明けましておめでとうございます。戸井です。
グラデーションや角丸を使用したサイトはたくさんありますよね?
いざコードを書くとなるとコードが長くブラウザごとに違うコードを書く必要がありとても面倒です。
今回はツールを使用して簡単にコーディングをする方法をご紹介します。
グラデーションのコーディングを簡単にしてくれるツール

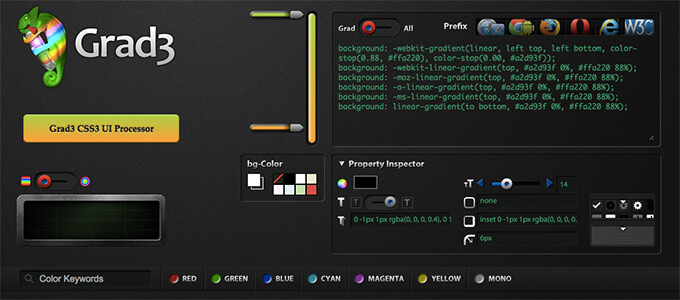
grad3
スライダーを動かして色を調整してグラデーションを作ることができます。
サンプルのグラデーションイメージも用意されているので、そのまま使う事もできますし、自分でカスタマイズする事もできます。
6種類ものブラウザに対応したコードを生成してくれるのも魅力です。

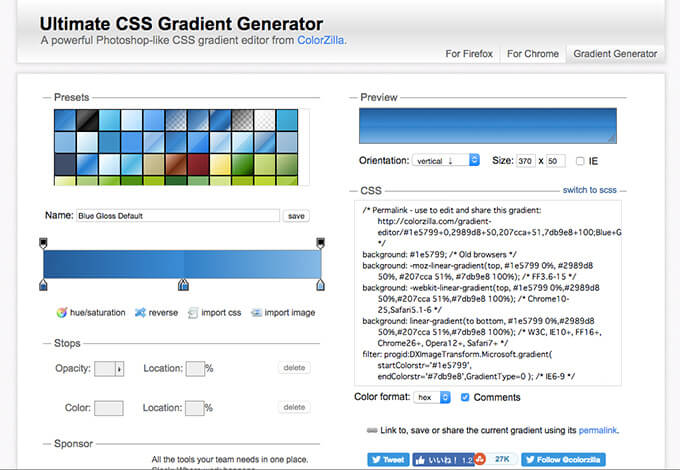
Ultimate CSS Gradient Generator
Photoshopを操作するような感覚でグラデーションを作ることができます。
色を足したり抜いたりがスライドバーにスポイドを足し引きするだけでできます。
複数ブラウザ用のコードを作ってくれる他IE9対応も可能です。
角丸のコーディングを簡単にしてくれるツール

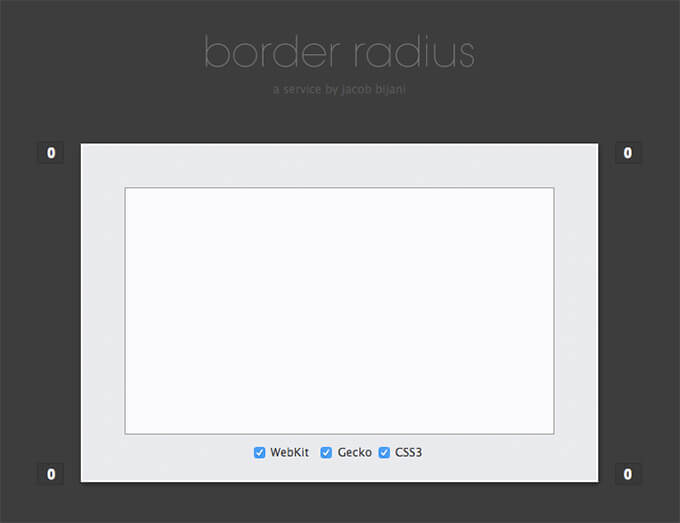
CSS Border Radius Generator
四角の四隅の入力項目に数値を入力するとその数値に即したCSSが生成されます。
必要のないコードは下のチェックボックスを外せば削除できます。
グラデーションも角丸も同時にできる便利ツール

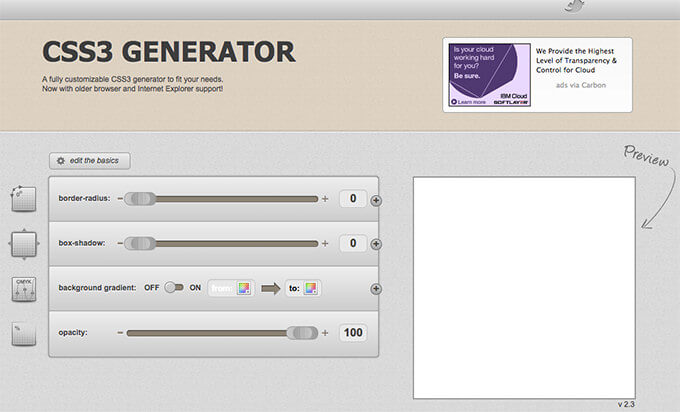
CSS3 Generator
一気にグラデーションも角丸もしたい方におすすめです。
こちらのツールは影や透明度のコードを生成することが可能です。
まとめ
いかがだったでしょうか?
紹介したツールを使えば面倒だったコーディングが簡単にできます。
また、長々と書く必要がないので時間短縮にもなります。
ぜひ、今まで面倒で仕方のなかった方は使用してみてください。