こんにちは、宮本です。
先日、上司からの指示で、「写真の構図」について勉強する機会がありました。
デザイナーの私が、なぜ写真の構図の勉強を?と初めは疑問に思ったのですが、
そこからデザインに活かせるスキルが学べました。
目次/このページでわかること
今回ご紹介する5つの構図
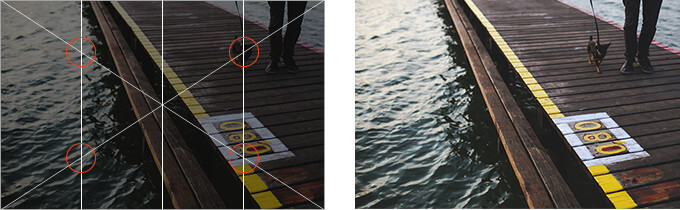
1|レイルマン構図
まず画面を縦に4分割して、対角線を引く。
そして、中心以外で、縦線と交わるところの4点のどこかに主題を置く。

2|日の丸構図
被写体を画面のど真ん中に配置する。

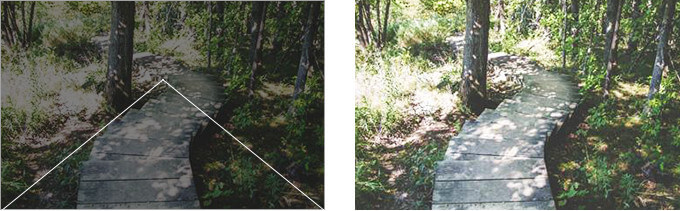
3|三角構図
画面の中央部に背の高いものを配置し、そこから三角で結ぶ。

4|ローアングル / ハイアングル
被写体を見上げるように撮影するローアングル。
被写体を見下ろすように高い位置から撮影するハイアングル。

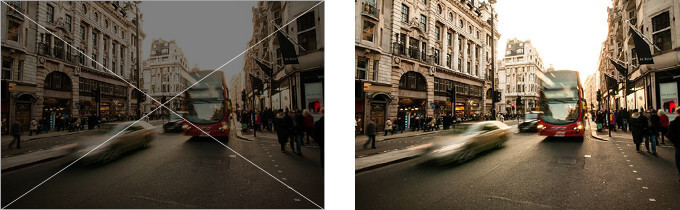
5|対角線構図
画面に引いた対角線に沿って被写体を配置する。

写真の構図を勉強して見えてきたこと
写真の構図を勉強してみて、自分の今の業務にどう活かせるかを考えてみました。
■ メインビジュアルやバナーに使用する写真選びに役立つ
どういった写真がバランスが良いのか、どういう写真がどういう印象を与えやすいのかを学んだことで、写真選びの基準の引き出しが増えました。
■ 写真のトリミング方法のコツが分かる
デザインをする時、フリー素材の中から写真を選ぶことが多いのですが、その限られた材料の中から、より自分のイメージと近い写真を探すのはなかなか難しいです。
1枚の写真でも、トリミングのやり方次第で、印象がガラリと変わることが分かりました。
色やフォント、レイアウトの勉強ばかりしてきましたが、デザインを学ぶにあたって、もっと色々な切り口からアプローチしていく必要があると感じた次第です。
それでは、失礼します。