こんにちは。ジーニアスウェブ増田です。
最近本当にに寒くなってコタツが恋しくなってきました。我が家ではまだコタツを出していないので、早く出したいなと思いながら過ごす今日この頃ですが、皆さんはどうお過ごしでしょうか?
さて、今回で3回目になりました。
「デザイナーになりたいシリーズ」
今回ご紹介するのは、コントラストです。
コントラストとは
コントラストという言葉は、小説や歌などにも時たまに登場している言葉なので、聞いたことがある方も多いと思いかもしれませんね。
デザインにおけるコントラストの役割は、ずばりふたつの要素ははっきりと違わせること。にあります。
色の濃淡、フォントの大小、線の太さ、余白の大きさなどに始まり、見出しや中見出しを本文の文字より大きくしたり、太字にしたりということがこれにあたります。
ただし、ちょっと差をつけただけではそれぞれの情報の強弱がわかりにくくなってしまうので、少しやりすぎなくらいに差をつけてあげると良いと思います。
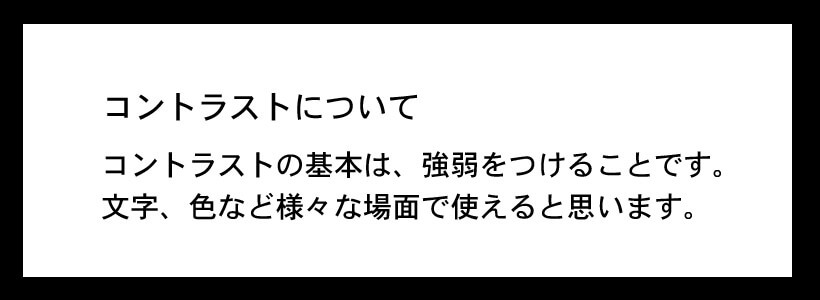
このままではあまり強弱がついていないので、コントラストが効いているとはいえない状態です。
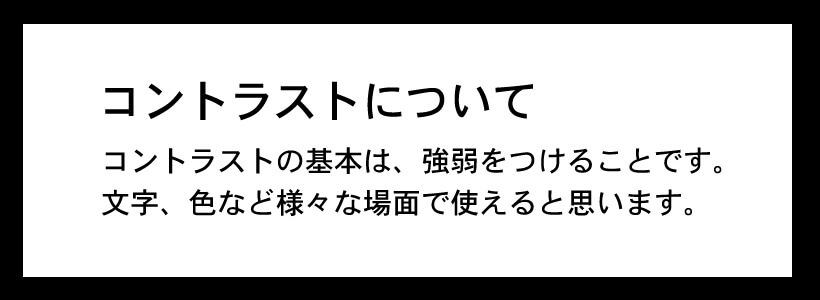
こちらはどうでしょうか?
先ほどとは違い、見出しを大きくし、少しだけ太くすることで情報の差(コントラスト)をつけることができました。
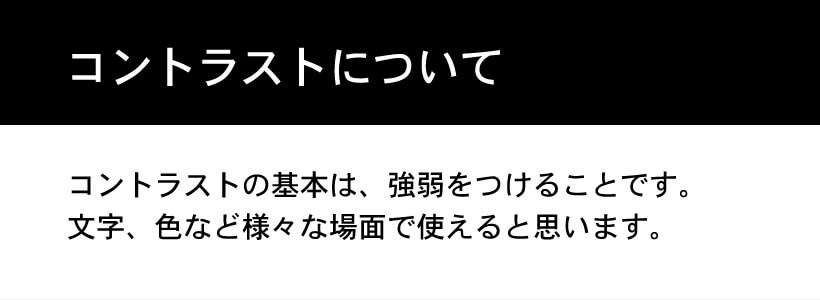
最後はさっきと同じサイズの文字に背景を足して、白抜き文字にしてみました。これにより強力なコントラストがついたと思います!
目立つコントラストは、見る人の目を引きつけます。デザイナーののセンスの見せ所じゃないかと思います。
コントラストのポイント
コントラストで大事な点は
・思い切って強弱をつける
ということが一番大事だと思います。
コントラストをうまく利用することで、人目を引くデザインになること間違いなしです!
さて、今回はデザインの4原則である「コントラスト」についてご紹介いたしました。
皆さんもデザインにメリハリが足りないと思うときは、コントラストを意識してみてください。
きっと、役に立つのではないかと思います。