みなさんこんにちは、ジーニアスウェブの中武です。
今年も残すところ1ヶ月・・・と書いた先月。
気づいたらあっという間に新年をむかえておりました。
連休中はこたつに入ったりしていため、外の寒さが身にしみますね。
週末にかけて益々寒くなるとのことですので、温かくしてお過ごしください。
さて、今回はEC-CUBE3のタイトルタグの任意変更についてお話ししたいと思います。
タイトルタグとは?
タイトルタグとは、ウェブサイト名やページ名を記述する部分になります。
Googleなどで検索をかけると、いくつも目立つ青文字が表示されていますよね?
ここに表示されている内容というのが、タイトルタグに設定されている内容になります。
タイトル買いというように、書店に行った際にタイトルに惹きつけられて手にとってみたという経験はありませんか?
それと同じようにクリックして見てもらえるかどうかにも関わってきますのでとても大事なものです。
そうなるとやはり目にとまる内容に任意で設定したいですよね!
直接にて指定して設定する場合もありますが、
EC-CUBE3ではどのようにするのだろう? そう感じた方に向けて、
・管理画面から変更する
・カスタマイズする
の2つの変更方法をご紹介していきます。
管理画面から変更する
EC-CUBE3のタイトルタグは、デフォルトですと「 ショップ名 / ページ名 」のようになっております。
例えばトップページの場合は、「 EC-CUBEテスト環境 / TOPページ 」と表示されます。
トップページとはわかるけれど、もっと他の内容に変更したいと感じるかと思います。
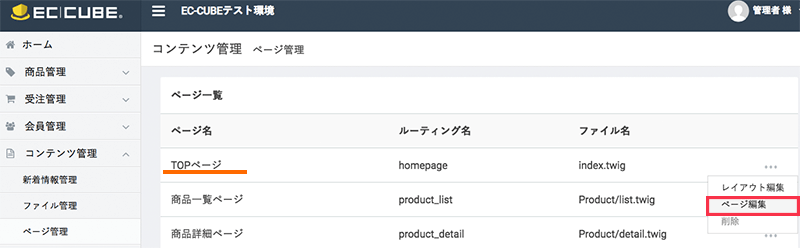
管理画面から変更する場合は、コンテンツ管理 -> ページ管理 を開きます。
表示された画面を見ると、ページ一覧のページ名の欄に「TOPページ」と表示されていますね!

早速変更していきましょう!
変更したいページの右側「・・・」よりページ編集を選択します。
ページ詳細編集の画面内の名称欄に任意の内容を入力します。
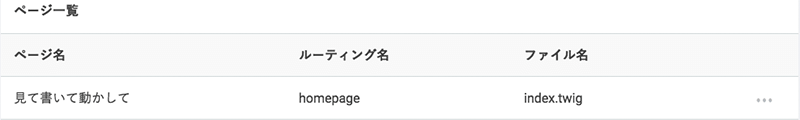
例)TOPページ → 見て書いて動かして に変更した場合
登録が完了すると、ページ管理のページ一覧ページ名欄が入力した内容に変更されます。

実際にサイト上の表示も確認してみると、タイトルタグも入力した内容に変更されているのがわかります。
※ページ内などで、ページ名称を使用して動的に表示している場合はその部分にも影響がある場合があります。
影響範囲を確認した上で変更するようにしてください。
※ショップ名を変更する場合は、
設定 -> 基本情報設定 -> ショップマスター 内の「店名」を変更してください。
※キャッシュにより変更が反映されない場合があります。
コンテンツ管理 -> キャッシュ管理 よりキャッシュの削除を行なってください。
デフォルトのままでも良いですが、「 ページ名 | ショップ名 」などのように表示形式も変更したいということがあります。
続いては、内容以外に表示形式を変更する方法をご紹介します。
カスタマイズする
ここからは少しEC-CEBU3の内部のお話になります。
内部構造を簡単に説明しますと、
・appディレクトリ・・・設定ファイルやログ・ファイル等
・htmlディレクトリ・・・公開ディレクトリ。リソースファイル(cssや画像ファイル)等
・srcディレクトリ・・・アプリケーション本体。phpやtwigファイル等
となっております。
今回はその中のアsrcディレクトリに設置されているファイルを改修していきます。
srcディレクトリの中の「/Eccube/Resource/template/」にデザインテンプレートがあります。
・default・・・フロント画面
・admin・・・管理画面
※以下、フロント画面を例に説明します。
フロント画面全体に反映させたいと思いますので、デザインのベースファイルを改修します。
対象となるファイルは、「default_frame.twig」です。
ソース内を見てみるとからhtmlから始まり、メタ、そしてタイトルタグがあるのがわかります。
ここがタイトルタグの表示に関する部分です。
デフォルトではこのようになっています。
※わかりやすいよう改行しています。
<title>
{{ BaseInfo.shop_name }} // ショップ名(EC-CUBEテスト環境)
{% if subtitle is defined and subtitle is not empty %}
/ {{ subtitle }} // サブページ名
{% elseif title is defined and title is not empty %}
/ {{ title }} // ページ名(見て書いて動かして)
{% endif %}
</title>
こちらを「サブページ名 | ページ名 | ショップ名 」の表示形式に変更するとこのようになります。
<title>
{% if subtitle is defined and subtitle is not empty %}
{{ subtitle }} |
{% elseif title is defined and title is not empty %}
{{ title }} |
{% endif %}
{{ BaseInfo.shop_name }}
</title>
表示を確認してみると…希望した順番に変更されていますね!
いかがでしたでしょうか?
EC-CUBE3でタイトルタグを任意に変更する場合は、ぜひ今回の内容を参考に対応してみてください。






















