
こんにちは。ジーニアスウェブの黒木です。
昨日から地元宮崎を離れ大阪本社にきています!!
前職で大阪に3年ほどいたことがあるので、第2の故郷に帰って来たという感じでワクワクしています。
さて、今回はタイトルにもある通り「PCでAndroid端末のブラウザチェック」をする方法をご紹介したいと思います。
前置きはどうでもいい、やり方だけ教えてーという方はこちらから
ブラウザチェックって!?
ブラウザチェック、皆さんやってますか〜!?
制作したページが正しく表示されているか、各ブラウザ、端末で確認する作業ですね。HP制作に携わる方であれば、必ず行う作業だと思います。
私たちの会社では、基本的に以下の表示を確認します。(例外もありますが…)
GoogleChrome、Firefox、Safari、MicrosoftEdge、InternetExplorer、iPhone、Android
開発はMacでやってるから、わざわざWindowsのPCを起動して、EdgeやIEでページを確認するのは面倒大変だなと感じる人もいるかもしれません。
ましてiPhoneやAndroidでの確認となると確認用の端末を用意して…という作業にもなりますから、なおさらですね。
個人でHP制作をやっていたりなんかすると、そもそもWindowsのPCや他のOSの端末なんて持ってないよ〜という方もいらっしゃるのではないでしょうか。
でも心配はいりません!!Macしかなくてもすべてのブラウザチェックが行える方法があるんです。
今回は、その中から「PCでAndroid端末のブラウザチェックを行う方法」をご紹介します。
PCでAndroidのブラウザチェクをするには、
ざっくり以下の手順です。これだけで分かる人はすでにやっているでしょうね(笑)
- Android Studioをダウンロード・インストール
- Android Studioを起動
- 新規プロジェクトを作成
- AVD Managerを起動
- エミュレータのイメージを作成
- エミュレータを起動
- ブラウザを起動
何を言っているんだと言う方に、詳しく説明します。※Macで行う場合です
1. Android Studioをダウンロード
- こちらからダウンロード
2. Android Studioをインストール
- ダウンロードした.dmgを起動してアプリをインストール
3. Android Studioを起動
-
- インストールしたAndroid Studioを起動
4. 新規プロジェクトを作成
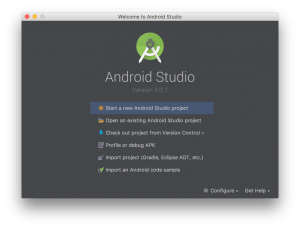
-
- 「Start a new Android Studio project」で新規プロジェクトを作成開始
- プロジェクトの内容はなんでもいいので「Next」連打、「Finish」で作成完了
5. AVD Managerを起動
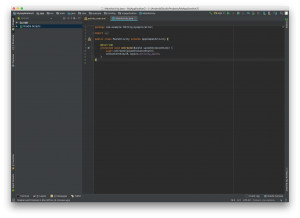
-
- IDEの画面の右上のアイコンを選択して、AVD Managerを起動(虫眼鏡の左2つとなりのアイコンです)
6. エミュレータのイメージを作成
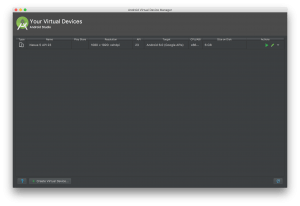
-
- 左下の「Create Virtual Device…」からエミュレータを作成
-
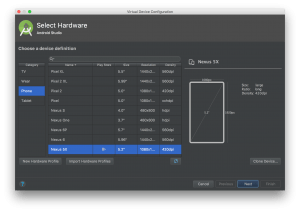
- デバイスの種類を用途に応じて選択して「Next」(今回はNexus 5Xを選択)
-
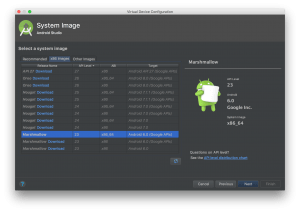
- OSのイメージを選択してダウンロード(今回はAndroid6.0を選択)
-
- ダウンロードが完了したら選択して「Next」
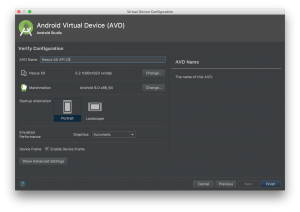
- エミュレータの名前を決めて、「Finish」で作成完了
7. エミュレータを起動
-
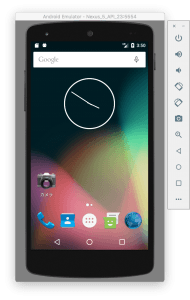
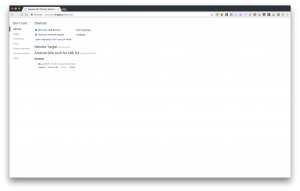
- AVD Managerの画面に作成したエミュレータが表示されているので▶で起動
8. ブラウザを起動してチェック
- ブラウザを起動して、レッツブラウザチェック!
いかがでしょうか?
PCにある程度のスペックがないと動作が重いかもしれないですが、PCだけでAndroid端末でのブラウザチェックができる環境を作ることができました。
ネット上にあるROMイメージなどからapkファイルを取り出せばAndroid版のChromeをインストールすることも可能です。(インストールはエミュレータの画面上にapkファイルをドロップするだけでOK)
また、以下の方法でエミュレータで表示しているページを検証することができます。
エミュレータでブラウザを起動した状態で、PC側のChromeを起動し、URLを入力する部分にchrome://inspect/と入力してください。
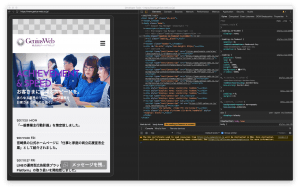
すると、以下の画面が表示されます。
画面上のinspectを選択すると見慣れた検証画面が現れます。
Androidだけレイアウトが崩れているなんてことが起こった場合に重宝しそうですね。
他のブラウザチェックの方法は!?
Android以外はどうやるの?って方のために本当に簡単ではありますが、以下にご紹介します。※Macで行う場合です。
GoogleChrome、Firefox、Safari
- ご紹介という方が失礼ですね、Safariはもちろんですが、他も公式からインストールさえすれば実施できます。
Edge、IEのチェックをする場合
- Microsoftが公式に配布している仮想マシンをVirtualBoxで動かして確認します。
iPhoneのチェックをする場合
- xcodeのSimulatorを使って確認します。
最後に
ここまでPC(Mac)だけでブラウザチェックをということで、お話させていただきました。
説明がわかりづらい部分もあったかと思いますが、ここで得た情報が少しでも皆さんのお役に立つ事があれば幸いです。
それでは。
「スマホ」に関する記事一覧はこちら