こんにちは、ジーニアスウェブの和田です。
ここ数ヶ月、splatoonにどハマりしてます。操作も楽しいのですけど、服を選んだりカラフルな色使いのステージやインクを見てると楽しいんです。
今回は「色選び」についてお話ししたいと思います。
デザインしている時になんだかうまくいかない、というときは配色の基本を思い出しながら色を探したりしてます。
「色選びって難しい…」「なんだかしっくりこない」
そう感じてる人にこそ知ってほしい、色の選び方をご紹介したいと思います。
目次/このページでわかること
色選びの考え方
色を選ぶコツは、色の数と配色の割合です。
色が多すぎるとまとめるのが難しくなってしまいます。まずは使う色を絞り、どの割合で組み合わせるかを考えていきます。
配色の黄金比
配色には有名な黄金比があります。
それは、「べースカラー、メインカラー、アクセントカラーの3つの色を使った比率」です。
ベースカラー70%、メインカラー25%、アクセントカラー5%で調整すると、美しくバランスの取れた配色に仕上げることができるのです。
メインカラー
一番主張したい色を設定します。メインカラーはテーマになる色で、スターバックスコーヒーは緑・ポカリは青といったように、イメージを左右します。
なのでまずはメインカラーから決めることが多いです。
ベースカラー
最も大きな面積を占めるのがベースカラーです。webサイトでいうと、背景や余白に当たり、メインカラーを引き立てます。
アクセントカラー
全体に占める割合は一番小さいです。ここにポイントとなる色を用いることで、メリハリがつきます。
webデザインなら、お問い合わせフォームやボタンなど注目させたい所に使うと効果大ですね。
実際に見てみる
実際に、webサイトを見てどんな風に使われているのか、見ていきたいと思います。
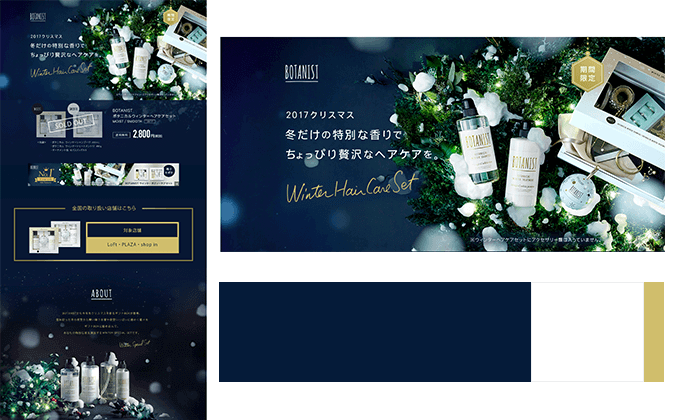
ボタニスト 「ウィンターヘアケアセット2017」

https://item.rakuten.co.jp/kobe-beauty-labo/bota-christmasset2017-01/
ボタニストシャンプーのパッケージカラーである白が引き立つデザインです。
ベースカラーのネイビーが高級感のある大人っぽい雰囲気を出していて、市販シャンプーの中でも値段設定が高めな商品にマッチしてるのではないでしょうか。
クリスマスということでアクセントに金色を用いているようです。
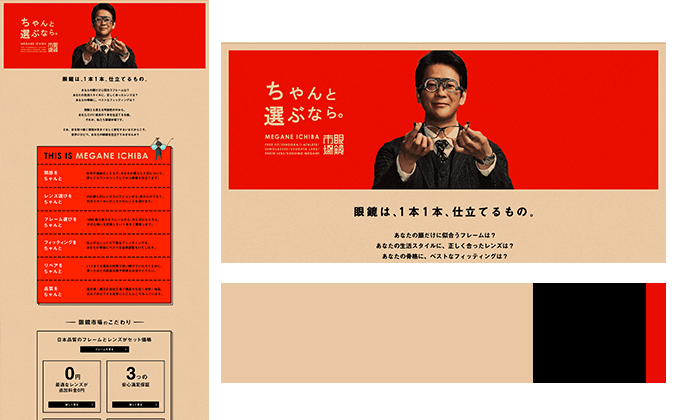
眼鏡市場 「ちゃんと選ぶなら」

https://www.meganeichiba.jp/chanto/
配色の基本が押さえられたデザインですね。ベースカラーのベージュを基調に、レトロな赤っぽいオレンジの挿し色が効いてます。
服でもベージュ×黒の組み合わせをよく見かけますが、クールで大人っぽいイメージがあります。
こだわって”ちゃんと”選びたい大人の男性・女性をターゲットにしている?と想像できます。
セオリーに沿って選ぶ
色選びは、センスだけじゃなくセオリーに沿って選んでいくことが可能です。
今回は色の数/配色の比率のみでしたが、色の色相/明度/彩度を調整するなどして、自分のイメージを形にしていけます。
次回は色のトーンを意識した配色も、学んでいけたらと思います。
それでは今日はここで失礼いたします。