
皆さん、こんにちは。ジーニアスウェブの矢野です。
あっという間に7月が終わり、明日からは8月にはいりますね。
私にとって8月は特別な月になります…実は誕生月になります。
投稿画面を作成するプラグインはいろいろありますが、今回はcustom field template プラグインを使って投稿画面を作成する方法について紹介します。
wordpressで記事を入力する方法は「ビジュアル」と「テキスト」の2つがあります。
「ビジュアル」はWord感覚で文章を入力、テキストはHTMLタグを使用します。
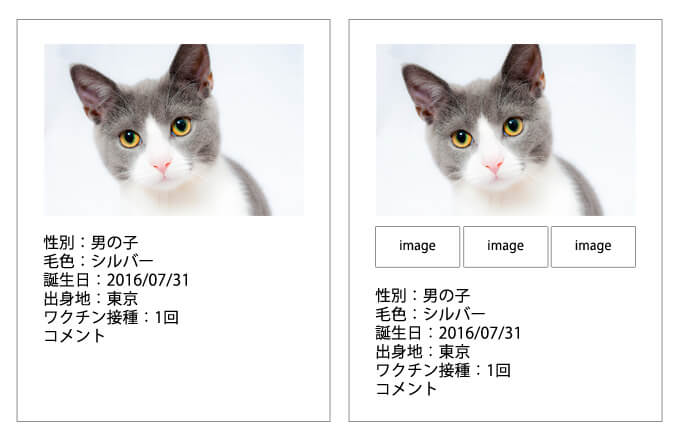
そのままでも問題はありませんが、下図の右側のレイアウトを「ビジュアル」と「テキスト」で入力しようとするとちょっと大変です。
そこで、あらかじめ雛形を作成しておくことで、スムーズに入力することができます。

1. custom field template 設定
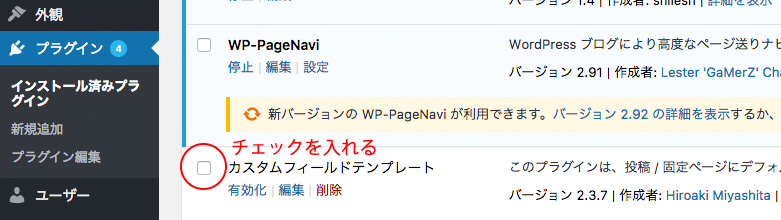
1.プラグイン → カスタムフィールドテンプレートにチェックを入れ、プラグインを有効にします。

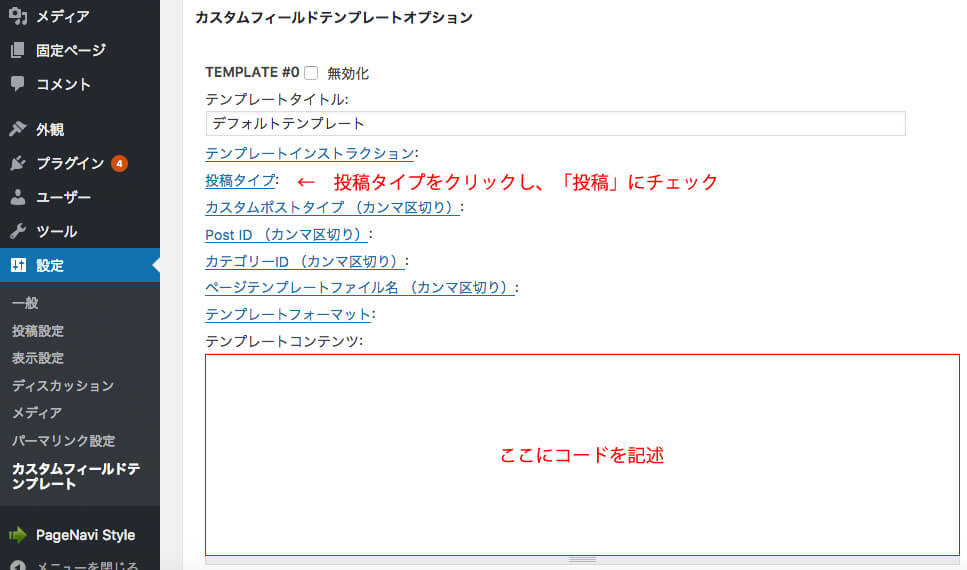
2.設定 → カスタムフィールドテンプレート をクリックし、投稿タイプ:「投稿」を選択、テンプレートコンテンツは下記のコードを記述し、「オプションを更新」をクリックします。

