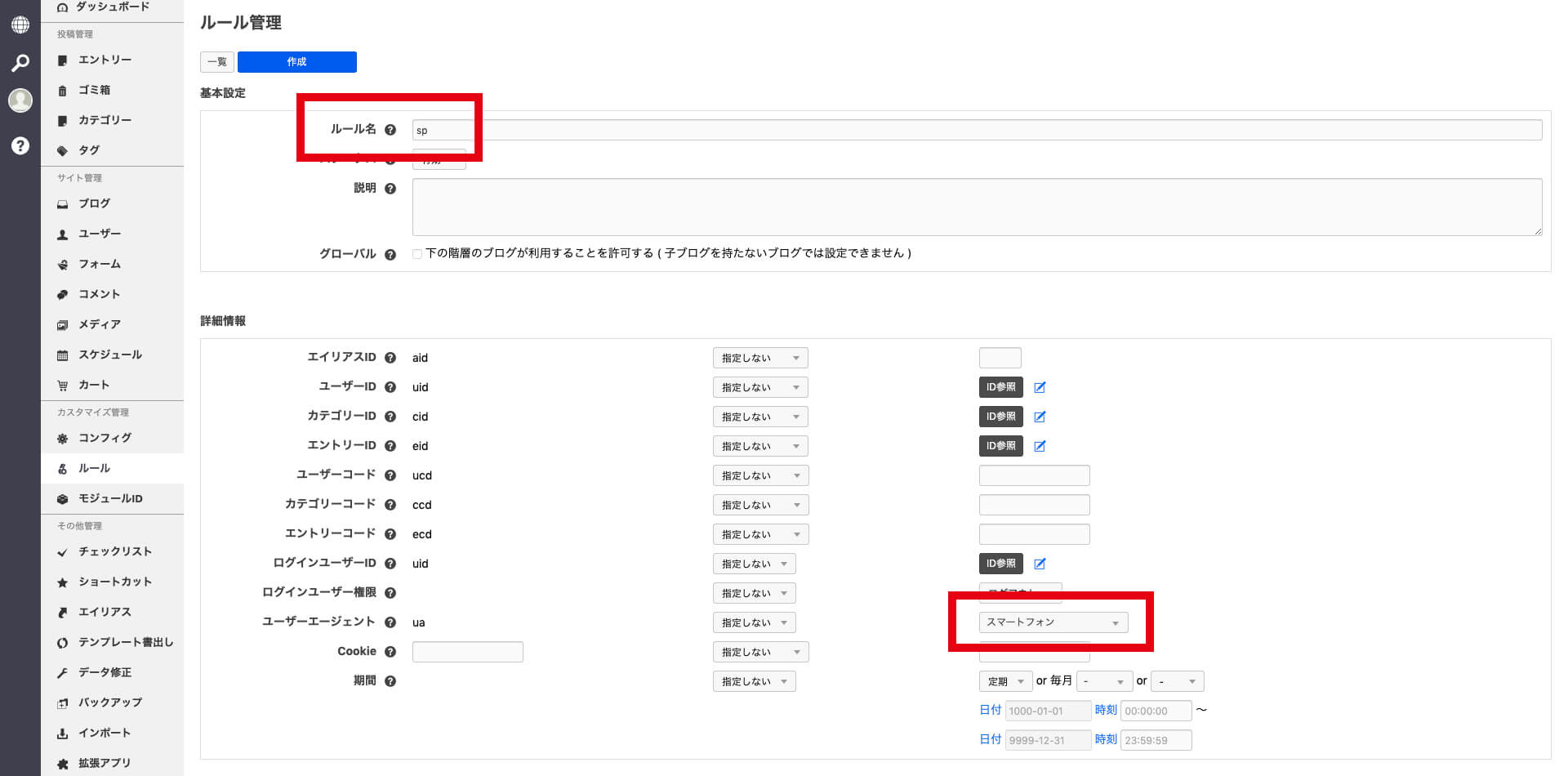
まず、ルールを作成します。

ルール名を「sp」にして、
「ユーザーエージェント」を「スマートフォン」にします。
そしてモジュールIDの編集画面で、
作成したルールを適用します。

たったこれだけで、デバイスごとに表示件数を変更することができます。
他にも、スマホの時だけテーマを切り替えたりもできるので、
様々なカスタマイズが可能です。
最後に
今回はデバイスごとのルールを作成しましたが、
cookieによるルールを設定することで、
新規とリピーターに異なるアプローチをすることも可能です。
各ユーザーに必要な情報を提供できるのが理想ですね。
それでは。