もうすぐ年末ですね。気が早いですかね。
イベントが好きなので、昔からクリスマスや大晦日などはワクワクしていました。
特に誰かと何か予定があるわけではないのですが・・・
今回は実際にワイヤーフレームを製作して感じたことをまとめます。
作業に慣れた頃にやってしまう「勘違い」について、反省の意味を込めてお話しします。
慣れた頃にやらかす「間違い」
先日、ワイフレを作る機会がありました。
これまで色々と作業をさせてもらい、経験値がちょっとずつ溜まってきた頃。
RPGゲームなら、初期設定の枝の棒から、なんとか細い剣ができた頃です。
※ワイフレの基本については以下ご参照ください。
webサイトの骨組みになるワイヤーフレームのポイント
ワイフレ製作の内容は以下です。
・お客様:自動車学校(教習所)
・内容:コース内容の見栄えを変えたい、早く免許取得できるのがウリ
早く免許取得できるのがウリ。
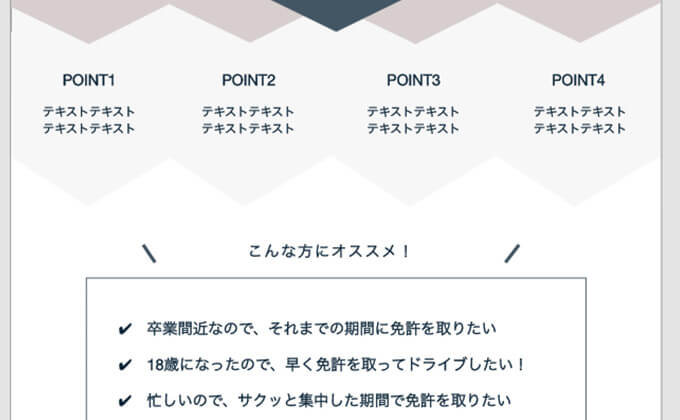
ここに引っ張られ過ぎて、やらかしたワイフレがこちらです。
※主要な文言は適当な文章に差し替えております。


はい、やり過ぎました。
参考ページを確認しながら製作し、その時に気をつけていたのが、
・「すぐ免許取得できる速さをアピールする」 → MVを派手にし過ぎた
・「参考ページで写真をメインビジュアルに多用しているので、入れる項目を作る」 → デザインが複雑になった
でした。
後から見るとやり過ぎ感が強いですが、製作当初は大事なポイントがすっかり抜け落ちています。
反省点をまとめます。
問題1:デザインを複雑にし過ぎた
描いたワイヤーフレームはewbサイトの原型(草案)になるので、大事な作業です。
しかし、ワイヤーフレームはあくまでも「草案」であるということ。チームメンバーやお客様への確認のためにあります。
複雑にしすぎたり、要素を増やしすぎたりすると、製作するデザイナーさんが作りにくくなります。
お客様はwebに強い人ばかりではないので、「デザインされたラフ」を出されると、意見を貰いにくくなります。
問題2:見た目ばかりを重視してしまった
速さをアピール、写真をはめ込むところを作らなきゃ、とワイヤーフレームの時点で考えてしまったため、このようなことになりました。
製作する時点で、知らぬ間に参考ページに引っ張られていました。そういったデザインは、あとでデザイナーさんと調整する時に伝えればいいだけの話だったのです。
それを視覚的に作成してしまったため、使えないワイフレとなりました。
まとめ
ワイヤーフレームとはあくまでも見た目の良さではなく、Webサイトの機能と内容はどんなものか?を表現するためのものです。
そのため、ワイヤーフレームを詳細に作り込んでもまったく無意味なのです。文字と配置さえ大まかにあればいいとされています。
ワイフレを製作する時には、作り込み過ぎない(視覚的要素を減らす)、先輩のフィードバックを得る。
何よりこのポイントが大事だと痛感しました。慣れた頃が一番やらかすので、常々初心の心は大切ですね!
それでは。