皆さんこんにちは。ジーニアスウェブ増田です。
最近空気も乾燥してきたせいか、インフルエンザなども流行っているようですが皆さんは体調はいかがでしょうか?
さて今回からは「デザイナーになりたいシリーズ」として記事を書いていこうと思います。
第1回目である今回は、デザインの4原則の1つである「近接」について詳しく書いていこうと思います。
デザインの4原則については、僕のブログでも簡単に取り上げたことがありますが、今回からはデザインの基礎である知識や技術を1つずつ掘り下げていこうと思います。
将来デザイナーになりたい人、デザインをしているけれどなかなかうまくいかない人などに見ていただけるような記事にしていければと思います。
それでは早速ですがこちらの画像をご覧ください。
皆さんはこの画像をどう思いますか?
様々な意見があると思いますが、多くの人が思うのは「メニューの名前が上と下どちらのの写真を指しているのかがわかりにくい」ということだと思います。
この状態は、デザイン上このましくないですよね。
これを解決するためには、関連する文字と写真の「距離を近づける」ことが大事です。
人は位置的に近いものを「関係があるもの」と認識する習性があるそうです。つまり、位置関係を整理するだけで、視覚的に理解しやすいレイアウトを作ることができるというわけです。
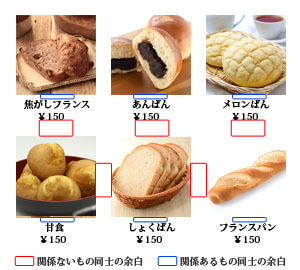
それでは距離を近づけたものをご覧いただきましょう。
どうでしょうか?さっきよりも情報1つ1つが見やすくなっていることが分かるかと思います。
このレイアウトの原則を「近接」といいます。
近接のポイントは「余白」です。
大見出しと本文の間、画像と画像の間など、ついついすべての余白を均等にしてしまい、隙間を埋めるようなレイアウトにしてはいないでしょうか?
余白をなんとなく設定せず、関係する要素同士の余白、そうでないもの同士の余白…というように、余白の一つ一つを整理し、近接を効果的に使っていきましょう。
いかがでしたか?
余白を変えるだけでもずいぶん見やすさが変わってきますよね?
今回は簡単な例でしたが、本番ではもっと複雑なデザインの中でうまく余白を使って情報を整理しなくてはなりません。
最初は少しずつでも構わないので、なにかデザインをすることになった際などに是非、近接を意識してみてください。
それでは、今回はこれで失礼いたします。次回はデザインの4原則の1つ、「整列」についてご紹介します。ご覧いただければ幸いです。