こんにちは、ジーニアスウェブの和田です。
webサイト制作では、通常の画面に加えて、エラー表示などの特殊な場合を想定することが必要です。
今回は、エラー表示の例を3つ上げて、その対策をご紹介したいと思います。
目次/このページでわかること
なぜエラー表示が必要か?
サイトに訪れたユーザーに「フォームを入力する」などの動作を求める際、通常時の表示の他に、入力漏れなどがあった際の表示も想定する必要があります。
「入力したのに次のステップに進めない・・・」
入力したのになぜ次に進めないのかわからない、というユーザーの状態を減らしてあげると安心です。
例えば、
・表示件数がゼロの時
・ファイルサイズが規定を超えている
などのシーンが考えられます。
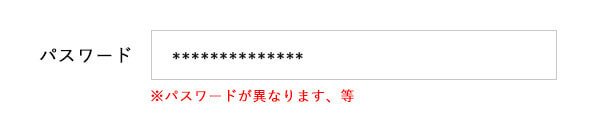
パスワードの入力
1文字でも違うと、ログインができないパスワード。正しく入力したつもりでも、打ち間違いが起こることはあります。

また、パスワードを忘れてしまった場合も想定されます。パスワードを忘れた人用に、再設定用のリンクを用意してあげるのも、いいですね。
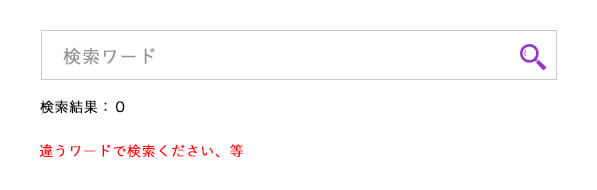
表示件数がゼロの場合
検索されたワード項目がゼロの場合、次にどのような行動をしてほしいか、を用意しておきましょう。
違うワードで検索するのか、戻るボタンを押すのか、どういったアクションをしてほしいかで決めておきます。
CMSはデフォルトで入ってる場合が多いですが、その表現でいいのか検討します。

・商品件数
など
ファイルサイズが規定を超えている

画像をアップロードできる上限がある場合、上限数の明記と、アップロードができたかorできなかったか、が分かれば親切です。
最後に
ユーザーがこういう動きをしたら?、という想定が肝です。
自分が使う側に立って、どういう風に動くかを考え、想定漏れを減らしていくのが理想ですね。