こんにちは。最近SNSで話題の無水白菜カレーにはまっており、いろんなアレンジを試してみてカレーに豆腐を入れるとすごくおいしいという事に気づきました。
今まで野菜を切って煮込んだりするのがすごい手間だったので、カレー作りがすごい楽になりました。今後突き詰めていきたいです。
さて、業務の中でlpを制作することがあったのですが、スマホ表示時にiphoneのsafariのみ横画面にすると文字が拡大表示される現象が起きました…
その時の対策について紹介させていただければと思います。
横画面にした際に起こる現象
例のごとく課題で作成したページを使って紹介させていただきたいと思います。
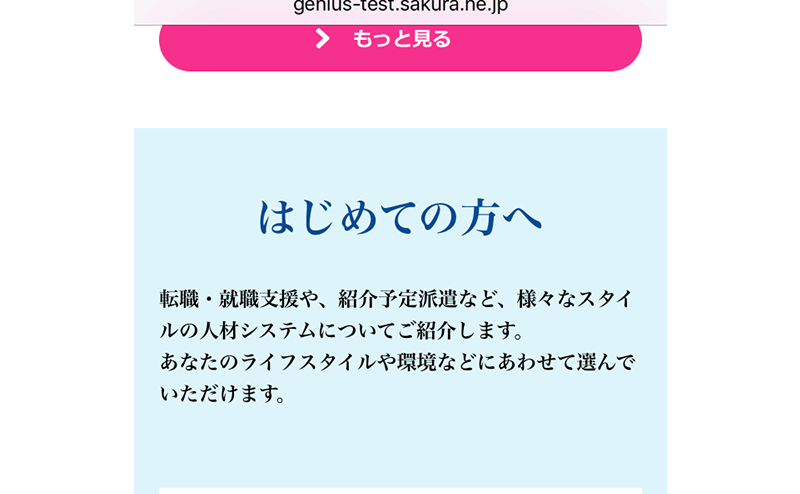
こちらのはじめての方へ以下部分を観ながら検証していきたいと思います。
こちらがsafariでの表示になります。
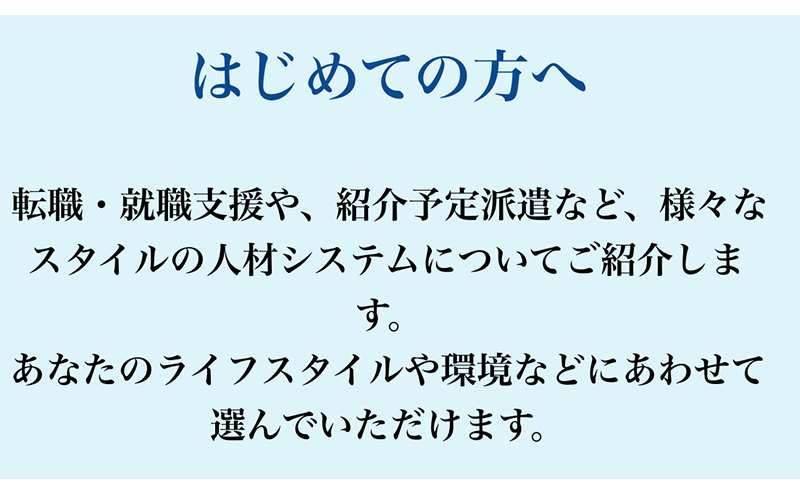
こちらを横画面にしてみると…
御覧のようにはじめての方へ以下の文字が拡大表示されました。
調べてみたところsafariの初期設定では、縦画面から横画面に変更すると文字の大きさが自動で調整されるように設定されているようです。
ipadではこちらの現象はなく、iphoneのみで起こるみたいです。
では対策方法についてです。
対策について
対策についてはいたって簡単。
cssに
body {
-webkit-text-size-adjust: 100%;
}
の記述を追加するだけです!
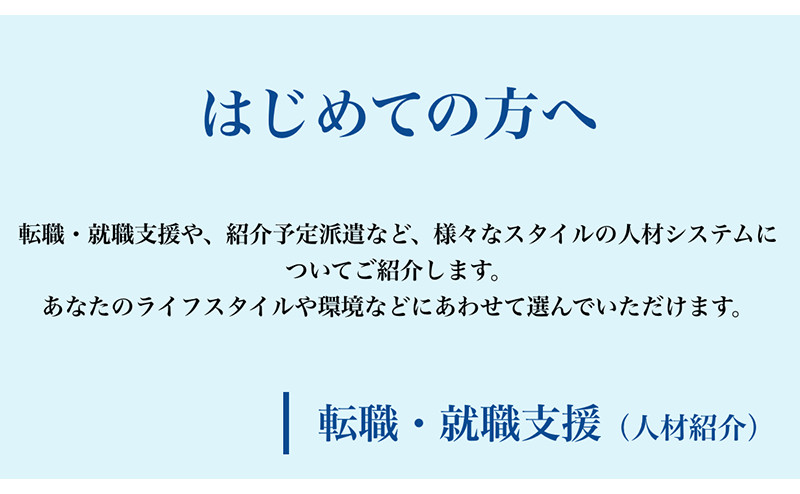
それでは早速見てみましょう。
いかがでしょうか?先程の横画面に比べて自動で拡大されることはなくなりましたね。
対策もcssに上記の分を追加するだけという方法で対策できます。
自動で拡大してくれるのはありがたいですが、それによりレイアウトが崩れてしまったりすることもあるのでその解決法として活用していただければと思います。
それでは