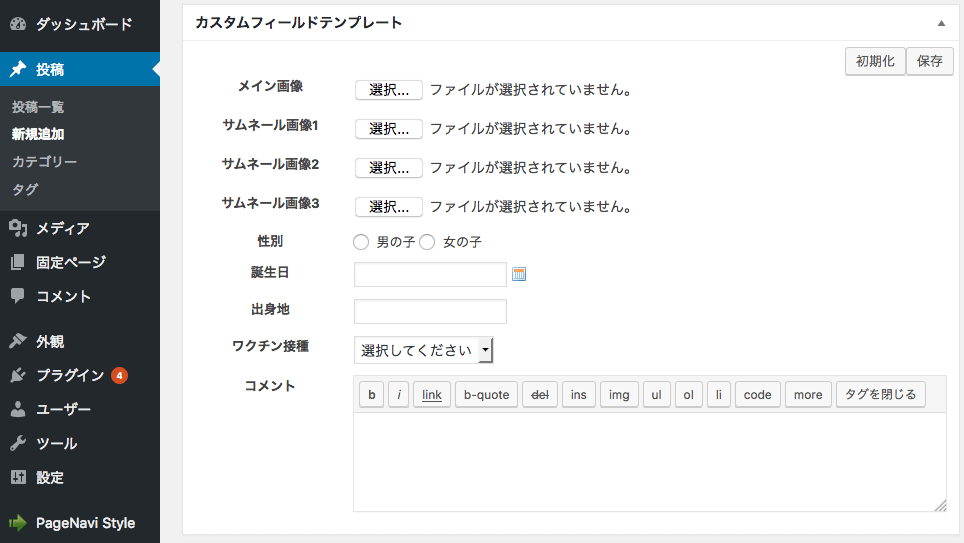
[メイン画像] type = file mediaRemove = true [サムネール画像1] type = file mediaRemove = true [サムネール画像2] type = file mediaRemove = true [サムネール画像3] type = file mediaRemove = true [性別] type = radio value = 男の子 # 女の子 [誕生日] type = text size = 15 date=true [出身地] type = text size = 15 [ワクチン接種] type = select value = 1 # 2 # 3 # 4 # 5 # 6 # 7 # 8 # 9 # 10 [コメント] type = textarea rows = 4 cols = 40 htmlEditor = true
3.「投稿」→「新規記事」をクリックすると、デフォルトエディタの下に入力画面が追加されます。

2. 入力内容の出力
入力画面を作成しただけでは、自動で表示はされないので、入力内容を出力する設定をします。
記述例
<?php if(have_posts()): while(have_posts()):the_post();
$メイン画像 = wp_get_attachment_image_src(post_custom('メイン画像','full'));
$サムネール画像1 = wp_get_attachment_image_src(post_custom('サムネール画像1','full'));
$サムネール画像2 = wp_get_attachment_image_src(post_custom('サムネール画像2','full'));
$サムネール画像3 = wp_get_attachment_image_src(post_custom('サムネール画像3','full'));
$性別 = post_custom('性別');
$誕生日 = post_custom('誕生日');
$出身地 = post_custom('出身地');
$ワクチン接種 = post_custom('ワクチン接種');
$コメント = post_custom('コメント');
?>
<div><img src="<?php echo $メイン画像[0]; ?>" alt="" /></div>
<ul>
<li><img src="<?php echo $サムネール画像1[0]; ?>" alt="" /></li>
<li><img src="<?php echo $サムネール画像2[0]; ?>" alt="" /></li>
<li><img src="<?php echo $サムネール画像3[0]; ?>" alt="" /></li>
</ul>
<p>性別:<?php echo $性別; ?></p>
<p>誕生日:<?php echo $誕生日; ?></p>
<p>出身地:<?php echo $出身地; ?></p>
<p>出身地:<?php echo $出身地; ?></p>
<p>コメント:<?php echo wpautop($コメント); ?></p>
<?php endwhile; endif; ?>
3. まとめ
はじめは少しやりづらいかもしれないですが、慣れると便利です。
参考にしていただければと思います。






















