こんにちは、鶴川です。
皆さんWEBサイトを作る際のfont familyはどうしていますか?
標準インストールフォントの中で選ぶと選択肢が限られてくるし、Androidは特にインストールフォントが少ないのでクールなデザインなのに丸文字で表示されてしまったり、雰囲気がベースフォントによって崩れてしまうことありますよね。
そんな時、どんなデバイスからのアクセスでも共通のフォントを見せることができるのがWEBフォント。
最近AdobeCCのTypekitのフォントをWEBフォントとして使用することができると知ったのでご紹介したいと思います。
目次/このページでわかること
AdobeCC Typekitとは?

Adobeの提供するフォントライブラリ。Creative Cloudユーザーなら利用することができます。
モリサワフォントなど日本語フォントも最近数がぐっと増えてます。
Typekit内のフォントのライセンスについては詳しくはこちらごご覧ください。
利用方法
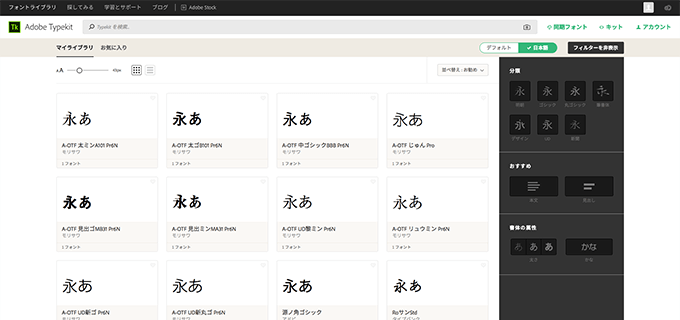
1. 使用したいフォントを選ぶ
Adobe Typekitより使用したいフォントを選びます。
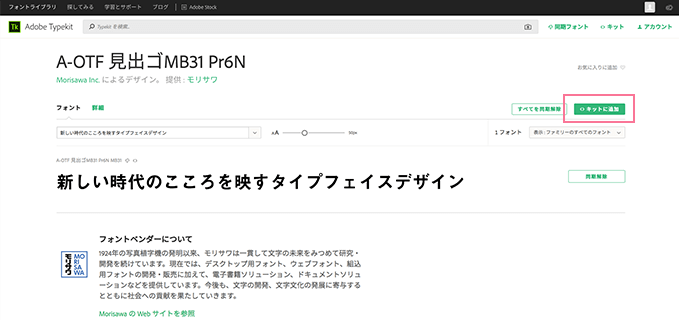
2. 「キットに追加」ボタンを選択
フォント詳細ページの右上にある緑の「キットに追加」ボタンを選択します。

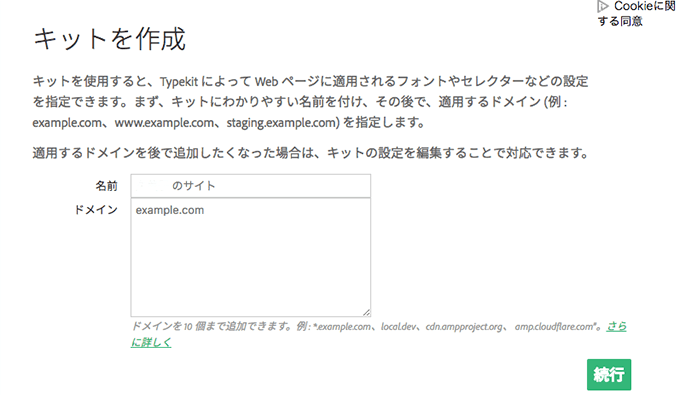
3. 「キットを作成」する
キットを作成ボタンを押し、選択したフォントをWEBフォントとして利用したいドメインを指定します(ドメインは後から追加することもできます)。
OKであれば「続行」ボタンを押します。

