こんにちは、ジーニアスウェブの和田です。
紅葉の季節になってきましたね。毎年、京都に紅葉見くので今年も行きたいなーと思ってる次第です。京都の街並みと紅葉の組み合わせが好きなんですよね。
さて、今回のテーマは「ベベルとエンボス」です。
最初は操作画面を見て、なんか色々いじれそうだけどややこしそう…と出鼻をくじかれそうでしたが。
まずは使って慣れよう!と触ってみると意外と簡単に立体的な文字を作成できます!
ベベルとエンボス初心者による入門編として、
「操作画面のこの項目は何だ!?」というのをご紹介したいと思います。
目次/このページでわかること
ベベルとエンボスとは?
アドビサポートから引用すると、
「ハイライトとシャドウの様々な組み合わせをレイヤーに追加」
できる機能で、光と影を使って立体的に見せてくれます。
Adobeサポート レイヤー効果とレイヤースタイル
では早速、操作画面の項目でできることを見ていきたいと思います。
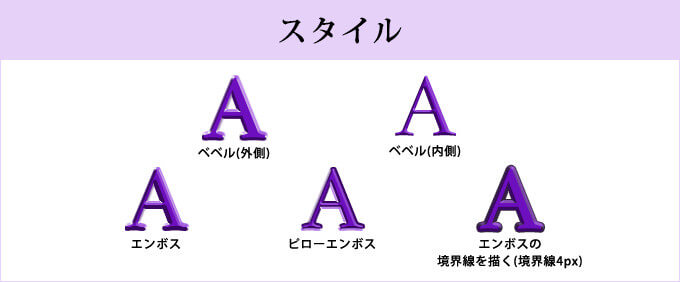
スタイル

スタイル以外は全て同じ数値です。雰囲気が全く違いますよね。
「エンボスの境界線を描く」を指定すると、
レイヤー効果の境界線にのみエンボスが適用されます。
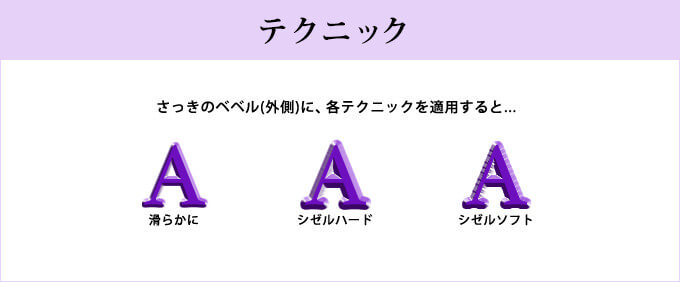
テクニック

ベベル(外側)に、各テクニックを適用しました。
滑らかに:境界が滑らかでスムーズ
シゼルハード:エッジが効いていて鋭角な印象
シゼルソフト:線が入り削れている
断面(傾斜の部分)を、柔らかく/荒くしたいかによって使い分けられます。
深さ

深いほど、傾斜の見えるところが大きくなります。
「サイズ」の項目が小さいと深さを大きくしても見えないので注意です。
立体の文字
数値を触るところが色々あってややこしそうに見えますが、光と影を使って立体的に見せるのがベベルとエンボスです。
立体的な文字といっても、
滑らかなオシャレなものか?
彫刻刀のような尖った奥行きのあるものか?
まずはイメージを固めて、それに近づけて数値をいじっていくと、徐々に慣れていけそうです。