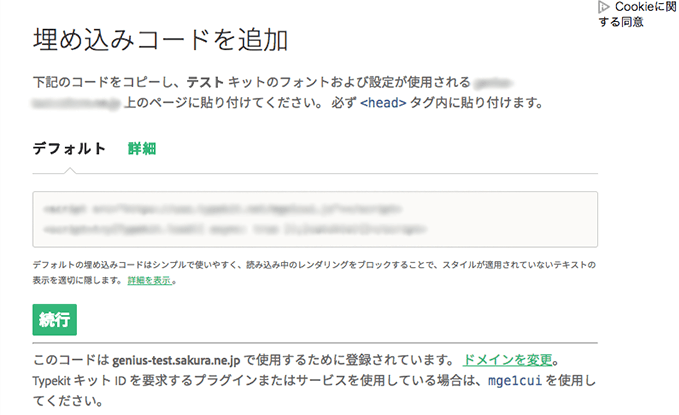
4. サイトに貼る
画面を進むと埋め込みコードが作成されるので、ソースをコピペして貼り付けます。それが出来たら「続行」ボタンを押します。

5. 詳細設定をする
最後にセレクタ指定や文字セット、太さとスタイル等を設定する画面が出ます。
H1など見出しタグだけにWEBフォントを指定したい、指定したクラス名だけに指定したい、などはここで設定します。
設定が終われば「公開」ボタンを押します。
※公開後も設定はいつでも変更可能です。
見比べてみる
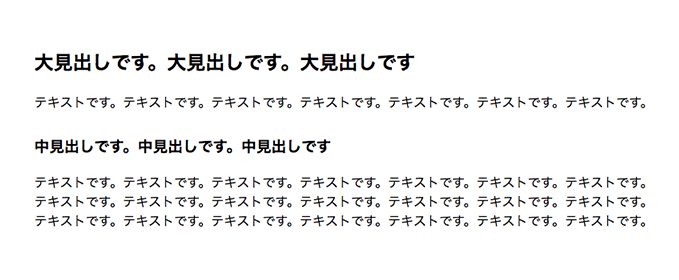
こちらが今回フォントを変換するページ。(殺風景ですみません)
今表示されているのはデフォルト書体です。

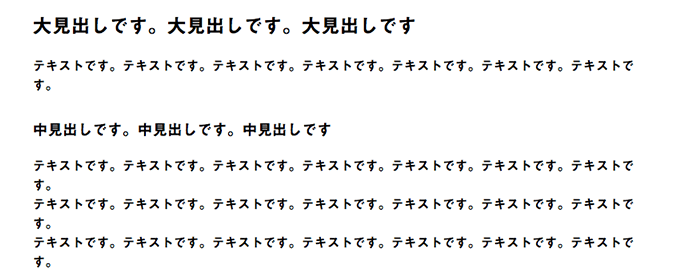
編集したソースをアップすると、モリサワのA-OTF 見出ゴMに変換されました!

読み込み速度について
日本語フォントは欧米フォントと違い、ひらがな・カタカナ・漢字など文字が入っているぶんサイズが重く、読み出しに時間が掛かってしまいます。
特に動画+WEBフォント+携帯端末からのアクセス等サイトの読み込みが遅くなる条件が揃ってしまうのは避けたいところ・・・
そんな時はサイト内で使用するであろう文字列をあらかじめ限定して1セットにするサブセット化で軽量化する方法がありますが、こちらもメンテナンスが大変。
AdobeCC TypekitのWEBフォントは、ダイナミックサブセットになるため
サイト内で実際に使用している文字列を1文字単位でサーバからDLして表示するため、メンテナンスも不要で比較的スムーズに読み込まれます。
(ただ閲覧環境によっては、WEBフォントが表示されるまで一瞬デフォルトフォントが見えてしまう場合も)
使用料について
クライアントサイトでWEBフォントを利用するには「ビジネスプラン」の契約が必要です。
PV数のみ制限があり、WEBサイト数、サイトあたりのフォント数ともに無制限で利用可能です。
最後に
サイトの雰囲気を大きく左右するベースフォント。日本語フォントはまだまだ数が少ないので、選択肢の幅が広がれば良いなと思います。
また使えそうなサービスがあればここで紹介したいと思います。では。